Rumah >hujung hadapan web >tutorial js >JavaScript menetapkan gaya mengikut ID elemen dan petua name_javascript
JavaScript menetapkan gaya mengikut ID elemen dan petua name_javascript
- PHP中文网asal
- 2016-05-16 16:42:161753semak imbas
Artikel ini terutamanya memperkenalkan JavaScript untuk menetapkan gaya elemen melalui ID dan namanya Terdapat contoh yang baik di bawah. Rakan yang berminat boleh mengujinya
1 ) Berdasarkan nilai id elemen yang disediakan, kembalikan rujukan atau nod kepada elemen
document.getElementById("tr_th")(2) Berdasarkan teg dalam parameter , kembalikan Rujukan atau nod kepada set elemen
document.getElementsByTagName("td")2. Kod sumber pelaksanaan
JavaScript通过ID和name设置样式
| 工号 | 姓名 | 年龄 | 性别 |
|---|---|---|---|
| 2012010101 | 张三三 | 23 | 男 |
| 2012010102 | 柳丝丝 | 20 | 女 |
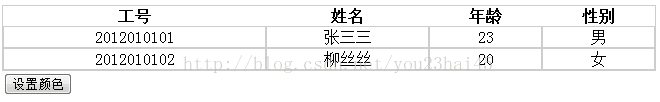
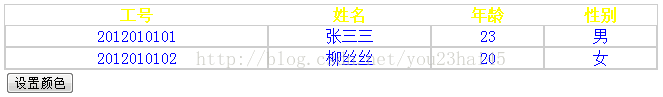
3. Hasil pelaksanaan
(1) Semasa permulaan
(2) Klik butang "Tetapkan Warna" 
 Di atas ialah kandungan gaya tetapan JavaScript melalui ID dan nama kemahiran element_javascript Untuk kandungan yang lebih berkaitan, sila perhatikan laman web PHP Cina (www.php.cn )!
Di atas ialah kandungan gaya tetapan JavaScript melalui ID dan nama kemahiran element_javascript Untuk kandungan yang lebih berkaitan, sila perhatikan laman web PHP Cina (www.php.cn )!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

