Rumah >hujung hadapan web >tutorial js >jquery easyui中treegrid用法的简单实例_jquery
jquery easyui中treegrid用法的简单实例_jquery
- WBOYasal
- 2016-05-16 16:59:361162semak imbas
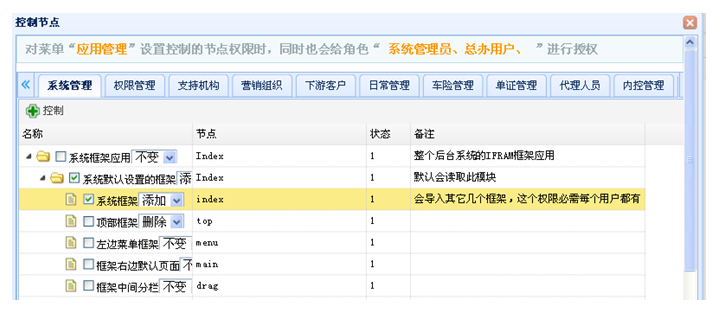
项目需求如下图,在服务端返回的json数据中,要经过JS处理,添加复选框,并且复选框需响应JS操作。
在easyui 的treegrid中,没有找到现成的插件,自己需要修改整理,代码如下
复制代码 代码如下:
上面是整个HTML代码,其中在easyui的好处是,JS调用的各种属性都可以直接写在table的属性里,直观易懂。接下来就把checkbox加进去。
复制代码 代码如下:
//对名称列数据进行格式华
var access_node='{$_REQUEST[access_node]}'.split(',');
function title_formatter(value,node){
var content=''+value;
return content;
}
function set_power_status(menu_id){
alert('要调用的函数和操作方法写这里');
}
其中用checkbox用$(set_power_1")这种方法是响应不了的,估计是因为easyui经过处理的原因。
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:js获取判断上传文件后缀名的示例代码_javascript技巧Artikel seterusnya:倒记时60刷新网页的js代码_javascript技巧
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

