今天看到一篇有关input事件的博文,一时兴起便整理下相关的资料。
事件:
function changeVal(value){ console.log($(value).val())}
onchange:onchange事件是在前后内容改变,并且失去焦点之后才会触发。
<input type="text" value="" onchange="changeVal(this)">
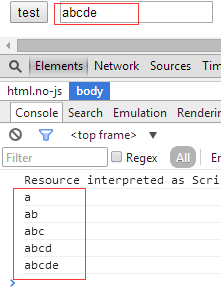
oninput:oninput事件则会在value改变时就触发。
<input type="text" value="" oninput="changeVal(this)">

还有一个onpropertychange事件,效果与oninput相似,但是IE专用!而且测试的时候并没有生效,一脸懵逼中。。。
补充:
oninput与onpropertychange失效的情况:
oninput事件:
(1)当脚本中改变value时,不会触发;
(2)从浏览器的自动下拉提示中选取时,不会触发;
onpropertychange事件:
当input设置为disable=true后,不会触发。
以上就是小编为大家带来的深入理解html表单输入监听的全部内容了,希望大家喜欢哦~
如果大家想了解更多游戏活动与游戏攻略,请持续关注本站,本站小编将在第一时间为大家带来最好看、最好玩、最新鲜的游戏资讯。更多精彩内容,尽在jb51游戏频道!
 HTML超文本标记语言--超在那里?(文档分析)Aug 02, 2022 pm 06:04 PM
HTML超文本标记语言--超在那里?(文档分析)Aug 02, 2022 pm 06:04 PM本篇文章带大家了解一下HTML(超文本标记语言),介绍一下HTML的本质,HTML文档的结构、HTML文档的基本标签和图像标签、列表、表格标签、媒体元素、表单,希望对大家有所帮助!
 html和css算编程语言吗Sep 21, 2022 pm 04:09 PM
html和css算编程语言吗Sep 21, 2022 pm 04:09 PM不算。html是一种用来告知浏览器如何组织页面的标记语言,而CSS是一种用来表现HTML或XML等文件样式的样式设计语言;html和css不具备很强的逻辑性和流程控制功能,缺乏灵活性,且html和css不能按照人类的设计对一件工作进行重复的循环,直至得到让人类满意的答案。
 web前端笔试题库之HTML篇Apr 21, 2022 am 11:56 AM
web前端笔试题库之HTML篇Apr 21, 2022 am 11:56 AM总结了一些web前端面试(笔试)题分享给大家,本篇文章就先给大家分享HTML部分的笔试题(附答案),大家可以自己做做,看看能答对几个!
 html中document是什么Jun 17, 2022 pm 04:18 PM
html中document是什么Jun 17, 2022 pm 04:18 PM在html中,document是文档对象的意思,代表浏览器窗口的文档;document对象是window对象的子对象,所以可通过“window.document”属性对其进行访问,每个载入浏览器的HTML文档都会成为Document对象。
 HTML5中画布标签是什么May 18, 2022 pm 04:55 PM
HTML5中画布标签是什么May 18, 2022 pm 04:55 PMHTML5中画布标签是“<canvas>”。canvas标签用于图形的绘制,它只是一个矩形的图形容器,绘制图形必须通过脚本(通常是JavaScript)来完成;开发者可利用多种js方法来在canvas中绘制路径、盒、圆、字符以及添加图像等。
 html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PM
html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PMhtml5废弃了dir列表标签。dir标签被用来定义目录列表,一般和li标签配合使用,在dir标签对中通过li标签来设置列表项,语法“<dir><li>列表项值</li>...</dir>”。HTML5已经不支持dir,可使用ul标签取代。
 Html5怎么取消td边框May 18, 2022 pm 06:57 PM
Html5怎么取消td边框May 18, 2022 pm 06:57 PM3种取消方法:1、给td元素添加“border:none”无边框样式即可,语法“td{border:none}”。2、给td元素添加“border:0”样式,语法“td{border:0;}”,将td边框的宽度设置为0即可。3、给td元素添加“border:transparent”样式,语法“td{border:transparent;}”,将td边框的颜色设置为透明即可。


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Dreamweaver Mac版
Alat pembangunan web visual






