Rumah >hujung hadapan web >tutorial js >Jquery EasyUI的添加,修改,删除,查询等基本操作介绍_jquery
Jquery EasyUI的添加,修改,删除,查询等基本操作介绍_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 17:20:171419semak imbas
初识Jquery EasyUI看了一些博主用其开发出来的项目,页面很炫,感觉功能挺强大,效果也挺不错,最近一直想系统学习一套前台控件,于是在网上找了一些参考示例。写了一些基本的增删改查功能,算是对该控件的基本入门。后续有时间继续深入学习。
在学习jquery easyui前应该先到官网下载最新版本http://www.jeasyui.com/download/index.php
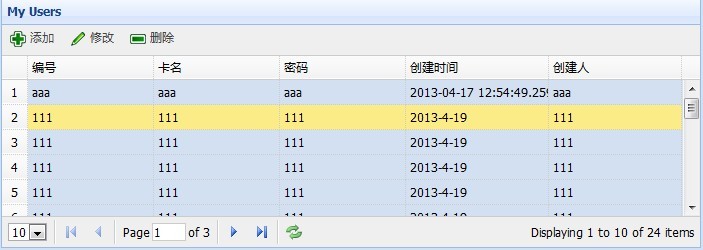
先看一下运行后的页面
1、列表展示

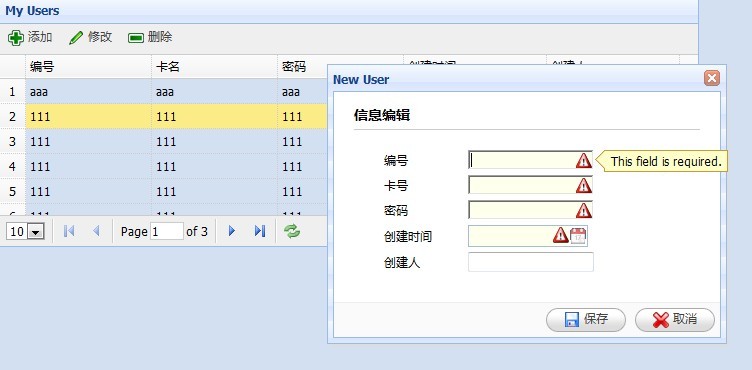
2、新增页面

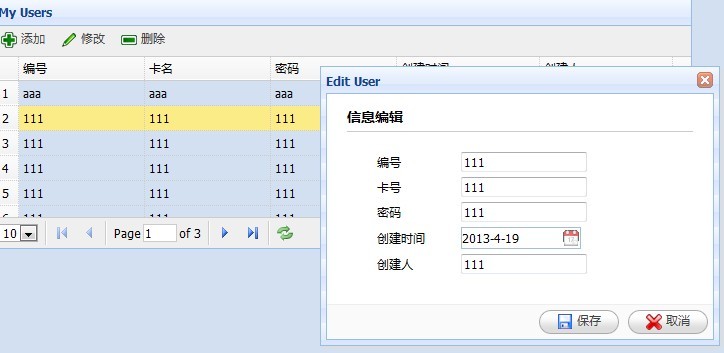
3、修改页面

把jquery easyui下载好之后,一般引用下页几个文件
复制代码 代码如下:
type="text/css" />
//页面图标样式
//jquery easyui主要的js
首先是列表展示数据
复制代码 代码如下:
|
编号 |
卡名 |
密码 |
创建时间 |
创建人 |
|---|
jquery easyui是用datagrid对数据进行展示的,所以class要选择easyui-datagrid;url是本列表的一个json格式的数据来源toobar后面跟着的"#toobar"是列表的一个工具栏,本示例在列表上显示的是添加,修改,删除功能按钮对数据进行操作。pagination是否显示分页,rownumbers显示行数,分页时向后台传去两个参数,一个就是当前页数另一个就是每页显示行数;fitcolumns:自适应列宽;singleselected:单选。
工具条代码
复制代码 代码如下:
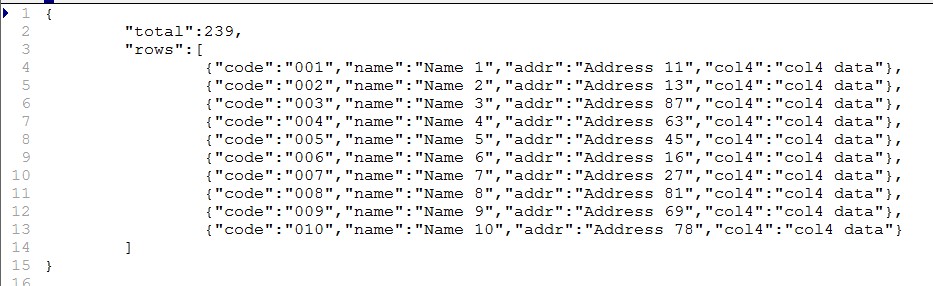
数据源格式
数据源添加弹出框
复制代码 代码如下:
closed="true" buttons="#dlg-buttons">
信息编辑
信息编辑
?
注:class为弹出框类型;closed:当前显示状态为隐藏;buttons:弹出框的功能按钮;
对弹出的添加页面添加样式
复制代码 代码如下:
?
js实现对数据的添加修改删除
复制代码 代码如下:
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:appendChild() 或 insertBefore()使用与区别介绍_基础知识Artikel seterusnya:JQuery对class属性的操作实现按钮开关效果_jquery
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

