Rumah >hujung hadapan web >tutorial js >jQuery实现图片放大预览实现原理及代码_jquery
jQuery实现图片放大预览实现原理及代码_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 17:22:411495semak imbas
对于一些比较小的图片,通过鼠标移动到图片上进行放大显示,原理很简单,就是将图片显示的尺寸变大后放在浏览器的一个指定位置,从而实现图片的放大预览。以下是代码:
复制代码 代码如下:




初始页面:

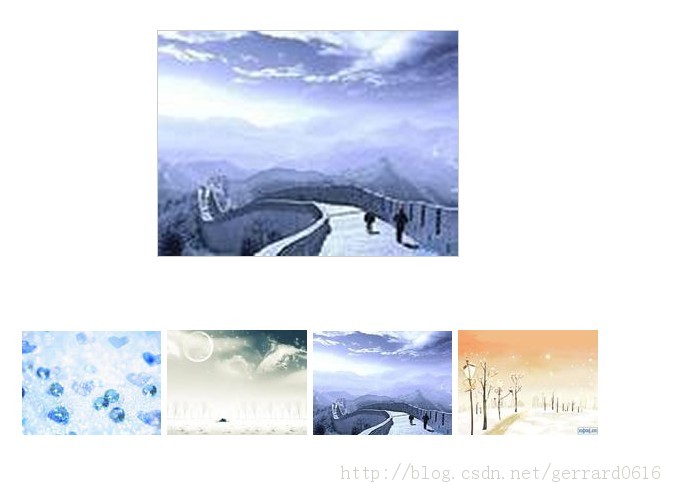
鼠标放到第三个图片的效果:

Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:javascript仿php的print_r函数输出json数据_javascript技巧Artikel seterusnya:自动设置iframe大小的jQuery代码_jquery
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

