Rumah >hujung hadapan web >tutorial js >Imej berdasarkan jQuery tidak dikurangkan secara automatik dalam kemahiran proportion_javascript
Imej berdasarkan jQuery tidak dikurangkan secara automatik dalam kemahiran proportion_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:42:161347semak imbas
Contohnya
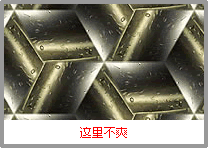
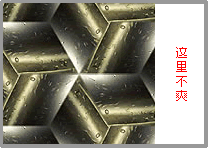
Kes pertama: Contohnya, saiz imej ialah 600×350 dan saiz kawasan paparan ialah 200×140 Jika imej diskalakan mengikut lebar sasaran (200) dan saiznya menjadi 116, maka ia akan menjadi sangat. sukar untuk dipaparkan pada 200×140. Seperti yang ditunjukkan di bawah di sebelah kiri
Kes kedua: Sebaliknya jika saiz gambar adalah 400×400, kawasan paparan juga adalah 200×140 Jika gambar berskala mengikut ketinggian sasaran (140), saiznya menjadi 140, iaitu. 140×140, sama Hodoh. Seperti yang ditunjukkan di bawah di sebelah kanan


Pada masa ini, adalah lebih baik sedikit untuk menggunakan jQuery untuk mendapatkan saiz imej dan kemudian menilai dan memprosesnya: dalam kes pertama, lebar dikira sebagai 140 berdasarkan ketinggian 140, dan lebar ialah 140 × 600/350=240, dan kemudian imej dipaparkan sebagai 240×140, dan bahagian lebihan digunakan dengan css overflow:hidden Hide.
Berikut ialah kaedah pemprosesan saya: (Nota - apa yang dinyatakan di sini ialah apabila lebar dan ketinggian imej asal lebih besar daripada saiz kotak paparan sasaran - jadi ia dipanggil pengurangan)
Demo 》Di sini
Bahagian HTML
Jika kelas kawasan paparan ialah lakaran kecil
845bc0347d2f48a149098cc22d7a5f95
1adb1093646f2b3555a7eb390c8a2671445ddb556d0944779176d0c2a02ed6a316b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
bahagian css
.thumbnail{overflow:hidden;width:200px;height:140px;}
bahagian jQuery
1. Sudah tentu, anda perlu memasang perpustakaan jQuery terlebih dahulu
2. Kod teras
jQuery(document).ready(function(){
/* 图片不完全按比例自动缩小 by zwwooooo */
$(window).load(function(){
$('#content div.thumbnail img').each(function(){
var x = 200; //填入目标图片宽度
var y = 140; //填入目标图片高度
var w=$(this).width(), h=$(this).height();//获取图片宽度、高度
if (w > x) { //图片宽度大于目标宽度时
var w_original=w, h_original=h;
h = h * (x / w); //根据目标宽度按比例算出高度
w = x; //宽度等于预定宽度
if (h < y) { //如果按比例缩小后的高度小于预定高度时
w = w_original * (y / h_original); //按目标高度重新计算宽度
h = y; //高度等于预定高度
}
}
$(this).attr({width:w,height:h});
});
});
});
Selesai.
Berikut ialah kod kawalan saiz imej yang disyorkan yang biasa digunakan dalam halaman kandungan:
<script type="text/javascript">
$(window).load(function() {
$(".cont img").each( function() {
var maxwidth = 800;
if ($(this).width() > maxwidth) {
$(this).width(maxwidth);
}
});
});
</script>
Pertama: $(window).load(function() {
Gunakan $(window).load untuk mengisytiharkan acara, tetapi tidak boleh menggunakan $(document).ready.
Saya melihat artikel berkaitan di laman web Baidu dan iteye, dan kaedahnya semuanya salah. Tidak berfungsi sama sekali.
Kedua: $(".cont img").setiap( function()
Berikut ialah .each( function() { .... }), di mana setiap satu memanggil kaedah berikut satu demi satu pada objek pengumpulan imej yang ditentukan.Kaedah ini serasi dengan kebanyakan pelayar dan kesannya sangat mudah.
Secara peribadi, saya rasa kaedah ini lebih mudah Selain itu, ia boleh dikembangkan kepada kaedah kawalan lakaran kecil.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

