 hujung hadapan web
hujung hadapan web html tutorial
html tutorial Ketahui cara menulis tag HTML yang bersih dan standard_HTML/Xhtml_Webpage Production
Ketahui cara menulis tag HTML yang bersih dan standard_HTML/Xhtml_Webpage ProductionKetahui cara menulis tag HTML yang bersih dan standard_HTML/Xhtml_Webpage Production
Kod HTML yang bagus ialah asas kepada tapak web yang cantik. Apabila saya mengajar orang CSS, saya sentiasa bermula dengan memberitahu mereka: CSS yang baik hanya wujud berdasarkan penanda HTML yang baik. Macam rumah perlukan asas yang kukuh kan? Penanda HTML yang bersih dan semantik mempunyai banyak kelebihan, tetapi masih terdapat banyak laman web yang menggunakan kaedah penulisan markup yang tidak mesra.
Mari kita lihat beberapa teg HTML yang tidak mesra dan bincangkan isu ini untuk mengetahui cara menulis teg HTML yang kemas dan standard.
Nota Rumah Skrip: Chris Cyier menggunakan dua dokumen di sini untuk menerangkan kod artikel ini: kod buruk dan kod baik . Sila rujuk dua dokumen ini semasa belajar.
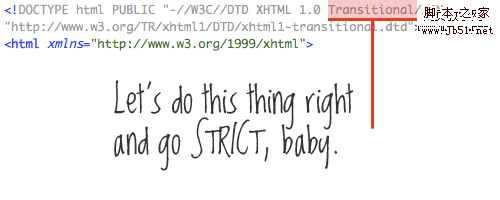
1. Strict DOCTYPE
Untuk melakukan ini, kita hanya perlu mengikut langkah yang betul Tidak perlu berbincang sama ada untuk menggunakan HTML 4.01 atau XHTML 1.0, kedua-dua syarat ketat diletakkan pada. kami menulis kod yang betul.

Tetapi bagaimanapun kod kami tidak seharusnya menggunakan sebarang jadual Jadual untuk reka letak, jadi tidak perlu menggunakan DOCTYPE Peralihan.
Sumber Berkaitan:
W3C disyorkan DTD (Pengisytiharan Jenis Dokumen)
Betulkan Tapak Anda Dengan DOCTYPE yang Betul! Nota daripada Skrip Laman Utama
: Apa yang dipanggil DTD ialah pengisytiharan jenis dokumen Secara ringkasnya, ia adalah beberapa peraturan yang ditakrifkan untuk dokumen tertentu dan pengisytiharan entiti. - Terdapat tiga jenis dokumen XHTML: STRICT (jenis ketat), TRANSITIONAL (jenis peralihan) dan FRAMESET (jenis rangka kerja)
. Pada masa ini, yang paling kami gunakan ialah PERALIHAN Contohnya, tapak ini pada masa ini menggunakan XHTML 1.0 TRANSITIONAL. Jika kod HTML anda ditulis dengan baik, adalah lebih mudah untuk menukar TRANSITIONAL sedia ada kepada STRICT. Sebaliknya, tidak perlu terlalu tergesa-gesa untuk bertukar secara peribadi, saya rasa KETAT adalah lebih ketat, tetapi menggunakan TRANSISI tidak banyak memberi kesan.
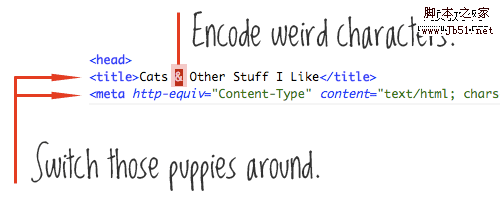
2. Set aksara & pengekodan aksara
Selain kedudukan pengisytiharan set aksara dalam kami, Sumber berkaitan:
Wikipedia: UTF-8
Tutorial tentang isu kod aksara
Jadual ASCII Lanjutan
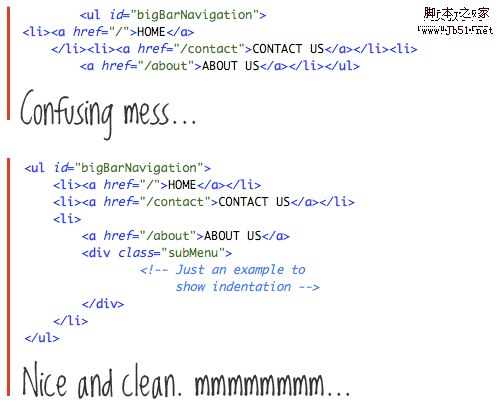
3 Apabila menulis kod, lekukan tidak akan menjejaskan penampilan halaman web, tetapi menggunakan lekukan yang sesuai boleh menjadikan kod lebih mudah dibaca Kaedah lekukan standard ialah mengesot apabila anda memulakan satu tab (atau beberapa ruang). . Juga, ingat bahawa teg elemen penutup adalah sejajar dengan teg pembukaan.
- Nota dari Rumah Skrip
: Sesetengah rakan merasa sukar untuk mengendenkan kod jika anda seorang sahaja yang membaca kod ini untuk soalan itu, jangan ragu untuk menjawabnya. Tetapi jika ia adalah kerjasama atau kerja anda dikeluarkan dan dikongsi secara terbuka, maka menulis kod cantik yang lebih mudah dibaca adalah perlu.
Bersihkan halaman Web anda dengan HTML TIDY

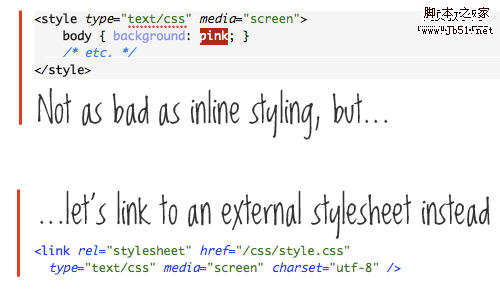
Kami mempunyai beberapa kod CSS yang telah dilanjutkan ke dalam
- Laman Utama Skrip kami. Nota
: Sudah tentu, masalah ini mungkin tidak begitu serius. Sebagai contoh, sebagai tema WordPress, ia ditulis dalam
5 sarang tag yang betul
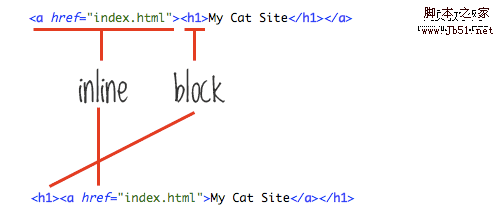
Dalam tajuk tapak web kami, kami menggunakan
Sebagai tag tajuk tapak web, ini sesuai. Dan menambahkan pautan ke halaman utama, tetapi kesilapannya ialah pautan itu diletakkan di luardan pautan itu mengelilingi . Ralat bersarang mudah ini dikendalikan dengan baik oleh kebanyakan penyemak imbas, tetapi secara teknikal ia tidak mungkin.
 Pautan sauh ialah elemen sebaris, manakala
Pautan sauh ialah elemen sebaris, manakala
Tajuk ialah elemen blok dan elemen blok tidak boleh diletakkan dalam elemen sebaris.

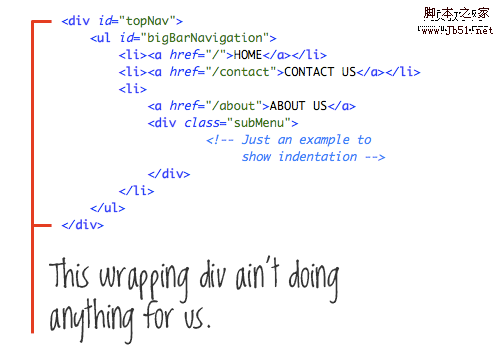
6. Alih keluar DIV yang tidak perlu
Saya tidak tahu siapa yang menciptanya dahulu, tetapi saya suka "pitis" yang ini perkataan, yang merujuk kepada penggunaan ps yang berlebihan dalam tag HTML . Pada peringkat tertentu pembelajaran reka bentuk web, semua orang belajar cara menggunakan DIV untuk membalut banyak elemen lain untuk mencapai reka letak dan penggayaan yang mudah. Ini telah menyebabkan penyalahgunaan elemen DIV Kami menggunakannya di mana ia diperlukan, dan kami juga menggunakannya di mana ia tidak diperlukan sama sekali.

Dalam contoh di atas, kami menggunakan p (”topNav”) untuk mengandungi senarai UL (”bigBarNavigation” Tetapi kedua-dua DIV dan UL Ia adalah satu blok elemen, jadi tidak perlu menggunakan DIV untuk membungkus elemen UL.
Sumber berkaitan:
Divitis: apakah itu, dan cara mengubatinya.
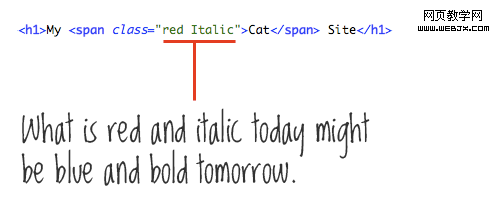
7. Gunakan konvensyen penamaan yang lebih baik
Sekarang mari kita bercakap tentang pengurusan penamaan Dalam contoh yang disebutkan dalam artikel sebelumnya, UL kami menggunakan nama ID "bigBarNavigation." " ialah penerangan yang baik tentang kandungan blok, tetapi "besar" dan "Bar" menerangkan reka bentuk dan bukannya kandungan. Ia mungkin mengatakan bahawa menu ini ialah bar alat yang besar. Tetapi jika reka bentuk menu ini menjadi menegak, maka nama itu akan kelihatan mengelirukan dan tidak relevan.

Nama kelas dan id yang mesra seperti “subNav,”bar sisi,” ” , mereka menerangkan kandungan yang terkandung dan nama id menggambarkan reka bentuk, seperti “bigBoldHeader,”leftSidebar,”roundedBox.”
Nota daripada Script House: Chris menekankan sama ada untuk menamakan berdasarkan kandungan atau reka bentuk. Tambahan peribadi: Sekiranya nama ID dan Kelas dalam huruf besar atau huruf kecil , atau huruf pertama perkataan itu ditulis dengan huruf besar . Pertama sekali, perkataan berhuruf besar sepenuhnya tidak sesuai untuk dibaca, jadi kecualikan mereka. Sama ada hendak menggunakan huruf kecil sepenuhnya atau menggunakan huruf besar huruf pertama sesuatu perkataan bergantung pada keutamaan peribadi. Yang penting ialah tidak kira peraturan mana yang anda gunakan, ia harus konsisten . Jangan gunakan semua huruf kecil untuk satu saat dan gunakan huruf pertama untuk yang berikutnya. Ia akan mengelirukan. Selain itu, saya sendiri keliru sama ada hendak menambah garis bawah "_", tanda sempang "-", atau tidak untuk nama yang lebih panjang. Atau mungkin saya fikir ia terlalu rumit. Mana-mana yang anda gunakan adalah baik, hanya pastikan ia konsisten.
 Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk WebApr 17, 2025 am 12:12 AM
Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk WebApr 17, 2025 am 12:12 AMMasa depan HTML penuh dengan kemungkinan yang tidak terhingga. 1) Ciri -ciri dan piawaian baru akan merangkumi lebih banyak tag semantik dan populariti komponen web. 2) Trend reka bentuk web akan terus berkembang ke arah reka bentuk yang responsif dan boleh diakses. 3) Pengoptimuman prestasi akan meningkatkan pengalaman pengguna melalui pemuatan imej yang responsif dan teknologi pemuatan malas.
 HTML vs CSS vs JavaScript: Gambaran Keseluruhan PerbandinganApr 16, 2025 am 12:04 AM
HTML vs CSS vs JavaScript: Gambaran Keseluruhan PerbandinganApr 16, 2025 am 12:04 AMPeranan HTML, CSS dan JavaScript dalam pembangunan web adalah: HTML bertanggungjawab untuk struktur kandungan, CSS bertanggungjawab untuk gaya, dan JavaScript bertanggungjawab untuk tingkah laku dinamik. 1. HTML mentakrifkan struktur laman web dan kandungan melalui tag untuk memastikan semantik. 2. CSS mengawal gaya laman web melalui pemilih dan atribut untuk menjadikannya cantik dan mudah dibaca. 3. JavaScript mengawal tingkah laku laman web melalui skrip untuk mencapai fungsi dinamik dan interaktif.
 HTML: Adakah bahasa pengaturcaraan atau yang lain?Apr 15, 2025 am 12:13 AM
HTML: Adakah bahasa pengaturcaraan atau yang lain?Apr 15, 2025 am 12:13 AMHtmlisnotaprogramminglanguage; itisamarkuplanguage.1) htmlstructuresandformatswebcontentusingtags.2) itworkswithcssforstylingandjavascriptforinteractivity, meningkatkan pembangunan semula.
 HTML: Membina struktur laman webApr 14, 2025 am 12:14 AM
HTML: Membina struktur laman webApr 14, 2025 am 12:14 AMHTML adalah asas struktur laman web bangunan. 1. HTML mentakrifkan struktur kandungan dan semantik, dan penggunaan, dan sebagainya. 2. Menyediakan penanda semantik, seperti, dan sebagainya, untuk meningkatkan kesan SEO. 3. Untuk merealisasikan interaksi pengguna melalui tag, perhatikan pengesahan bentuk. 4. Gunakan elemen lanjutan seperti, digabungkan dengan JavaScript untuk mencapai kesan dinamik. 5. Kesilapan biasa termasuk label yang tidak terkawal dan nilai atribut yang tidak disebutkan, dan alat pengesahan diperlukan. 6. Strategi pengoptimuman termasuk mengurangkan permintaan HTTP, memampatkan HTML, menggunakan tag semantik, dll.
 Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AM
Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AMHTML adalah bahasa yang digunakan untuk membina laman web, menentukan struktur laman web dan kandungan melalui tag dan atribut. 1) HTML menganjurkan struktur dokumen melalui tag, seperti,. 2) Penyemak imbas menghancurkan HTML untuk membina DOM dan menjadikan laman web. 3) Ciri -ciri baru HTML5, seperti, meningkatkan fungsi multimedia. 4) Kesilapan biasa termasuk label yang tidak terkawal dan nilai atribut yang tidak disebutkan. 5) Cadangan pengoptimuman termasuk menggunakan tag semantik dan mengurangkan saiz fail.
 Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AMWebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AM
Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AMPeranan HTML adalah untuk menentukan struktur dan kandungan laman web melalui tag dan atribut. 1. HTML menganjurkan kandungan melalui tag seperti, menjadikannya mudah dibaca dan difahami. 2. Gunakan tag semantik seperti, dan lain -lain untuk meningkatkan kebolehcapaian dan SEO. 3. Mengoptimumkan kod HTML boleh meningkatkan kelajuan pemuatan laman web dan pengalaman pengguna.
 HTML dan Kod: Melihat lebih dekat pada istilahApr 10, 2025 am 09:28 AM
HTML dan Kod: Melihat lebih dekat pada istilahApr 10, 2025 am 09:28 AMHtmlisaspecifictypeofcodefocusedonstructuringwebcontent, manakala "kod" secara meluas ini


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

Dreamweaver CS6
Alat pembangunan web visual





