Rumah >hujung hadapan web >tutorial js >一个CSS+jQuery实现的放大缩小动画效果_jquery
一个CSS+jQuery实现的放大缩小动画效果_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:59:231394semak imbas
今天帮朋友写了一些代码,自己觉得写着写着,好几个版本以后,有点满意,于是就贴出来。
都是定死了的。因为需求就只有4个元素。如果是要用CSS的class来处理,那就需要用到CSS3动画了。
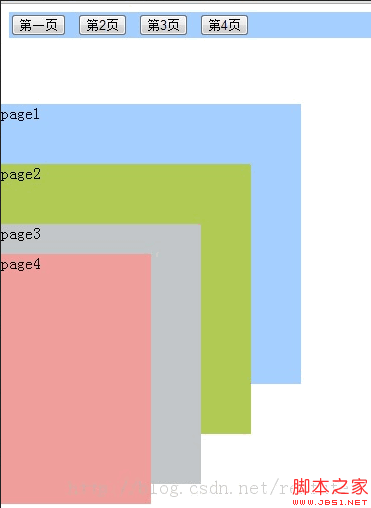
功能 : 在上方的按钮上滑动,可以切换各个page,点击下方的各个page,也可以切换收缩还是展开状态。 
初始效果预览
复制代码 代码如下:
<script> <BR>$(function(){ <BR>// 增长 <BR>function increase($div,e){ <BR>var expstatus = $div.data("expstatus"); <BR>if(!expstatus){ <BR>// 没有展开过 <BR>$div.data("expstatus","yes"); <BR>} <BR>var style = $div.attr("style"); <BR>$div.addClass("current").attr("styleold",style); <BR>// <BR>$div.stop(); <BR>$div.animate({ <BR>opacity:0.9, <BR>width:"400px", <BR>height: "400px", <BR>top: "100px", <BR>left: "0px" <BR>},600) <BR>.animate({ <BR>opacity:1.0 <BR>},30); <br><br>e.stopPropagation(); <BR>return false; <BR>}; <BR>// 还原 <BR>function resize(e){ <BR>// 所有的都移除 <BR>var $page1 = $(".current.page1") ; <BR>$page1.stop(); <BR>$page1.animate({ <BR>opacity:1.0, <BR>width:"300px", <BR>height: "280px", <BR>top: "100px", <BR>left: "0px" <BR>},600,null,function(){ <BR>$page1.removeClass("current").attr("style",""); <BR>}); <br><br>var $page2 = $(".current.page2") ; <BR>$page2.stop(); <BR>$page2.animate({ <BR>opacity:1.0, <BR>width:"250px", <BR>height: "270px", <BR>top: "160px", <BR>left: "0px" <BR>},600,null,function(){ <BR>$page2.removeClass("current").attr("style",""); <BR>}); <br><br>var $page3 = $(".current.page3") ; <BR>$page3.stop(); <BR>$page3.animate({ <BR>opacity:1.0, <BR>width:"200px", <BR>height: "260px", <BR>top: "220px", <BR>left: "0px" <BR>},600,null,function(){ <BR>$page3.removeClass("current").attr("style",""); <BR>}); <br><br>var $page4 = $(".current.page4") ; <BR>$page4.stop(); <BR>$page4.animate({ <BR>opacity:1.0, <BR>width:"150px", <BR>height: "250px", <BR>top: "250px", <BR>left: "0px" <BR>},600,null,function(){ <BR>$page4.removeClass("current").attr("style",""); <BR>}); <BR>// <br><br>var expstatus1 = $page1.data("expstatus"); <BR>if(expstatus1){ <BR>$page1.data("expstatus",null); <BR>} <BR>var expstatus2 = $page2.data("expstatus"); <BR>if(expstatus2){ <BR>$page2.data("expstatus",null); <BR>} <BR>var expstatus3 = $page3.data("expstatus"); <BR>if(expstatus3){ <BR>$page3.data("expstatus",null); <BR>} <BR>var expstatus4 = $page4.data("expstatus"); <BR>if(expstatus4){ <BR>$page4.data("expstatus",null); <BR>} <br><br>if(e){ <BR>e.stopPropagation(); <BR>return false; <BR>} else { <BR>return true; <BR>} <BR>}; <BR>// <BR>$("#button1").unbind("mouseover").bind("mouseover",function(e){ <BR>// <BR>var $page1 = $(".page1"); <BR>// 添加特定的 <BR>return increase($page1,e); <br><br>}).unbind("mouseout").bind("mouseout",function(e){ <BR>return resize(e); <br><br>}); <BR>// <BR>$("#button2").unbind("mouseover").bind("mouseover",function(e){ <BR>// <BR>var $page2 = $(".page2"); <BR>// 添加特定的 <BR>return increase($page2,e); <br><br>}).unbind("mouseout").bind("mouseout",function(e){ <BR>return resize(e); <BR>}); <BR>// <BR>$("#button3").unbind("mouseover").bind("mouseover",function(e){ <BR>// <BR>var $page3 = $(".page3"); <BR>// 添加特定的 <BR>return increase($page3,e); <br><br>}).unbind("mouseout").bind("mouseout",function(e){ <BR>return resize(e); <BR>}); <BR>// <BR>$("#button4").unbind("mouseover").bind("mouseover",function(e){ <BR>// <BR>var $page4 = $(".page4"); <BR>// 添加特定的 <BR>return increase($page4,e); <br><br>}).unbind("mouseout").bind("mouseout",function(e){ <BR>return resize(e); <BR>}); <br><br>// <BR>$(".pages").unbind("mouseover").bind("mouseover",function(e){ <BR>// <BR>var $this = $(this); <BR>// 添加特定的 <BR>//return increase($this,e); <BR>}).unbind("mouseout").bind("mouseout",function(e){ <BR>// 所有的都移除 <BR>//return resize(e); <BR>}); <BR>// 新的 <BR>$(".pages").unbind("click touchstart").bind("click touchstart",function(e){ <BR>// <BR>var $this = $(this); <BR>var expstatus = $this.data("expstatus"); <BR>if(!expstatus){ <BR>// 没有展开过 <BR>// <BR>return increase($this,e); <BR>} else { <BR>return resize(e); <BR>} <BR>}); <BR>// <BR>$("body").click(function(e){ <BR>// 所有的都移除 <BR>return resize(null); <BR>}); <BR>}); <BR></script>
page1
page2
page3
page4
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:document.forms[].submit()使用介绍_javascript技巧Artikel seterusnya:使用CSS样式position:fixed水平滚动的方法_jquery
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

