Rumah >hujung hadapan web >tutorial js >使用jquery自定义鼠标样式满足个性需求_jquery
使用jquery自定义鼠标样式满足个性需求_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 17:17:241333semak imbas
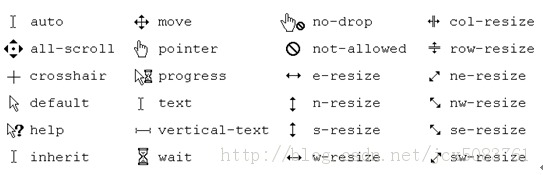
1、浏览器自带的鼠标样式: 
2、如果某些时候为了保持鼠标样式的统一,或者想指定特定的鼠标样式该怎么办呢?
复制代码 代码如下:
$('#divContainer').css('cursor', 'url(../Images/CrimeAnalysis/ThematicMap/grab.cur), move');
将移到某个div或者元素上的鼠标样式修改成某个指定的.cur文件就可以了。
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:jquery如何判断某元素是否具备指定的样式_jqueryArtikel seterusnya:使用js声明数组,对象在jsp页面中(获得ajax得到json数据)_基础知识
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

