Rumah >hujung hadapan web >html tutorial >Ralat penanda HTML biasa_HTML/Xhtml_Pengeluaran halaman web
Ralat penanda HTML biasa_HTML/Xhtml_Pengeluaran halaman web
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:41:581522semak imbas
Sebaiknya kami mula memberi perhatian, kerana Polis HTML akan menyemak kod anda dan memilih semua teg anda yang tidak mempunyai semantik untuk mengelak daripada membuat kesilapan biasa ini dan membuat teg HTML kami mematuhi semantik dan keperluan standard
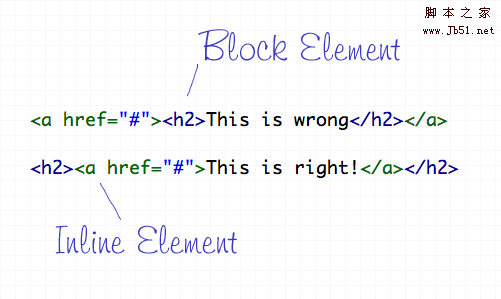
Jenayah 1: Meletakkan elemen peringkat blok di dalam elemen sebaris

Elemen HTML boleh dinyatakan dalam dua cara: tahap blok dan dalam dipautkan Setiap teg mempunyai mod ekspresi lalai, sama ada tahap blok atau Pautan dalam div dan p ialah elemen peringkat blok, yang digunakan untuk membentuk struktur dokumen Inner elemen hanya boleh berada di dalam elemen peringkat blok
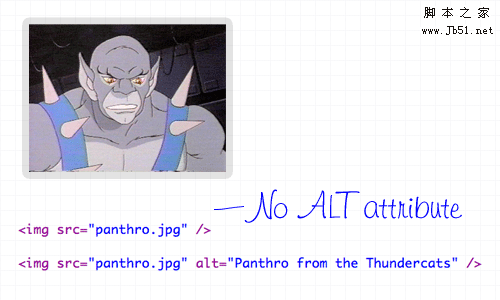
Jenayah 2: teg img tidak mengandungi atribut alt

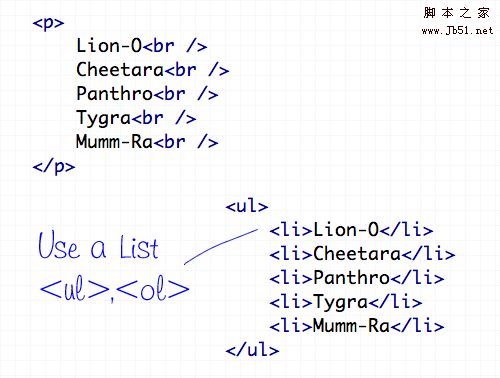
Jenayah 3: Tidak menggunakan senarai apabila perlu

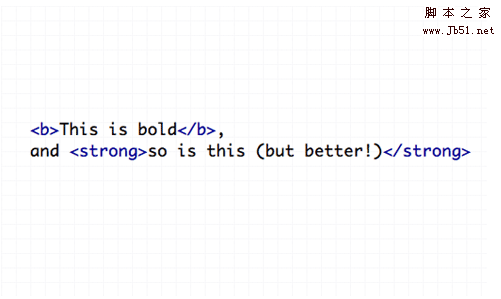
Jenayah 4: Menggunakan dan untuk memaparkan huruf tebal dan condong

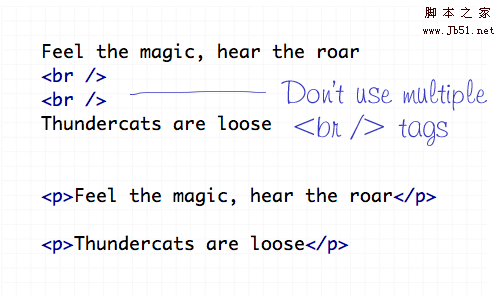
Jenayah 5: Menggunakan terlalu banyak

Tanda baris baharu hanya boleh digunakan untuk memasukkan perkataan khas yang merupakan baris baharu dalam strim teks pertama. Ia tidak sepatutnya digunakan untuk mencipta jurang antara elemen, tetapi untuk memisahkan teks kepada perenggan yang berbeza, atau untuk melaraskan amplitud gaya CSS.
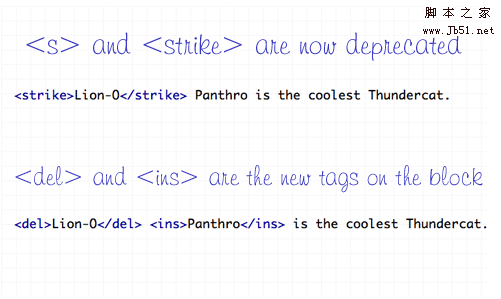
Jenayah 6: Menggunakan tag
Strikethrough yang salah

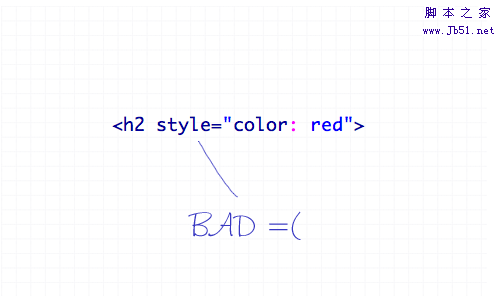
Jenayah 7: Menggunakan gaya sebaris

Jenayah 8: Menambah sempadan pada HTML

Tidak disyorkan oleh w3, teg Jangan gunakan tag ini Jika anda mesti menggunakan kesan ini, saya percaya anda akan mempunyai kesan lain yang lebih baik --------Hanya ada dua jenis manusia di dunia ini: mereka yang berdusta dan mereka yang ditipu. ------------Jenayah 9: Kegagalan menggunakan teg pengepala
-

Jenayah 10: Tidak semantik