Rumah >hujung hadapan web >html tutorial >Penggunaan html H title tag_HTML/Xhtml_Web page production
Penggunaan html H title tag_HTML/Xhtml_Web page production
- WBOYasal
- 2016-05-16 16:41:381898semak imbas
Penggunaan teg H, terutamanya penggunaan h1, sentiasa menjadi isu kontroversi, dan ia juga merupakan isu yang patut dikaji. Saya menulis artikel ini berdasarkan meringkaskan pengalaman terdahulu dan menggabungkannya dengan pemahaman saya sendiri tentang teg H. Saya harap ia akan membantu semua orang.
Apakah teg H?
W3C menunjukkan bahawa teg h1-h6 boleh mentakrifkan tajuk. h1 mentakrifkan tajuk terbesar. h6 mentakrifkan tajuk terkecil.
h1, h2, h3, h4, h5, h6, sebagai tag tajuk, dalam tertib kepentingan menurun. Saya fikir adalah perlu untuk mengikuti prinsip ini, yang boleh menjadikan perhubungan hierarki halaman lebih jelas dan membolehkan enjin carian merangkak dan menganalisis kandungan subjek halaman dengan lebih baik, dsb. Untuk pemahaman yang lebih baik, sila lihat kod di bawah:
<span style="COLOR: #339933"><</span>body<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>h1<span style="COLOR: #339933">></span>一级标题<span style="COLOR: #339933"></</span>h1<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>p<span style="COLOR: #339933">></span>段落<span style="COLOR: #339933"></</span>p<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>h2<span style="COLOR: #339933">></span>二级标题<span style="COLOR: #339933"></</span>h2<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>p<span style="COLOR: #339933">></span>...<span style="COLOR: #339933"></</span>p<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>h3<span style="COLOR: #339933">></span>三级标题<span style="COLOR: #339933"></</span>h3<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>p<span style="COLOR: #339933">></span>...<span style="COLOR: #339933"></</span>p<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>h4<span style="COLOR: #339933">></span>四级标题<span style="COLOR: #339933"></</span>h4<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>p<span style="COLOR: #339933">></span>...<span style="COLOR: #339933"></</span>p<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"></</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"></</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"></</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"></</span>body<span style="COLOR: #339933">></span>
Gaya lalai penyemak imbas juga berdasarkan penurunan kepentingan, dengan saiz fon mengecil daripada h1 kepada h6. Terdapat beberapa perbezaan dalam gaya dalam pelayar yang berbeza Disebabkan perbezaan ini, kami biasanya menggunakan CSS untuk menyatukan mereka dalam reka letak.
Bagaimana anda menggunakannya?
Kini, banyak tapak web (termasuk Taobao, Sina, Sohu dan tapak web terkenal lain) suka menggunakan h1 dalam LOGO mereka, seperti yang ditunjukkan dalam gambar:



Semua orang menggunakannya dengan cara ini, dan ia masuk akal Sebenarnya, ia mempunyai banyak kelebihan: ia meringkaskan kandungan keseluruhan halaman, dan LOGOnya sangat dekat dengan badan, yang memudahkan enjin carian merangkak. topik yang paling cepat Tambahan pula, dari sudut semantik Ia juga lebih tepat.
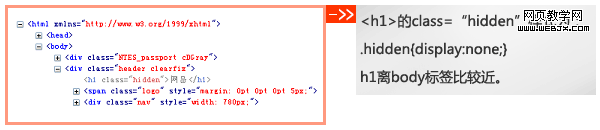
Sudah tentu tidak semua tapak web menggunakan h1 dalam LOGO mereka penggunaan NetEase adalah contoh istimewa:


NetEase menetapkan gaya paparan: tiada h1 untuk menyembunyikannya Ini bukan sahaja menyelesaikan masalah tidak tahu di mana untuk meletakkan h1, tetapi juga memainkan peranan dalam pengoptimuman SEO. Ia boleh dikatakan membunuh dua burung dengan satu batu .
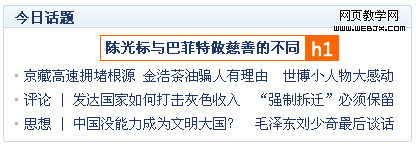
H1 di halaman utama Tencent ialah berita utama, seperti yang ditunjukkan dalam gambar:

Daripada contoh di atas, anda dapat melihat bahawa tapak web utama menggunakan h1 secara berbeza. Ia sentiasa menjadi soalan kontroversi, tetapi saya tidak fikir ada jawapan mutlak untuk meletakkannya. Saya fikir ia harus dipertimbangkan secara menyeluruh berdasarkan faktor seperti kedudukan, jenis dan tabiat carian pengguna halaman web. Sebagai contoh, untuk laman web berita, anda boleh meletakkan h1 pada tajuk berita; untuk laman web portal yang komprehensif, anda boleh meletakkan h1 pada logo untuk laman web syarikat, anda juga boleh meletakkan h1 pada logo, kerana pengguna biasanya suka mencari syarikat; Nama syarikat; jika ada slogan laman web, anda juga boleh meletakkan h1 pada slogan, yang juga merupakan pilihan yang baik. Pendek kata, sebaiknya pilih yang paling sesuai.
Mengenai h2, saya biasanya suka menggunakannya dalam lajur besar di halaman utama, seperti yang ditunjukkan dalam gambar:

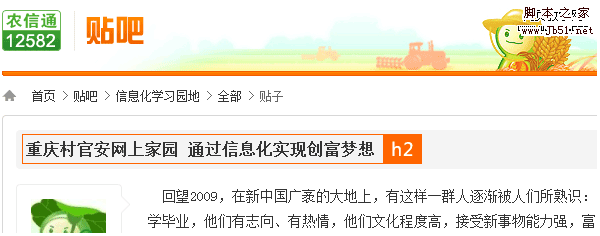
Untuk halaman kandungan, saya lebih terbiasa melepaskan h2 untuk tajuk artikel, dan menggunakan h3 untuk tajuk lajur, seperti yang ditunjukkan dalam gambar:

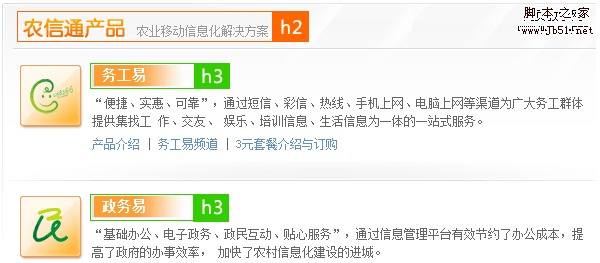
h3 kebanyakannya digunakan untuk tajuk lajur, seperti yang ditunjukkan dalam gambar:

Tag H yang digunakan pada halaman utama produk Rongxintong bukan sahaja mempunyai hubungan hierarki yang jelas, tetapi juga menyerlahkan kepentingan kandungan produk, yang juga sangat bermanfaat kepada enjin carian.
Contoh berikut juga sangat menarik, seperti yang ditunjukkan dalam gambar:

Tajuk lajur menggunakan h2, dan tajuk berita menggunakan h1 Mengikut hubungan hierarki, susunannya diterbalikkan, tetapi tidak salah apabila menggunakan tag H, kita juga boleh menggunakannya mengikut kepentingan kandungannya. Oleh itu, hanya dengan menguasai teori asas dan menggunakannya secara fleksibel, kesannya dapat dimaksimumkan.
Tidak sukar untuk melihat daripada contoh di atas bahawa penggunaan tag H adalah sangat fleksibel dan tidak terhad kepada penggunaan ini, apabila menggunakannya, kita hanya perlu mengikut prinsip mengurangkan kepentingan dan membuat kesimpulan daripada satu contoh , h4-h6 Perkara yang sama adalah benar.
Meringkaskan beberapa perkara
Berdasarkan pemahaman dan penggunaan teg H oleh bahan rujukan, pakar pengeluaran bahagian hadapan, tapak web terkenal, dll., saya telah meringkaskan spesifikasi berikut, dengan harapan dapat memberikan anda beberapa nilai rujukan.
tajuk tahap satu h1
mewakili keutamaan utama, dan kedudukannya adalah sama pentingnya dengan kata kunci dalam halaman. Ia biasanya digunakan dalam tajuk atau tajuk laman web Beberapa laman web besar juga menggunakannya dalam LOGO Walaupun berbilang kod h1 boleh ditulis, semantik sebenar adalah lebih baik untuk tajuk h1 hanya muncul sekali atau tidak sama sekali muka surat.
tajuk kedua h2
Terutamanya muncul dalam tajuk artikel dan tajuk lajur kandungan utama halaman Struktur tiga lajur biasanya berada di tengah, dan struktur dua lajur biasanya berada di bahagian penting. Boleh digunakan dengan h3.
tajuk h3 tahap 3
Secara amnya fokus pada bar sisi halaman. h4 adalah tambahannya dan tidak muncul dengan kerap.
Hubungan hierarki halaman tidak boleh terlalu dalam, jadi h4, h5 dan h6 biasanya kelihatan kurang kerap.

