Rumah >hujung hadapan web >tutorial js >Skop JavaScript dan rantai skop
Skop JavaScript dan rantai skop
- PHPzasal
- 2016-05-16 15:02:291495semak imbas
Artikel ini terutamanya membincangkan tentang skop dan rantaian skop JavaScript Apakah skop dan rantai skop JavaScript. Rakan yang berminat boleh merujuk kepada
Setiap bahasa pengaturcaraan , pembolehubahnya mempunyai julat sah tertentu. pembolehubah menjadi tidak sah Ini adalah skop pembolehubah. Dari sudut pandangan matematik, ia adalah domain pembolehubah bebas.
Skop ialah julat pembolehubah yang boleh diakses, iaitu, skop mengawal keterlihatan dan kitaran hayat pembolehubah dan fungsi. Dalam JavaScript, objek dan fungsi juga pembolehubah ditakrifkan di dalam badan fungsi di mana ia diisytiharkan dan mana-mana badan fungsi di dalamnya badan fungsi ini bersarang.
1. Skop statik dan skop dinamik
Skop statik
bermaksud Skop yang diisytiharkan ialah ditentukan pada masa penyusunan berdasarkan teks program, juga dikenali sebagai skop leksikal. Kebanyakan bahasa pengaturcaraan moden menggunakan peraturan skop statik, dan JavaScript menggunakan skop jenis ini.
Dalam bahasa yang menggunakan skop statik, peraturan skop bersarang paling dalam pada asasnya adalah sama: pengecam yang diperkenalkan melalui pengisytiharan boleh dilihat dalam skop tempat pengisytiharan itu terletak dan dalam setiap skop bersarang di dalamnya Ia juga boleh dilihat dalam skop melainkan ia dikaburkan oleh pengisytiharan bersarang lain bagi pengecam dengan nama yang sama.
Untuk mencari objek yang dirujuk oleh pengecam tertentu, ia harus dicari dalam skop paling dalam semasa. Jika pengisytiharan ditemui, objek yang dirujuk oleh pengecam juga boleh ditemui. Jika tidak, kami melihat dalam skop luar serta-merta, dan terus menyemak skop luar secara berurutan ke luar sehingga kami mencapai tahap bersarang paling luar program, iaitu skop di mana objek global diisytiharkan. Jika pernyataan yang berkaitan tidak dijumpai pada mana-mana peringkat, maka program mempunyai ralat. Seperti berikut:
function cha(){
var name = "xiao;"
function chb() {
function chc() {
console.log(name);
}
}
}Mula-mula, fungsi mencari takrif nama daripada chb(), dan kemudian terus mencari lapisan atas demi lapisan Akhirnya, takrif nama ditemui dalam cha(). Jika ia tidak dijumpai, Ralat akan dilaporkan.
2. Skop dinamik
Dalam bahasa skop dinamik, objek yang dirujuk oleh pembolehubah dalam atur cara ditentukan apabila atur cara berjalan. Ditentukan berdasarkan maklumat aliran kawalan program.
2. Skop JavaScript
Terdapat dua skop dalam JavaScript, iaitu skop global dan skop tempatan.
1 Skop Global
ditakrifkan di mana-mana dalam kod. Walaupun pembolehubah global ditakrifkan dalam sekeping kod js yang bersarang dalam halaman html, pembolehubah itu masih boleh diakses dalam fail js yang dirujuk. Ini berkemungkinan menyebabkan pencemaran pembolehubah global.
Pembolehubah dalam tiga situasi berikut akan dianggap pembolehubah global
(1) Fungsi paling luar dan pembolehubah paling luar mempunyai skop global
(2) Tanpa Pembolehubah ditakrifkan dan ditetapkan secara langsung secara automatik diisytiharkan mempunyai skop global
(3) Semua sifat objek tetingkap mempunyai skop global
2. Skop Tempatan
Skop tempatan secara amnya hanya boleh diakses dalam serpihan kod tetap, seperti pembolehubah di dalam fungsi (skop fungsi)
var name = "xuxiaoping";
function echoName() {
var firstname = "xu";//局部作用域
secondname = "xiao";//全局作用域
function echoFirstName() {
console.log(first name);//xu
}
console.log(secondname);
return echoFirstName;
}
console.log(name);//全局作用域
var f = echoName();
f();
console.log(firstname);
console.log(secondname);Hasilnya ialah:
xuxiaoping
xiao
xu//Fungsi dalaman boleh mengakses pembolehubah fungsi luar
undefined //Pembolehubah dalaman fungsi tidak boleh diakses di luar fungsi
xiao
JavaScript akan Pembolehubah global dilampirkan pada objek tetingkap dan menjadi sifat bagi objek tingkap.
3. Skop fungsi
Skop peringkat blok: Mana-mana set pernyataan dalam sepasang pendakap kerinting milik blok, di sini Semua pembolehubah yang ditakrifkan dalam tidak kelihatan di luar blok kod. Kebanyakan bahasa seperti C mempunyai skop peringkat blok.
Walau bagaimanapun, ciri penting JavaScript ialah ia tidak mempunyai skop peringkat blok.
function echoi() {
for(var i = 0;i<10;i++){
;//console.log(i);
}
if(true){
var str = "hello";
}
console.log(i);
console.log(str);
}
echoi();Hasil output ialah:
10
hello
Kelihatan, di luar pernyataan for (ia juga boleh jika, sementara), pembolehubah yang ditakrifkan dalam blok i masih boleh diakses. Dalam erti kata lain, JavaScript tidak menyokong skop peringkat blok, ia hanya menyokong skop fungsi dan pembolehubah yang ditakrifkan di mana-mana dalam fungsi boleh dilihat di mana-mana dalam fungsi. Sebagai seseorang yang telah mempelajari C dan Java sejak permulaan pengaturcaraan, ini agak sukar untuk disesuaikan. Mengikut ujian saya, PHP juga seperti ini.
Sudah tentu, anda boleh menggunakan ciri penutupan JavaScript untuk mensimulasikan skop peringkat blok
function echoi() {
(function() {
for(var i = 0;i<10;i++){
//console.log(i);
}
})();
if(true){
var str = "hello";
}
console.log(i);
console.log(str);
}
echoi();结果为:i undefined
这样就隔离了变量的定义。在js中,为了防止命名冲突,应该尽量避免使用全局变量和全局函数,因此这种闭包的用的特别的多。
4、JavaScript 变量生命周期
JavaScript 变量生命周期在它声明时初始化。
局部变量在函数执行完毕后销毁。
全局变量在页面关闭后销毁。
三、JavaScript的作用域链
一看是链,大概就可以跟数据结构中的链表相结合起来
在JavaScript中,函数也是对象,实际上,JavaScript里一切都是对象。函数对象和其它对象一样,拥有可以通过代码访问的属性和一系列仅供JavaScript引擎访问的内部属性。其中一个内部属性是[[Scope]],由ECMA-262标准第三版定义,该内部属性包含了函数被创建的作用域中对象的集合,这个集合被称为函数的作用域链,它决定了哪些数据能被函数访问。
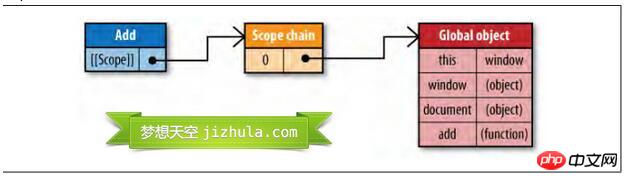
当一个函数创建后,它的作用域链会被创建此函数的作用域中可访问的数据对象填充。例如定义下面这样一个函数:
function add(num1,num2) {
var sum = num1 + num2;
return sum;
}在函数add创建时,它的作用域链中会填入一个全局对象,该全局对象包含了所有全局变量,如下图所示(注意:图片只例举了全部变量中的一部分):

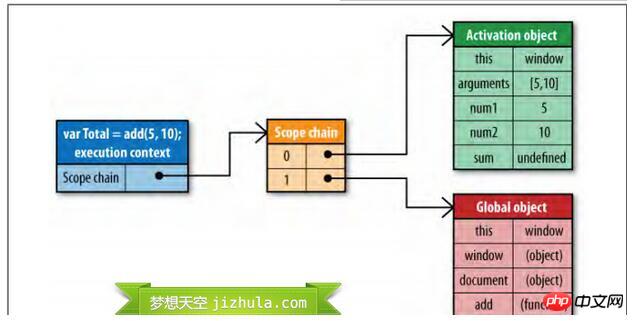
函数add的作用域将会在执行时用到。例如执行如下代码:
var total = add(5,10);
执行此函数时会创建一个称为“运行期上下文(execution context)”的内部对象,运行期上下文定义了函数执行时的环境。每个运行期上下文都有自己的作用域链,用于标识符解析,当运行期上下文被创建时,而它的作用域链初始化为当前运行函数的[[Scope]]所包含的对象。
这些值按照它们出现在函数中的顺序被复制到运行期上下文的作用域链中。它们共同组成了一个新的对象,叫“活动对象(activation object)”,该对象包含了函数的所有局部变量、命名参数、参数集合以及this,然后此对象会被推入作用域链的前端,当运行期上下文被销毁,活动对象也随之销毁。新的作用域链如下图所示:

在函数执行过程中,每遇到一个变量,都会经历一次标识符解析过程以决定从哪里获取和存储数据。该过程从作用域链头部,也就是从活动对象开始搜索,查找同名的标识符,如果找到了就使用这个标识符对应的变量,如果没找到继续搜索作用域链中的下一个对象,如果搜索完所有对象都未找到,则认为该标识符未定义。函数执行过程中,每个标识符都要经历这样的搜索过程。
四、作用域链和代码优化
从作用域链的结构可以看出,在运行期上下文的作用域链中,标识符所在的位置越深,读写速度就会越慢。如上图所示,因为全局变量总是存在于运行期上下文作用域链的最末端,因此在标识符解析的时候,查找全局变量是最慢的。所以,在编写代码的时候应尽量少使用全局变量,尽可能使用局部变量。一个好的经验法则是:如果一个跨作用域的对象被引用了一次以上,则先把它存储到局部变量里再使用。例如下面的代码:
function changeColor(){
document.getElementById("btnChange").onclick=function()
{
document.getElementById("targetCanvas").style.backgroundColor="red";
};
}这个函数引用了两次全局变量document,查找该变量必须遍历整个作用域链,直到最后在全局对象中才能找到。这段代码可以重写如下:
function changeColor(){
var doc=document;
doc.getElementById("btnChange").onclick=function(){
doc.getElementById("targetCanvas").style.backgroundColor="red";
};
}这段代码比较简单,重写后不会显示出巨大的性能提升,但是如果程序中有大量的全局变量被从反复访问,那么重写后的代码性能会有显著改善。
五、with改变作用域链
数每次执行时对应的运行期上下文都是独一无二的,所以多次调用同一个函数就会导致创建多个运行期上下文,当函数执行完毕,执行上下文会被销毁。每一个运行期上下文都和一个作用域链关联。一般情况下,在运行期上下文运行的过程中,其作用域链只会被 with 语句和 catch 语句影响。
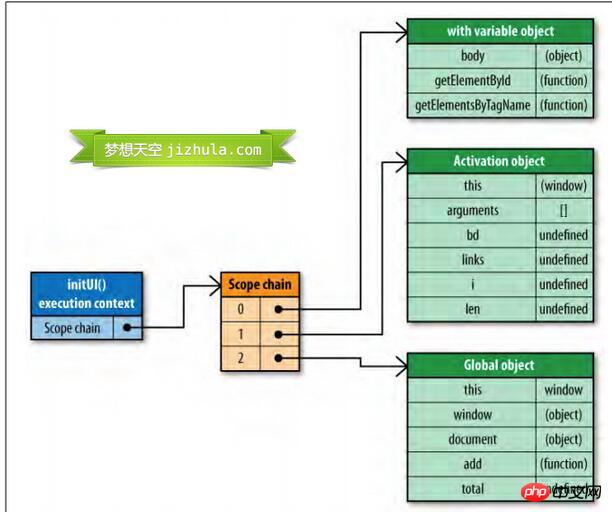
with语句是对象的快捷应用方式,用来避免书写重复代码。例如:
function initUI(){
with(document){
var bd=body,
links=getElementsByTagName("a"),
i=0,
len=links.length;
while(i < len){
update(links[i++]);
}
getElementById("btnInit").onclick=function(){
doSomething();
};
}
}L'instruction width est utilisée ici pour éviter d'écrire le document plusieurs fois, ce qui semble plus efficace, mais entraîne en réalité des problèmes de performances.
Lorsque le code s'exécute vers l'instruction with, la chaîne de portée du contexte d'exécution est temporairement modifiée. Un nouvel objet mutable est créé et contient toutes les propriétés de l'objet spécifié par le paramètre. Cet objet sera poussé en tête de la chaîne de portée, ce qui signifie que toutes les variables locales de la fonction sont désormais dans le deuxième objet de la chaîne de portée, et donc plus coûteuses d'accès. Comme le montre la figure ci-dessous :

Par conséquent, l'instruction with doit être évitée dans le programme. Dans cet exemple, le simple stockage du document dans une variable locale peut améliorer les performances. .
Résumé
1. La portée d'une variable est la plage dans laquelle la variable est valide.
2. La chaîne de portée d'une variable est la collection d'objets dans la portée créée.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à tout le monde dans l'apprentissage de la programmation javascript.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

