Rumah >hujung hadapan web >tutorial js >Js实现动态添加删除Table行示例_javascript技巧
Js实现动态添加删除Table行示例_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:52:321370semak imbas
最近做项目遇到要动态添加、删除表格行的操作,实现如下
html代码
复制代码 代码如下:
主要学习简历 | |||||||
| 起讫时间 | 毕业院校 | 所学专业 | 学制 | 学位 | 学习方式 | 文化程度 | |
javascript代码:
复制代码 代码如下:
//将行号推进下一行
LearnTRLastIndex.value = (rowID + 1).toString() ;
}
//删除指定行
function LearnDeleteRow(rowid){
var signFrame = findObj("LearnInfoItem",document);
var signItem = findObj(rowid,document);
//获取将要删除的行的Index
var rowIndex = signItem.rowIndex;
//删除指定Index的行
signFrame.deleteRow(rowIndex);
}
}
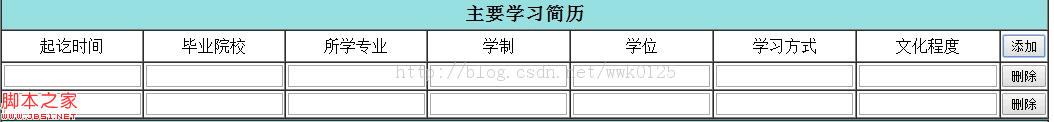
实现效果:

Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:jquery新的绑定事件机制on方法的使用方法_jqueryArtikel seterusnya:jquery datepicker参数介绍和示例_jquery
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

