Rumah >hujung hadapan web >tutorial css >css element positioning_CSS/HTML
css element positioning_CSS/HTML
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 12:11:211622semak imbas
kedudukan elemen css
1. position:static|No positioning
position:static ialah nilai lalai untuk kedudukan semua elemen Secara amnya, tidak perlu menunjukkannya melainkan terdapat kedudukan lain yang diperlukan untuk dibatalkan
contoh:
#div-1 {
kedudukan:statik;
}
2. Kedudukan:relatif |. Kedudukan relatif
Menggunakan kedudukan:relatif, anda memerlukan empat atribut atas, bawah, kiri, kanan untuk menentukan kedudukan elemen.
Jika anda mahu lapisan div-1 bergerak 20px ke bawah dan 40px ke kiri:
contoh:
#div-1 {
kedudukan:relatif;
atas:20px;
kiri:40px;
}
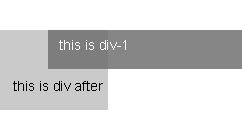
Jika kedudukan relatif digunakan, lapisan divselepas yang mengikutinya tidak akan muncul di bawah div-1, tetapi akan muncul pada ketinggian yang sama seperti div-1.

Dapat dilihat bahawa kedudukan:relatif;
3. Kedudukan:mutlak|Kedudukan mutlak
Menggunakan position:absolute;, anda boleh mengalihkan elemen ke kedudukan yang anda inginkan dengan sangat tepat sudut kanan:
contoh:
#div-1a {
kedudukan:mutlak;
atas:0;
kanan:0;
lebar:200px;
}
Lapisan di hadapan atau di belakang lapisan div-1a yang diposisikan secara mutlak akan berfikir bahawa lapisan ini tidak wujud dan tidak akan menjejaskannya sama sekali. Jadi position:absolute; sangat berguna untuk meletakkan elemen dalam kedudukan tetap, tetapi jika anda memerlukan lapisan div-1a untuk menentukan kedudukannya berbanding lapisan berdekatan, jangan laksanakannya.
* Terdapat pepijat dalam Win IE yang perlu dinyatakan di sini, iaitu, jika anda mentakrifkan darjah relatif untuk elemen yang diposisikan secara mutlak, maka lebarnya di bawah IE bergantung pada lebar elemen induk dan bukannya lebar. daripada keseluruhan halaman.
4. kedudukan:relatif + kedudukan:mutlak|Kedudukan mutlak + kedudukan relatif
Jika elemen induk (div-1) ditakrifkan sebagai kedudukan:relatif; ) ditakrifkan ialah position:absolute, maka kedudukan elemen anak (div-1a) akan relatif kepada elemen induk (div-1), bukan keseluruhan halaman.
Kedudukan div-1a di sudut kanan atas div-1:
contoh:
ini ialah elemen div-1a.
ini ialah elemen div-1.
#div-1 {
kedudukan:relatif;
}
#div-1a {
kedudukan:mutlak;
atas:0;
kanan:0 ;
lebar:200px;
}
5. susun atur dua lajur| susun atur dua lajur
Mari kita praktikkan teori kedudukan:relatif + kedudukan:mutlak untuk mencapai reka letak dua lajur.
contoh:
#div-1 {
kedudukan:relatif;/*kedudukan relatif elemen induk*/
}
#div-1a {
kedudukan:mutlak;/*elemen anak Kedudukan mutlak*/
atas:0;
kanan:0;
lebar:200px;
}
#div-1b {
kedudukan:mutlak;/*Kedudukan mutlak kanak-kanak elemen* /
atas:0;
kiri:0;
lebar:200px;
}
Perhatikan bahawa dalam contoh ini, anda akan mendapati bahawa ketinggian elemen induk tidak akan berubah dengan arahan elemen anak, jadi jika latar belakang dan sempadan elemen induk perlu ditakrifkan dengan ketinggian yang cukup tinggi untuk dipaparkan.
6.float|Penjajaran apungan
Menggunakan apungan untuk meletakkan elemen mempunyai dua nilai: apungan: kiri & apungan: kanan;. Kedudukan jenis ini hanya boleh diletakkan dalam koordinat mendatar, bukan koordinat menegak. Dan biarkan elemen berikut terapung di sekelilingnya ke kiri atau kanan.
contoh:
#div-1a {
apungan:kiri;
lebar:200px;
}
7.buat dua rumpun dengan float|Float merealisasikan reka letak dua lajur
Jika anda membiarkan satu elemen terapung:kiri; kesan.
contoh:
#div-1a {
float:left;
lebar:150px;
}
#div-1b {
float:left;
lebar:150px;
}
8.clear float|Clear float
Jika anda tidak mahu elemen di bawah elemen float terapung di sekelilingnya, maka anda gunakan clear, clear mempunyai tiga nilai, clear :left; (clear left float), clear:right; (clear right float), clear: kedua-duanya;
contoh:
#div-1a {
float:left;
lebar:190px;
}
#div-1b {
float:left;
lebar:190px ;
}
#div-1c {
jelas:keduanya;
}
Pada ketika ini, bahagian penentududukan css ini telah tamat. Anda boleh mengalaminya dan mendalami tanggapan anda

