Rumah >hujung hadapan web >html tutorial >Masalah yang membentuk elemen dan teks gesaan tidak boleh diselaraskan_HTML/Xhtml_Pengeluaran halaman web
Masalah yang membentuk elemen dan teks gesaan tidak boleh diselaraskan_HTML/Xhtml_Pengeluaran halaman web
- PHP中文网asal
- 2016-05-16 16:42:412105semak imbas
Dalam banyak halaman tapak web yang melibatkan borang, terdapat masalah bahawa elemen borang dan teks gesaan tidak boleh diselaraskan. Jadi saya memutuskan untuk mengkaji isu ini.
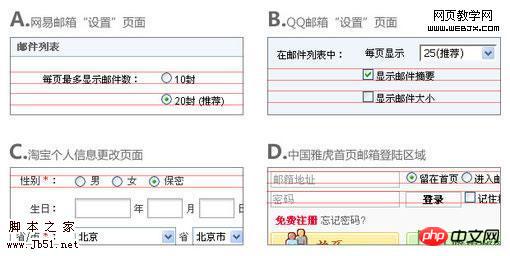
Projek terkini melibatkan pengeluaran pelbagai bentuk, terutamanya kotak pilihan dan radio. Walau bagaimanapun, semasa proses pembangunan bahagian hadapan, didapati bahawa kotak semak tunggal (berbilang) dan teks gesaan di belakangnya tidak boleh diselaraskan tanpa sebarang tetapan, dan terdapat perbezaan besar antara Firefox dan IE. Walaupun vertical-align:middle ditetapkan, ia masih tidak dijajarkan dengan sempurna. Seperti yang ditunjukkan dalam gambar di bawah:

Jadi saya menyemak beberapa laman web dalam talian dan mendapati bahawa masalah ini adalah perkara biasa, seperti yang ditunjukkan dalam gambar di bawah (FF3.5):

Dalam banyak halaman tapak web yang melibatkan borang, terdapat masalah bahawa elemen borang dan teks gesaan tidak boleh diselaraskan. Jadi saya memutuskan untuk mengkaji isu ini. Pertama sekali, saya mencari artikel senior wheatlee "Semua orang mempunyai pendapat berbeza tentang penjajaran menegak". Dalam artikelnya, wheatlee menyebut perkara penting berikut tentang pemusatan menegak:
1 Apabila penjajaran menegak:tengah digunakan, pusat elemen dijajarkan dengan pusat elemen sekeliling.
2. Takrifan "pusat" di sini ialah: imej sudah tentu separuh daripada ketinggian, dan teks harus dialihkan ke atas 0.5ex berdasarkan garis dasar, yang merupakan pusat tepat huruf kecil " x". Walau bagaimanapun, banyak penyemak imbas sering mentakrifkan unit ex sebagai 0.5em, supaya ia tidak semestinya pusat tepat Apabila saya menghadapi masalah, perkara pertama yang saya fikirkan ialah untuk mengesahkan sama ada penyemak imbas menggunakan peraturan yang sama untuk memaparkan "kotak semak " dan imej (sama ada ia menganggap kotak semak sebagai imej segi empat sama). Jadi saya menulis kod berikut:
<style>
body{font-size:12px;}
</style>
<input style="vertical-align:middle;" name="test" type="checkbox">
<img style="vertical-align:middle;" src="testpic.gif" />Teks ujian
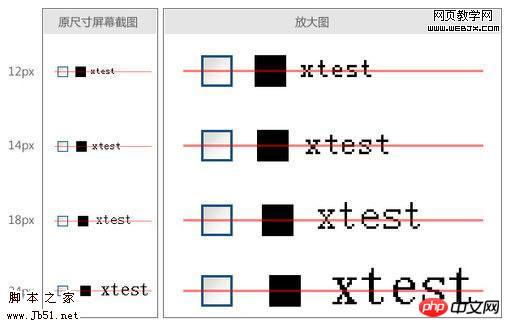
Tespic.gif dalam kod ialah warna hitam yang sama saiznya sebagai gambar kotak semak. Paparan di bawah FF3.5 adalah seperti berikut:

Ternyata FF3.5 mempunyai masalah dengan menegak penjajaran kotak semak dan gambar Ia diberikan menggunakan peraturan yang sama, iaitu, kotak semak dianggap sebagai gambar segi empat sama (IE tidak). Mengikut sudut pandangan wheatlee "apabila tengah, pusat elemen diselaraskan dengan pusat elemen sekeliling", jika saya memasukkan aksara Inggeris selepas kotak semak, maka pusat kotak semak akan diselaraskan dengan pusat huruf kecil x dalam bahasa Inggeris. Selepas ujian, FF3.5 pada asasnya seperti ini (akan terdapat ralat tertentu dalam beberapa saiz fon, contohnya, jika ketinggian fon ialah nombor genap, maka titik tengah kadang-kadang 1px di atas titik umum, kadang-kadang 1px di bawah separuh). Seperti yang ditunjukkan dalam gambar:
 Tetapi ini bukan keputusan yang baik untuk orang Cina. Oleh kerana bahasa Cina ialah fon segi empat sama, dan dengan saiz fon yang sama, ketinggiannya akan jauh lebih tinggi daripada huruf kecil x. Oleh itu, mengikut kaedah terbina dalam penyemak imbas, hanya menggunakan vertical-align:middle tidak boleh menjajarkan bahasa Cina dalam apa jua keadaan (sama ada ia hanya menulis Cina, Cina dahulu, Inggeris dahulu, FF3.5 adalah berdasarkan huruf kecil x tengah kaedah untuk menyelaraskan). Tetapi melihat kembali artikel wheatlee, dia berkata bahawa kaedah pemaparan sejajar tengah x huruf kecil ini adalah untuk "teks". Jadi, bagaimana jika ia bukan perkataan…? Apakah yang akan berlaku jika kotak semak diikuti oleh elemen sebaris, seperti label, dan teks ditulis di dalamnya? Adakah penyemak imbas akan menganggap elemen sebaris ini sebagai "blok" dan menjadikannya mengikut peraturan yang serupa dengan imej? Jika itu berlaku, kami akan mencapai matlamat kami.
Tetapi ini bukan keputusan yang baik untuk orang Cina. Oleh kerana bahasa Cina ialah fon segi empat sama, dan dengan saiz fon yang sama, ketinggiannya akan jauh lebih tinggi daripada huruf kecil x. Oleh itu, mengikut kaedah terbina dalam penyemak imbas, hanya menggunakan vertical-align:middle tidak boleh menjajarkan bahasa Cina dalam apa jua keadaan (sama ada ia hanya menulis Cina, Cina dahulu, Inggeris dahulu, FF3.5 adalah berdasarkan huruf kecil x tengah kaedah untuk menyelaraskan). Tetapi melihat kembali artikel wheatlee, dia berkata bahawa kaedah pemaparan sejajar tengah x huruf kecil ini adalah untuk "teks". Jadi, bagaimana jika ia bukan perkataan…? Apakah yang akan berlaku jika kotak semak diikuti oleh elemen sebaris, seperti label, dan teks ditulis di dalamnya? Adakah penyemak imbas akan menganggap elemen sebaris ini sebagai "blok" dan menjadikannya mengikut peraturan yang serupa dengan imej? Jika itu berlaku, kami akan mencapai matlamat kami.
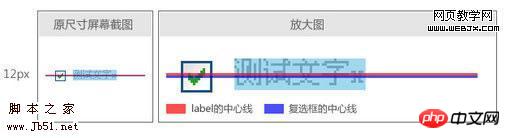
Tetapi selepas ujian, malangnya, ini tidak berlaku. Tiada perbezaan antara menambah label dan tidak menambahnya. Ini benar untuk FF3.5/IE6/IE7. Menggunakan pepijat api dalam FF3.5, ia membuktikan bahawa penyemak imbas tidak menjajarkan titik tengah mengikut nilai ketinggian label. Seperti yang ditunjukkan dalam gambar:
 Jika anda mengikut andaian sebelumnya, garisan merah dan biru harus bertindih. Tetapi keadaan semasa ialah 1px berbeza. Dan 1px ini tidak teratur Memandangkan saiz fon diperbesarkan, ia nampaknya tidak mudah untuk mengekstrak hubungan yang sepadan. Jadi saya fikir, cuba tambahkan vertical-align:middle pada label sekali lagi. Hasilnya adalah seperti yang ditunjukkan di bawah:
Jika anda mengikut andaian sebelumnya, garisan merah dan biru harus bertindih. Tetapi keadaan semasa ialah 1px berbeza. Dan 1px ini tidak teratur Memandangkan saiz fon diperbesarkan, ia nampaknya tidak mudah untuk mengekstrak hubungan yang sepadan. Jadi saya fikir, cuba tambahkan vertical-align:middle pada label sekali lagi. Hasilnya adalah seperti yang ditunjukkan di bawah:
Di bawah FF3.5 dan IE7, ia sangat hampir dengan keadaan yang kita inginkan, dengan hanya perbezaan 1px. Di bawah IE6... Saya buntu.
Selepas lambungan di atas, saya membuat kesimpulan yang sama seperti wheatlee, iaitu, nampaknya tiada corak bagaimana pelbagai pelayar menangani masalah ini. Selain itu, nampaknya setiap pemaparan vertical-align:middle setiap penyemak imbas tidak mematuhi sepenuhnya apa yang dinyatakan oleh W3C "Sejajarkan titik tengah menegak kotak dengan garis dasar kotak induk ditambah separuh ketinggian x induk
Tetapi selepas rumusan dan analisis yang teliti, nampaknya hasil penjajaran akhir berkaitan dengan ketinggian label dan titik tengah huruf kecil x dalam fon semasa kedua-duanya mempengaruhi hasil pemaparan masa (walaupun saya tidak faham mengapa ini berlaku) ). Jadi, sekarang keadaan semasa sangat hampir dengan keadaan yang dikehendaki, adakah mungkin untuk menukar kedudukan titik tengah huruf kecil x dengan menetapkan fon, dan kemudian "menala halus" hasil penjajaran menegak?
Akhirnya, melalui ujian berterusan, saya mendapati bahawa jika fon pertama dalam keluarga fon ditetapkan kepada Tahoma, penjajaran boleh dicapai dengan sempurna (fon seperti Verdana juga boleh digunakan). Dan ia dipaparkan seperti biasa dalam FF3.5/IE6/IE7/IE8 dan Chrome. Kod akhir adalah seperti berikut:
Petua: Anda boleh mengubah suai sebahagian daripada kod sebelum menjalankan
Kesan akhir:

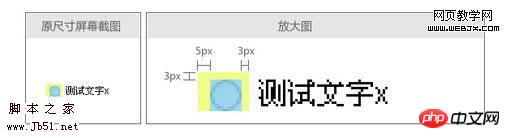
Pada ketika ini, masalah penjajaran kotak semak dan teks gesaan telah diselesaikan, tetapi bagaimana dengan unsur bentuk lain? Saya menguji butang radio dan mendapati bahawa masih terdapat masalah. Teks gesaan masih ke atas. Saya menyemaknya dengan pepijat api dan mendapati bahawa elemen radio mempunyai margin kiri 5px dan margin atas dan kanan sebanyak 3px secara lalai, tetapi tiada margin bawah. Seperti yang ditunjukkan dalam gambar:

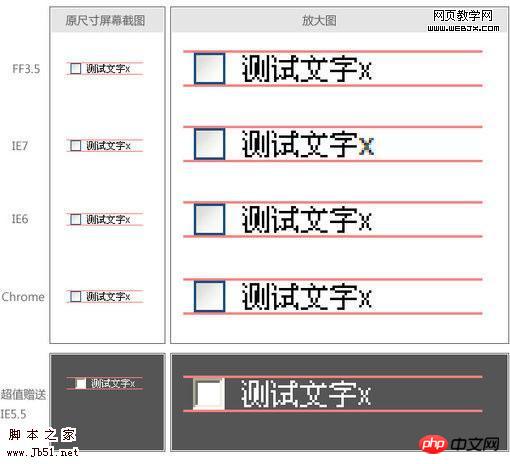
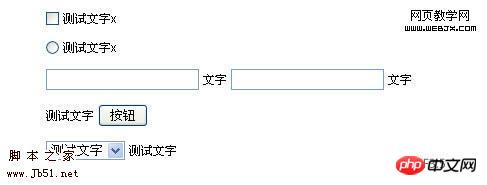
Jadi, saya cuba mengalih keluar jidar radio, dan paparan adalah normal selepas menyegarkan. (Malah, kotak semak juga mempunyai jidar, tetapi jidarnya berada dalam empat arah dan sama, jadi ia tidak mempunyai kesan pada penjajaran menegak.) Gambar berikut ialah kesan paparan akhir dan kod akhir beberapa elemen bentuk yang biasa digunakan Anda boleh menggunakan penyemak imbas yang berbeza untuk melihat kesan sebenar (Nota: Memandangkan teks Cina 12px yang digunakan dalam demonstrasi sebenarnya hanya tinggi 11px, manakala ketinggian kotak teks dan elemen lain di bawah IE ialah 22px, satu nombor ganjil dan satu lagi ialah nombor genap, jadi bahagian ini berada dalam IE Pusat tidak sejajar, dengan perbezaan 1px Jika ketinggian kotak teks dikawal secara manual kepada nombor ganjil, atau teks ditetapkan kepada ketinggian genap, maka. paparan akan menjadi normal):

Petua: Anda boleh mengubah suai sebahagian daripada kod sebelum dijalankan
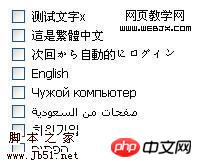
Dan saya mendapati bukan sahaja masalah bahasa Cina dapat diselesaikan, tetapi jika maklumat segera ditukar kepada bahasa lain , ia pada asasnya boleh diselaraskan, sekurang-kurangnya ia tidak akan beralih terlalu banyak seperti pada mulanya. Berikut ialah tangkapan skrin, kod dan beberapa contoh:

Petua: Anda boleh mengubah suai sebahagian daripada kod dahulu dan kemudian jalankan
Pada ketika ini, proses penyelidikan saya akan berakhir. Walau bagaimanapun, saya masih tidak dapat memahami mengapa setiap pelayar memaparkan kesan sedemikian pada akhirnya, dan apakah prinsip di sebaliknya. Bolehkah anda menjelaskannya apabila anda mempunyai masa?
Di atas ialah masalah elemen borang dan teks gesaan tidak diselaraskan_HTML/Xhtml_laman web kandungan pengeluaran Untuk lebih banyak kandungan yang berkaitan, sila perhatikan laman web PHP Cina (www.php.cn)!

