Rumah >hujung hadapan web >tutorial js >JavaScript判断变量是否为undefined的两种写法区别_javascript技巧
JavaScript判断变量是否为undefined的两种写法区别_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 17:10:511310semak imbas
工作中我们经常需要判断某个变量/属性是否为undefined。通常有两种写法
复制代码 代码如下:
// 方式1
typeof age === 'undefined';
// 方式2
age === undefined
这两种写法有什么区别吗? 应该使用哪一种呢?看看下面的例子
复制代码 代码如下:
typeof age === 'undefined'; // true
标识符 age 没有声明过,输出true。
再看另一个例子
复制代码 代码如下:
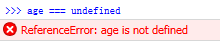
age === undefined; // 报错
Firebug提示age is not defined,

这就是两者的区别, 即不确定age是否声明或定义时用方式1,确定的则可以用方式2。使用方式1如果变量没有声明,代码也不会报错,但方式2会报错。看似方式1容错性更好,实际会是潜伏了的Bug。变量先声明再使用永远是个好习惯。
此外,方式1是两次运算,方式2是一次。
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:jquery validate添加自定义验证规则(验证邮箱 邮政编码)_jqueryArtikel seterusnya:解析JavaScript中instanceof对于不同的构造器或许都返回true_javascript技巧
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

