Rumah >hujung hadapan web >tutorial js >js中判断用户输入的值是否为空的简单实例_javascript技巧
js中判断用户输入的值是否为空的简单实例_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 17:07:401113semak imbas
在js中判断用户输入的值是否为空,这是大家用得非常多的. 这没有什么好写的. 而我却写了. 原因只是自以为是的认为我的这些代码写得不错, 供大家参考一下.
这是摘自的我一个项目的中的用户注册页面.对于大多数人来说,这都几乎是100%经历过的.
贴代码吧,这些代码都是用js写的. 不难,很容易看懂. 看的时候,只要区别两个js类就行了.
前台页面代码:reguser.aspx
复制代码 代码如下:
<script><BR> var reg = {};<BR> reg.userName = '';<BR> reg.password = '';<BR> reg.confirmPassword = '';<BR> reg.question = '';<BR> reg.answer = '';<BR> reg.url = '';<BR> reg.sex = 1;<BR> reg.email = '';<BR> reg.tel = '';<BR> reg.mobile = '';<BR> reg.qq = '';<BR> reg.address = '';<BR> reg.postalcode = '';<BR> reg.form = null;<br><br> function btnSubmit_onclick()<BR> {<BR> reg.form = document.forms[0];<BR> var comFun = new commonFunction();<br><br> if(!comFun.checkIsEmpty(reg.form))<BR> {<BR> return false;<BR> }<br><br> if(comFun.$getElementById('txtPassword').value!=comFun.$getElementById('txtConfirmPassword').value)<BR> {<BR> alert('两次密码输入不一致');<BR> comFun.$getElementById('txtConfirmPassword').select();<BR> return false;<BR> }<br><br> reg.userName = comFun.$getElementById('txtUserName');<BR> reg.password = comFun.$getElementById('txtPassword');<BR> reg.question = comFun.$getElementById('txtQuestion');<BR> reg.answer = comFun.$getElementById('txtAnswer');<BR> reg.url = comFun.$getElementById('txtUrl');<BR> reg.email = comFun.$getElementById('txtEmail');<BR> reg.tel = comFun.$getElementById('txtTel');<BR> reg.mobile = comFun.$getElementById('txtMobile');<BR> reg.qq = comFun.$getElementById('txtQQ');<BR> reg.address = comFun.$getElementById('txtAddress');<BR> reg.postalcode = comFun.$getElementById('txtPostalcode');<br><br> var es = comFun.$getElementsByName('sex');<BR> var eL = es.length;<BR> for(var i=0; i<eL; i++)<BR> {<BR> var e = es[i];<BR> if(e.checked)<BR> {<BR> reg.sex = e.value;<BR> break;<BR> }<BR> }<br><br> RegUser.Reg(reg.userName.value, reg.password.value, reg.question.value, reg.answer.value, reg.url.value, reg.sex.value, reg.email.value, reg.tel.value, reg.mobile.value, reg.qq.value, reg.address.value, reg.postalcode.value, callback_Reg);<BR> }<br><br> function callback_Reg(res)<BR> {<BR> var rv = res.value;<BR> if(rv)<BR> {<BR> alert('注册成功!');<BR> window.location.href='/Default.aspx';<BR> }<BR> else<BR> {<BR> alert('有错误发生,注册失败!有可能是用户名或者域名被别人注册过了!');<BR> }<BR> }<br><br> // 检测用户名的域名是否被其它用户注册过了<BR> function checkIsRegistered(obj, errorS, t)<BR> {<BR> var v = obj.value;<br><br> var rv = RegUser.CheckIsRegistered(v, t).value;<BR> if(rv)<BR> {<BR> alert(errorS);<BR> obj.select();<BR> return false;<BR> }<BR> }<BR> </script>
在上面的代码中,有包含了一个CommonFunction.js文件,下面这是他的内容:
复制代码 代码如下:
/***********************************************************
*
* 公共js函数
*
***********************************************************/
function commonFunction()
{
// check value is null or empty
this.checkIsEmpty = function(obj)
{
var flag = true;
for(var i=0; i
var e = obj.item(i);
if(e.isRequired)
{
if(e.value=='')
{
alert(e.errorSForEmpty);
e.focus();
flag = false;
break;
}
}
if(e.isValidate)
{
if(this.checkValidate(e)==false)
{
alert(e.errorSForValidate);
e.select();
e.focus();
flag = false;
break;
}
}
}
return flag;
}
// check value is validate
this.checkValidate = function(e)
{
var v = e.value;
if(v!='')
{
return this.checkReg(e.validatePattern, v);
}
}
// regexp validate
this.checkReg = function(pattern, value)
{
pattern = pattern.substring(1, pattern.length-1);
var reg = new RegExp(pattern);
if(!reg.test(value))
{
return false;
}
}
// return an Element By id object for what id.
this.$getElementById = function(id)
{
var e = document.getElementById(id);
if(e!='undefined')
{
return e;
}
return;
}
// return an Element By name object for what id.
this.$getElementsByName = function(id)
{
var e = document.getElementsByName(id);
if(e!='undefined')
{
return e;
}
return;
}
}
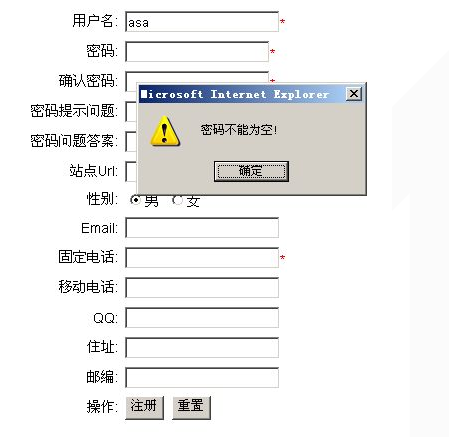
贴一张效果图片:

Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:javascript实现简单的Map示例介绍_javascript技巧Artikel seterusnya:js购物车实现思路及代码(个人感觉不错)_javascript技巧
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

