Rumah >hujung hadapan web >html tutorial >10 teg berkaitan jadual dalam HTML_HTML/Xhtml_Pengeluaran halaman web
10 teg berkaitan jadual dalam HTML_HTML/Xhtml_Pengeluaran halaman web
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:42:091854semak imbas
Malah ramai orang akan berkata "Saya melihat bahawa jadual tidak boleh digunakan", tetapi ini benar-benar salah! Cadangan ini hanya terpakai untuk menggunakan jadual HTML untuk mentakrifkan reka letak halaman web, tetapi jadual sesuai untuk menyusun baris dan lajur maklumat data dengan mudah, dan jika anda mesti memaparkan data jadual pada halaman, anda perlu menggunakannya! kenapa tidak Walau bagaimanapun, dalam kes ini, sesetengah orang mengabaikan kewujudan teg HTML tertentu untuk jadual dan tidak tahu cara menggunakannya dengan betul.
HTML mempunyai 10 teg berkaitan jadual. Di bawah ialah senarai dengan pengenalan, tetapi pertama sekali, dokumen mesti ditakrifkan dengan betul di bawah HTML 4.01/XHTML 1 atau HTML 5:
Tentukan tajuk jadual (4, 5) -
Tentukan atribut (4, 5) untuk lajur jadual Takrifkan kumpulan lajur jadual (4, 5) Tentukan jadual (4, 5) - Tentukan badan jadual (4, 5)
Tentukan sel (4, 5) - Tentukan nota jadual (bawah) jadual (4, 5)
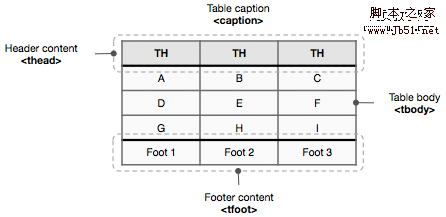
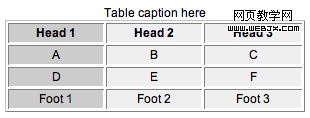
Tentukan pengepala jadual (4, 5) Tentukan pengepala jadual (4, 5) Tentukan baris (4, 5) jadual Struktur jadual asas adalah seperti berikut:

Ia mengandungi tajuk, pengepala, badan dan pengaki. Susunan elemen HTML yang betul ialah:
-
- Anda juga boleh menggunakan
dan untuk menentukan lajur jadual atau lajur kumpulan: -
-
Salin kod
Kodnya adalah seperti berikut: