 hujung hadapan web
hujung hadapan web html tutorial
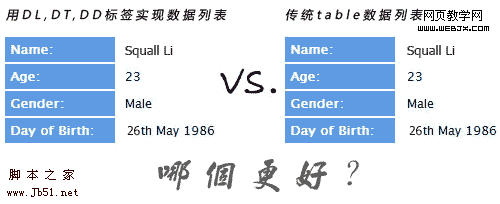
html tutorial Tag dl, dt, dd HTML untuk membuat jadual lwn. jadual untuk membuat table_HTML/Xhtml_Pengeluaran halaman web
Tag dl, dt, dd HTML untuk membuat jadual lwn. jadual untuk membuat table_HTML/Xhtml_Pengeluaran halaman webTag dl, dt, dd HTML untuk membuat jadual lwn. jadual untuk membuat table_HTML/Xhtml_Pengeluaran halaman web
Ia bukan sahaja mengurangkan kos pembangunan dan penyelenggaraan laman web, tetapi kodnya juga lebih semantik. Walau bagaimanapun, ini tidak bermakna bahawa jadual telah hilang sejak itu. Ia masih digunakan oleh ramai orang sebagai keperluan untuk pembentangan data dalam halaman web, seperti senarai data maklumat peribadi, dsb. Malah, menggunakan teg dl, dt, dan dd HTML akan menjimatkan lebih banyak kod dan menjadikan kod lebih konsisten secara semantik dengan kandungan. Sudah tentu, jadual juga mempunyai tempatnya, iaitu, jadual data dengan jumlah data yang besar, tetapi senarai dan borang data kecil tidak perlu menggunakan jadual sama sekali!

Jika anda masih menggunakan jadual tradisional untuk membuat senarai data, sila teruskan membaca di bawah untuk melihat cara menggunakan teg dl, dt dan dd HTML boleh memudahkan kerja anda...
senarai data jadual
Kod senarai data jadual tradisional adalah seperti berikut. Kita perlu menambah teg tr pada setiap baris, dan kemudian menambah teg td untuk tajuk dan data Memandangkan semua teg adalah td, jika kita ingin menambah gaya, kita perlu menambah atribut kelas pada setiap td.
| Nama: | Squall Li | > ;
| Umur: | 23< ;/td> ; |
| Jantina: | Lelaki< ;/td> |
| Hari Lahir: | 26hb Mei 1986 |
Inilah sepadan dengan kodCSS, kami menambah gaya pada kelas yang diisytiharkan dalam HTML sebelum ini.
/*DATA SENARAI JADUAL* /
jadual {
margin-bawah:50px;
}
jadual tr .tajuk {
latar belakang:#5f9be3;
warna:#fff;
berat fon: tebal;
padding:5px;
width:100px;
}
table tr .text {
padding-left:10px;
}
Daripada kod di atas Ia boleh dilihat bahawa menggunakan teg jadual, jika anda ingin menggunakan CSS untuk mengubah suai atau mengubah suai kandungan, anda perlu menambah beberapa atribut kelas yang sepadan ke sel td. Ini hampir akan meningkatkan beban kerja anda dan kod akan menjadi lebih besar sedikit. Apakah maksudnya mempunyai lebih banyak kod? Ini bermakna trafik tapak web menjadi sia-sia, lebih banyak peluang pepijat dihasilkan, dan penyelenggaraan kemudian lebih sukar.
senarai data dl, dt, dd
Sekarang mari kita lihat senarai data menggunakan tag HTML dl, dt, dd. Mula-mula kami menggunakan teg dl (senarai definisi-senarai tersuai) untuk menampung keseluruhan struktur data, dan kemudian kami menggunakan teg dt (tajuk tersuai) dan teg dd (keterangan tersuai) untuk menampung tajuk dan kandungan dalam data.
- >
- Nama:
- Squall Li
- Umur:
- ;
- Jantina:
- Lelaki
- Hari Lahir: 26hb Mei 1986< ;/dd>
Dalam kod css, kita hanya perlu membuat dt dan dd terapung ke kiri.
/*DL, DT, DD DATA SENARAI TEG*/
Salin kod
latar belakang:#5f9be3;
warna:#fff;
float:left;
font-weight:bold;
margin-kanan :10px;
padding:5px;
width:100px;
}
dl dd {
margin:2px 0;
padding:5px 0;
}
Daripada contoh dl, dt dan dd, anda seharusnya dapat melihat dengan jelas bahawa kodnya lebih ringkas, lancar dan lebih semantik.
Melihat perkara ini, jika anda masih berkeras untuk menggunakan teg jadual untuk melengkapkan borang web atau reka letak halaman web lain, sekarang adalah masa untuk menukar kod anda. Mudahkan kerja anda!
 HTML dan Kod: Melihat lebih dekat pada istilahApr 10, 2025 am 09:28 AM
HTML dan Kod: Melihat lebih dekat pada istilahApr 10, 2025 am 09:28 AMHtmlisaspecifictypeofcodefocusedonstructuringwebcontent, manakala "kod" secara meluas ini
 HTML, CSS, dan JavaScript: Alat penting untuk pemaju webApr 09, 2025 am 12:12 AM
HTML, CSS, dan JavaScript: Alat penting untuk pemaju webApr 09, 2025 am 12:12 AMHTML, CSS dan JavaScript adalah tiga tiang pembangunan web. 1. HTML mentakrifkan struktur laman web dan menggunakan tag seperti, dan sebagainya. 2. CSS mengawal gaya laman web, menggunakan pemilih dan atribut seperti warna, saiz font, dan lain-lain.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab TerasApr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab TerasApr 08, 2025 pm 07:05 PMHTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Adakah HTML mudah belajar untuk pemula?Apr 07, 2025 am 12:11 AM
Adakah HTML mudah belajar untuk pemula?Apr 07, 2025 am 12:11 AMHTML sesuai untuk pemula kerana mudah dan mudah dipelajari dan dapat melihat hasilnya dengan cepat. 1) Keluk pembelajaran HTML adalah lancar dan mudah dimulakan. 2) Hanya menguasai tag asas untuk mula membuat laman web. 3) Fleksibiliti yang tinggi dan boleh digunakan dalam kombinasi dengan CSS dan JavaScript. 4) Sumber pembelajaran yang kaya dan alat moden menyokong proses pembelajaran.
 Apakah contoh tag permulaan dalam html?Apr 06, 2025 am 12:04 AM
Apakah contoh tag permulaan dalam html?Apr 06, 2025 am 12:04 AMAnexampleofastartartingtaginhtmlis, yangbeginsaparagraph.startingtagsareessentialinhtmlasttheyinitiateelements, definetheirtypes, andarecrucialforstructuringwebpagesandconstructionthedom.
 Bagaimana cara menggunakan susun atur flexbox CSS untuk mencapai penjajaran yang berpusat pada kesan segmentasi garis putus -putus dalam menu?Apr 05, 2025 pm 01:24 PM
Bagaimana cara menggunakan susun atur flexbox CSS untuk mencapai penjajaran yang berpusat pada kesan segmentasi garis putus -putus dalam menu?Apr 05, 2025 pm 01:24 PMBagaimana untuk merancang kesan segmentasi garis bertitik di menu? Semasa merancang menu, biasanya tidak sukar untuk menyelaraskan kiri dan kanan antara nama hidangan dan harga, tetapi bagaimana pula dengan garis bertitik atau titik di tengah ...
 Apakah elemen HTML yang digunakan oleh editor kod dalam talian untuk melaksanakan input kod?Apr 05, 2025 pm 01:21 PM
Apakah elemen HTML yang digunakan oleh editor kod dalam talian untuk melaksanakan input kod?Apr 05, 2025 pm 01:21 PMAnalisis elemen HTML dalam editor kod web Banyak editor kod dalam talian membolehkan pengguna memasukkan kod HTML, CSS, dan JavaScript. Baru -baru ini, seseorang mencadangkan ...
 React Static Page Construction: Bagaimana untuk mengelakkan mampatan kod dengan React-App-Rewired?Apr 05, 2025 pm 01:18 PM
React Static Page Construction: Bagaimana untuk mengelakkan mampatan kod dengan React-App-Rewired?Apr 05, 2025 pm 01:18 PMMengenai cara mengelakkan mampatan kod ketika membina halaman statik menggunakan banyak pemaju yang diberitahu react-app yang ingin disampaikan kepada ...


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma





