Rumah >hujung hadapan web >tutorial js >extjs 时间范围选择自动判断的实现代码_extjs
extjs 时间范围选择自动判断的实现代码_extjs
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:43:231310semak imbas
extjs中 有时需要选择一个日期范围,需要自动判断,选择的开始日期不能大于结束日期,或结束日期不能小于开始日期,实现的代码如下
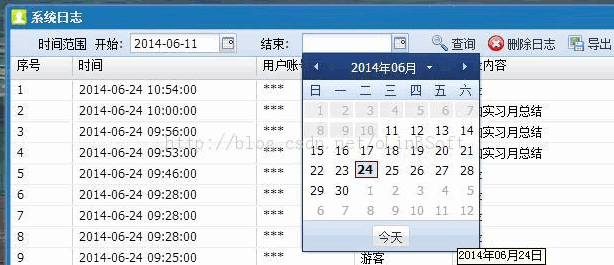
效果图:

从上图可以看到,当选择了一个开始时间后,会自动限制结束时间的选择范围,实现两个日期选择器的联动.
代码如下:
首先定义联动处理函数:
Ext.apply(Ext.form.field.VTypes, {
daterange: function (val, field) {
var date = field.parseDate(val);
if (!date) {
return false;
}
if (field.startDateField && (!this.dateRangeMax || (date.getTime() != this.dateRangeMax.getTime()))) {
var start = field.up('grid').down('#' + field.startDateField);
start.setMaxValue(date);
start.validate();
this.dateRangeMax = date;
}
else if (field.endDateField && (!this.dateRangeMin || (date.getTime() != this.dateRangeMin.getTime()))) {
var end = field.up('grid').down('#' + field.endDateField);
end.setMinValue(date);
end.validate();
this.dateRangeMin = date;
}
return true;
},
daterangeText: '开始日期必须小于结束日期'
});
Ext.tip.QuickTipManager.init();
在tbar,bbar或form中的items中增加:
{
xtype: 'datefield',
fieldLabel: '时间范围 开始',
name: 'startdt',
id: 'startdt',
vtype: 'daterange',
endDateField: 'enddt',
format: 'Y-m-d',
width: 220,
labelWidth: 90,
msgTarget: 'side',
autoFitErrors: false
}, {
xtype: 'datefield',
fieldLabel: '结束',
name: 'enddt',
id: 'enddt',
vtype: 'daterange',
startDateField: 'startdt',
format: 'Y-m-d',
width: 170,
labelWidth: 40,
msgTarget: 'side',
autoFitErrors: false
}, { xtype: 'button',
text: '查询',
iconCls: 'fljs',
handler: function () { ...
即可实现以上效果 本代码复制在extjs4.1.1中运行
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Javascript学习笔记之 对象篇(三) : hasOwnProperty_基础知识Artikel seterusnya:js实现键盘操作实现div的移动或改变的原理及代码_javascript技巧
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

