Rumah >hujung hadapan web >html tutorial >Teg HTML yang paling biasa digunakan dikuasai dalam halaman web production_HTML/Xhtml_Web page production
Teg HTML yang paling biasa digunakan dikuasai dalam halaman web production_HTML/Xhtml_Web page production
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:42:051655semak imbas
1. Pengoptimuman teg HTML biasa
HTML harus menjadi kemahiran asas untuk pengeditan dalam talian. Sebagai editor web, tidak perlu menguasai semua parameter SEO, tetapi semua orang perlu memahami perkara berkaitan SEO dalam tag HTML asas.
|
Perenggan di atas ialah bahagian HEAD halaman web Setiap teg di sini adalah penting untuk enjin carian.
TAJUK sentiasa penting untuk enjin carian Tidak kira bagaimana algoritma mereka berubah, kepentingan teg ini tidak akan berkurangan. Oleh itu, editor rangkaian dikehendaki mempertimbangkan pengguna ini yang datang dari enjin carian semasa menulis artikel atau menamakan saluran.
Pada masa ini, Baidu boleh memaparkan terus 31-32 aksara Cina, iaitu kira-kira 62 aksara, manakala GOOGLE boleh memaparkan kira-kira 34 aksara Cina.
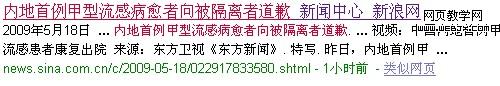
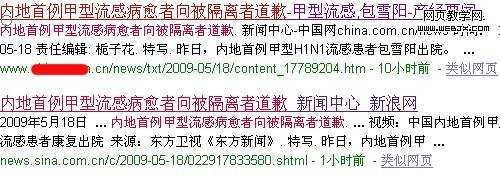
Oleh itu, apabila kita menulis tajuk artikel atau tajuk saluran, kita mesti menolak kandungan yang dipaparkan dalam TITLE yang ditambah secara automatik oleh program, seperti perkataan "_News Center_Sina.com" dalam gambar di bawah, supaya keseluruhan halaman web TITLE dikawal mengikut bilangan perkataan yang diperlukan.

Apa yang perlu dijelaskan di sini ialah sama ada anda memerlukan kandungan yang ditambah secara automatik oleh program untuk dipaparkan dalam hasil carian.
Pada masa ini, apa yang perlu diambil kira adalah kewibawaan laman web dan keutamaan kandungan. Jika artikel tapak web anda dipetik secara meluas, anda mesti menekankan kuasa anda untuk mengelakkan masalah ini:

Jika tidak, kerana tajuk artikel sebelum ini terlalu panjang dan nama saluran dan nama tapak web berikut tidak dapat dipaparkan, pengguna boleh berhenti mengklik dan mengklik pada halaman web lain yang mencetak semula artikel ini dan menyeragamkan TAJUK.

Seperti yang ditunjukkan dalam gambar di atas, mengikut kebiasaan nama Internet, jika pengguna tidak mengenali nama domain maklumat pertama atau tidak memberi perhatian, sebahagian besarnya, dia akan terus mengklik pada yang kedua .
Teks di hadapan TITLE mempunyai berat yang lebih tinggi daripada teks di belakang, jadi semasa menulis TITLE, cuba letakkan kata kunci penting di hadapan.
Kata kunci dan penerangan juga sangat penting untuk carian. Beberapa ketika dahulu, ramai rakan SEO domestik percaya bahawa enjin carian telah meninggalkan kedua-dua tag ini atau menurunkan markah kedua-dua tag ini dalam ranking halaman web, khususnya, hampir tidak mempunyai kedudukan untuk kebanyakan halaman sebelum Mei 2009. Penerangan tidak rujuk pada perihalan halaman, tetapi secara rawak mengambil sekeping kandungan daripada halaman tersebut (ini juga mencerminkan keyakinan Baidu terhadap algoritma pembahagian perkataannya sendiri). Walau bagaimanapun, selepas Mei, Baidu menyambung semula perihalan merangkak secara beransur-ansur Sebarang perihalan yang sepadan dengan kandungan halaman web akan dirangkak oleh Baidu sebagai perihalan halaman. Sudah tentu, perihalan yang tiada kaitan dengan kandungan halaman tidak akan dirangkak.
Anda tidak memerlukan terlalu banyak kata kunci dalam Kata Kunci, cuma senaraikan semua kata kunci pada halaman. Kata kunci di tempat ini juga menjadi rujukan enjin carian untuk membahagikan perkataan.
Penerangan ialah pengenalan ringkas yang bertujuan untuk dipersembahkan terus kepada pengguna dalam enjin carian. Kiraan perkataan paling baik dikawal antara 70-90 dan kata kunci pada halaman harus muncul 2-3 kali.
Kaedah pengekodan halaman juga mesti dinyatakan pada halaman Sudah tentu, ini sepatutnya menjadi masalah program. Sama ada Charset menggunakan pengekodan gb2312 atau UTF-8 perlu diberitahu kepada enjin carian pada halaman tersebut.
Editor Internet sering mencipta topik khas, yang memerlukan penentuan sejumlah besar gaya Untuk mengelakkan saiz halaman daripada menjadi terlalu besar dan menyukarkan labah-labah enjin carian untuk merangkak, anda disyorkan untuk meletakkannya. gaya ke dalam fail CSS bersatu dan memanggilnya secara terus. bahagian Dalam bahagian Badan, rakan editor kami harus mengetahui dan menguasai tag berikut: Tajuk artikel
Teg ini menduduki kedudukan penting dalam halaman Boleh dikatakan bahawa H1 adalah satu lagi jiwa halaman web selain TITLE. Apa yang perlu diperhatikan di sini ialah "jiwa" mesti digunakan dengan berhati-hati, jika tidak, keuntungan akan melebihi kerugian jika anda dihukum. Jika ia adalah halaman saluran, adalah sesuai untuk menggunakan tanda H1 untuk nama lajur kategori utama Sudah tentu, hanya kategori terbesar di sini boleh menggunakan H1 Mengikut atribusi kategori, gunakan H2, H3, H4... mengikut tertib. Jika ia adalah halaman artikel, H1 juga harus digunakan di sini mengikut kaedah pengoptimuman halaman artikel Menurut susun atur halaman yang paling biasa, hanya terdapat tajuk artikel dan kandungan badan, dan tiada maklumat lain pada tahap yang sama teks badan. Dalam kes ini, tajuk artikel harus diubah suai dengan H1 , yang boleh memberitahu enjin carian dengan jelas bahawa tajuk artikel saya adalah teras halaman tabiat carian pengguna. Kaedah ini akan ditinggalkan di sini.
Alt tag
Tag ALT dalam halaman web digunakan untuk menerangkan imej Ia mempunyai dua fungsi, satu adalah untuk membantu carian halaman web, dan satu lagi adalah untuk memudahkan carian imej.
Dalam halaman web, adalah tidak bijak untuk menggunakan alt untuk semua imej, tetapi tidak sesuai untuk tidak menggunakannya sama sekali. Cara terbaik ialah menggunakan tag ALT untuk gambar utama (dalam kebanyakan kes gambar terbesar yang berkaitan dengan topik) pada halaman web, yang berguna untuk carian web dan carian imej. Di samping itu, untuk memudahkan carian imej, penerangan teks imej berhampiran imej juga merupakan kaedah, tetapi ia bukan alt.
Teg TITLE hiperpautan Teks pautan
Tujuan teg tajuk hiperpautan adalah untuk mempertingkatkan pengubahsuaian pautan rujukan Dalam kebanyakan kes, adalah menyusahkan kami untuk mengubah suai teks pautan secara langsung disebabkan oleh sekatan kandungan, jadi ia adalah cara yang baik untuk membetulkan. ia dari tajuk. Secara amnya, teg ini digunakan dalam bahagian kandungan yang berkaitan.
Mari
Teg ini digunakan untuk mengubah suai kata kunci penting dalam halaman Kandungan penting dalam halaman, seperti nama lajur, nama kategori, perenggan penting, dll., boleh diubah suai dengan teg ini. Kesannya adalah kedua selepas H1.
(tebal)
(garis bawah)
(huruf condong)
Tiga teg seperti di atas adalah pengubahsuaian mudah pada fon Enjin carian menganggap teg ini sebagai pengubah suai (Sesetengah SEOER juga memahami kuat dan b sama, tetapi Tianren masih menekankan penekanan pada kuat. Kesannya lebih besar)
Itu sahaja untuk teg biasa Html Untuk editor web, menghafal teg ini sepatutnya cukup untuk mengatasinya.

