Rumah >hujung hadapan web >tutorial js >html+javascript实现可拖动可提交的弹出层对话框效果_javascript技巧
html+javascript实现可拖动可提交的弹出层对话框效果_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 17:26:451634semak imbas
复制代码 代码如下:
<script> <BR>function showPopup() {//弹出层 <BR>var objDiv = document.getElementById("popDiv"); <BR>objDiv.style.top = "50px";//设置弹出层距离上边界的距离 <BR>objDiv.style.left = "200px";//设置弹出层距离左边界的距离 <BR>objDiv.style.width = "300px";//设置弹出层的宽度 <BR>objDiv.style.height = "200px";//设置弹出层的高度 <BR>//objDiv.style.display = "block"; <BR>objDiv.style.visibility = "visible"; <BR>} <BR>function hidePopup() {//关闭层 <BR>var objDiv = document.getElementById("popDiv"); <BR>objDiv.style.visibility = "hidden"; <BR>} <BR></script>
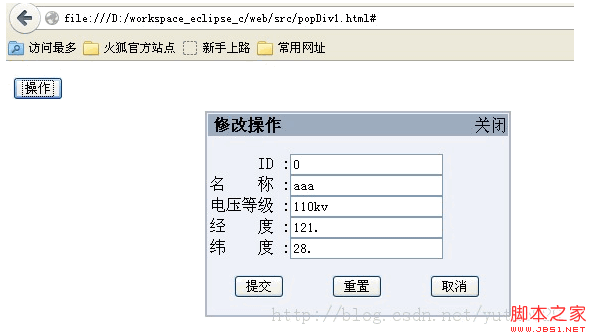
效果如下图:

Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:基于jquery编写的横向自适应幻灯片切换特效的实例代码_jqueryArtikel seterusnya:IE下JS读取xml文件示例代码_javascript技巧
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

