检测屏幕宽度,并设置为id为frame的div宽度, 根据自己网页的最大宽度来调节,小demo最大宽度为1440
<script> <BR>function onWidthChange(){ <BR>var w=$(window).width(); <BR>x=(w-1440)/2; <BR>$("#frame").css("width",w); <BR>if(w<1024){ <BR>$("#frame").css("overflow","visible"); <BR>$("#webContent").css("margin-left",x); <BR>}else if(1024<w<1440){ <BR>$("#frame").css("overflow","hidden"); <BR>$("#webContent").css("margin-left",x); <BR>} <BR>setTimeout(onWidthChange,0); <BR>}; <BR></script>
//内容
 2400×1080是多少分辨率Mar 30, 2023 pm 04:30 PM
2400×1080是多少分辨率Mar 30, 2023 pm 04:30 PM2400×1080分辨率是16:10的2K。2K是一个通用术语,指屏幕或者内容的水平分辨率达约2000像素的分辨率等级;最标准的2K分辨率为2048×1024,数字影院放映机主要采用这种分辨率。显示器的屏幕分辨率通常用宽和高来划分范围,也就是水平和垂直范围内能够达到的“最大像素点”,以屏幕分辨率达到“2400x1080”为例,实际上它已经算是“2K”屏幕了。
 2880x1800分辨率是几kMar 17, 2023 pm 05:57 PM
2880x1800分辨率是几kMar 17, 2023 pm 05:57 PM2880x1800分辨率是2.8k。屏幕分辨率是指纵横向上的像素点数,单位是px;屏幕分辨率确定计算机屏幕上显示多少信息的设置,以水平和垂直像素来衡量。2880x1800分辨率是指其水平像素数为2880个,垂直像素数18000个,即屏幕上总共有“2880x1800=5184000”个像素点。
 1920*1200分辨率是2k吗Feb 22, 2023 pm 04:46 PM
1920*1200分辨率是2k吗Feb 22, 2023 pm 04:46 PM1920*1200分辨率不是2k,依然是1080P分辨率。1920*1200分辨率是指其水平像素数为1920个,垂直像素数1200个;而2K分辨率需要屏幕或者内容的水平分辨率达约2000像素。最标准的2K分辨率为2048×1024,数字影院放映机主要采用这种分辨率。
 2400*1080分辨率是几kFeb 23, 2023 pm 05:16 PM
2400*1080分辨率是几kFeb 23, 2023 pm 05:16 PM2400*1080分辨率是16:10的2K。2400*1080分辨率是指其水平像素数为2400个,垂直像素数1080个。而2K是指屏幕或者内容的水平分辨率达约2000像素的分辨率等级;所有水平分辨率在2000像素左右的屏幕,都属于2K的所属类别。
 3840*1080是什么分辨率Mar 09, 2023 pm 03:27 PM
3840*1080是什么分辨率Mar 09, 2023 pm 03:27 PM3840*1080是4K分辨率。3840*1080分辨率是指水平像素数为3840个,垂直像素数1080个,而4K分辨率是指水平方向每行像素值达到或者接近4096个;3840*1080属于4K分辨率,是2K投影仪和高清电视分辨率的4倍,属于超高清分辨率。
 360p分辨率是什么Feb 27, 2023 am 11:12 AM
360p分辨率是什么Feb 27, 2023 am 11:12 AM360p的分辨率是“480x360”和“640x360”。360P是一种视频显示格式,字母p表示逐行扫描,数字360表示其垂直分辨率,也就是垂直方向有360条水平线的扫描线。360P格式被认为是低于准高清晰电视格式,360P通常用在网络视频、手机视频里,分辨率为480x360或640x360,有着较好的画质和占较小空间的优点。
 苹果13分辨率是2k吗Dec 14, 2022 pm 05:48 PM
苹果13分辨率是2k吗Dec 14, 2022 pm 05:48 PM苹果13分辨率不是2k;2K分辨率为“2560*1440”,而苹果13的分辨率为“2532x1170”,所以不是2K的。苹果13是苹果公司于北京时间2021年9月15日发布的i智能手机,采用6.1英寸OLED屏幕,屏幕分辨率为2532x1170像素,屏幕亮度达到了800尼特,HDR模式下峰值亮度可达到1200尼特。
 自定义分辨率在 Windows 11 中不起作用?尝试这些修复Apr 15, 2023 am 10:37 AM
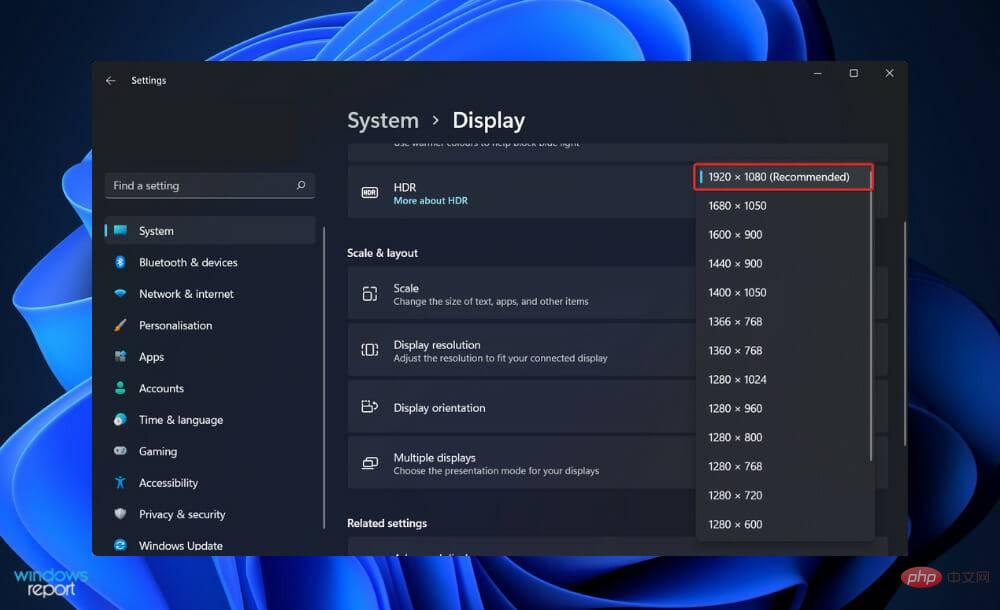
自定义分辨率在 Windows 11 中不起作用?尝试这些修复Apr 15, 2023 am 10:37 AM众所周知,Windows提供了调整屏幕分辨率的功能。但是,它确实提供了某些固定数字,因此用户需要创建一个自定义数字。不幸的是,内部显示器不支持自定义比率,仅支持内部显示器,例如第二台显示器。一些用户希望能够根据他们使用的显示器为他们的PC选择最佳显示设置。他们可能想要修改屏幕分辨率或颜色深度或刷新率等。通过更改或个性化分辨率设置,您可以更改屏幕外观,包括图标大小、字体大小和颜色深度。使用哪种工具将取决于您系统的硬件规格。在使用计算机时,为您的显示器设置正确的比率至关重要。如果您使用的分辨率对于当


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

Dreamweaver Mac版
Alat pembangunan web visual

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.






