Rumah >hujung hadapan web >tutorial js >jquery动态增加text元素以及删除文本内容实例代码_jquery
jquery动态增加text元素以及删除文本内容实例代码_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 17:30:311060semak imbas
这段代码是通过jquery动态增加限定数额的text(本例为5个) ,以及清除文本内容,用到了after()方法追加元素。
复制代码 代码如下:
<script> <BR>$(document).ready(function(){ <BR>var spotMax = 5;//限定添加text元素的总个数 <BR>var afterId = 0;//要追加元素的id <BR>var newId=1;//新生成text的id <BR>if($('table#vote').size() >= spotMax) {} <BR>$("#btnAddOption").click(function(){ <BR>afterId++; <BR>newId=afterId+1; <BR>addSpot(this, spotMax,afterId,newId); <BR>}); <BR>}); <BR>//添加选项方法 <BR>function addSpot(obj, sm,afterId,newId) { <BR>if($('tr.spot').size() < sm){ <BR>$('#vote_'+afterId).after( <BR>'<tr id="vote_'+newId+'" class="spot"><th>'+afterId+'' + <BR>'<td><input type="text" id="txtInput_'+afterId+'" class="input-text" value="" size="40" name="names" /> ' + <BR>''); <BR>$(":text[id^='txtInput_']").val("输入文本...");//给新增的文本赋予初始值 <BR>} <BR>else{ <BR>alert("最多只能添加5项投票!"); <BR>} <BR>}; <BR>//重置选项 <BR>$("input#btnResetOption").click(function(){ <BR>$(":text[id^='txtInput_']").val("");//清空文本内容 <BR>}); <BR></script>
复制代码 代码如下:
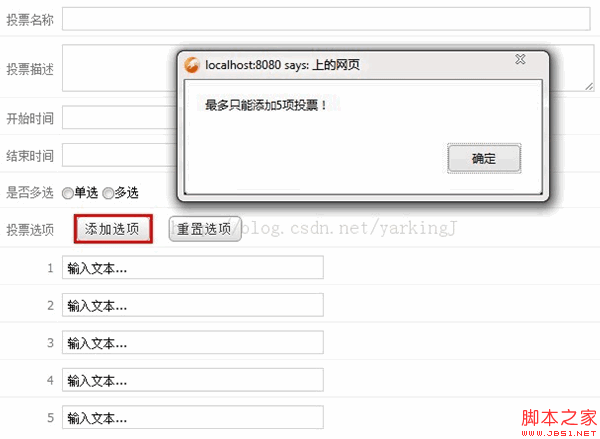
以下是运行效果:

Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:js猜数字小游戏的简单实现代码_javascript技巧Artikel seterusnya:jQuery中获取Radio元素值的方法_jquery
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

