Rumah >hujung hadapan web >tutorial js >jquery xMarquee实现文字水平无缝滚动效果_jquery
jquery xMarquee实现文字水平无缝滚动效果_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:50:481285semak imbas

css
复制代码 代码如下:
js
复制代码 代码如下:
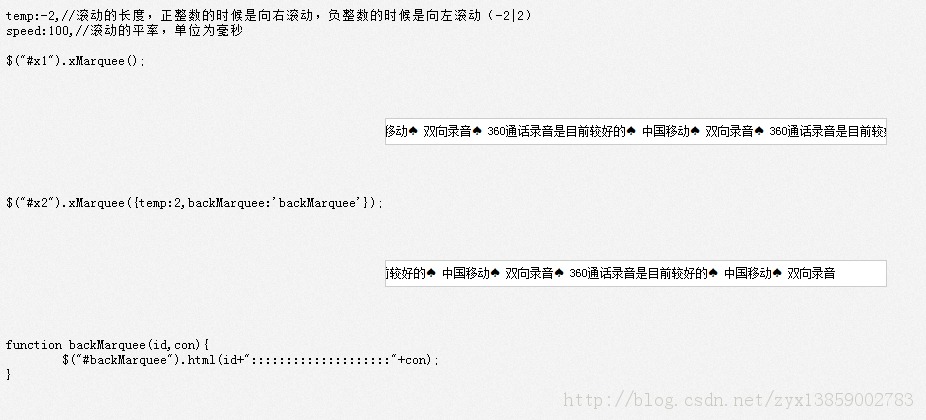
<script> <BR>$(function(){ <BR>$("#x1").xMarquee(); <BR>$("#x2").xMarquee({temp:2,backMarquee:'backMarquee'}); <BR>}) <br><br><BR>function backMarquee(id,con){ <BR>$("#backMarquee").html(id+"::::::::::::::::::::"+con); <BR>} <BR></script>
html
复制代码 代码如下:
文字滚动如此简单
演示打包下载
本文来自: csdn 高山and流水博客
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Extjs的FileUploadField文件上传出现了两个上传按钮_extjsArtikel seterusnya:JS图片自动轮换效果实现思路附截图_javascript技巧
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

