Rumah >hujung hadapan web >html tutorial >img usemap atribut China map link_HTML/Xhtml_web page production
img usemap atribut China map link_HTML/Xhtml_web page production
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:42:542658semak imbas
Teg img html: mentakrifkan imej yang akan diperkenalkan dalam halaman web. Ia juga mempunyai atribut usemap yang sangat menarik.
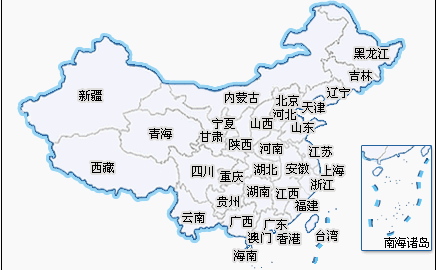
Lihat peta di laman utama 51ditu, dan terdapat peta China di tengah. Klik kanan untuk memuat turun dan lihat gambar biasa.
Tetapi mengklik pada wilayah pada peta boleh mencetuskan acara yang berbeza (atau membuka pautan yang berbeza), yang sangat menarik. Ternyata atribut usemap digunakan.
Sudah tentu anda juga perlu menentukan tag peta. Keseluruhan kod adalah seperti berikut: 
Informationen zur Bedeutung mehrerer Attribute des Bereichs-Tags im Karten-Tag finden Sie unter: http://www.w3school.com.cn/tags/tag_area.asp
Es ist besser, sich das zu notieren Formattribut der Fläche, das optional ist. Es gibt Rechtecke, Kreise und Polygone. Besonderes Augenmerk sollte auf das Attribut coords gelegt werden, das in Verbindung mit der Form verwendet werden muss. Die Koordinaten der oberen linken Ecke des Bildes sind „0,0“.
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn

