Rumah >hujung hadapan web >html tutorial >Gambaran keseluruhan pengoptimuman kelajuan halaman web_HTML/Xhtml_Pengeluaran halaman web
Gambaran keseluruhan pengoptimuman kelajuan halaman web_HTML/Xhtml_Pengeluaran halaman web
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:41:211221semak imbas
Saya percaya bahawa Internet telah menjadi semakin penting dalam kehidupan orang ramai. Aplikasi klien yang kaya seperti ajax, flex, dll. menjadikan orang lebih "gembira" untuk mengalami banyak fungsi yang hanya boleh direalisasikan dalam C/S. Sebagai contoh, Google telah memindahkan semua aplikasi pejabat yang paling asas ke Internet. Sudah tentu, walaupun ia mudah, ia sudah pasti akan menjadikan halaman lebih perlahan dan lebih perlahan. Saya sedang melakukan pembangunan bahagian hadapan Dari segi prestasi, menurut tinjauan Yahoo, bahagian belakang hanya menyumbang 5%, manakala bahagian hadapan menyumbang sebanyak 95%, yang mana 88% boleh dioptimumkan.

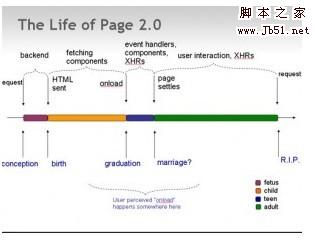
Di atas ialah gambar rajah kitaran hayat halaman web2.0. Jurutera dengan jelas menggambarkannya sebagai dibahagikan kepada empat peringkat: "kehamilan, kelahiran, tamat pengajian, dan perkahwinan." Jika kita dapat mengetahui proses ini apabila kita mengklik pada pautan web dan bukannya jawapan permintaan yang mudah, kita boleh mencungkil banyak butiran yang boleh meningkatkan prestasi. Hari ini, saya mendengar syarahan oleh Taobao Xiaoma Ge tentang penyelidikan prestasi web oleh pasukan pembangunan Yahoo. Saya merasakan bahawa saya mendapat banyak dan ingin berkongsinya di blog saya.
Saya percaya ramai orang pernah mendengar tentang 14 peraturan untuk mengoptimumkan prestasi tapak web. Maklumat lanjut boleh didapati di developer.yahoo.com
1. Kurangkan bilangan permintaan HTTP sebanyak mungkin [kandungan]
2 Gunakan CDN (Rangkaian Penghantaran Kandungan) [pelayan]
3.
4. Komponen Gzip [pelayan]
5 Letakkan gaya CSS di bahagian atas halaman [css]
6 Alihkan skrip ke bawah (termasuk sebaris)
7 menggunakan Ungkapan dalam CSS [css]
8 Pisahkan JavaScript dan CSS ke dalam fail luaran [javascript] [css]
9 Kurangkan pertanyaan DNS [kandungan]
10. javascript] [css]
11. Elakkan ubah hala [server]
12. Alih keluar skrip pendua [javascript]
13 Konfigurasikan teg entiti (ETags) [css]
14 >
Terdapat pemalam yslow di bawah firefox, yang disepadukan dalam pepijat api Anda boleh menggunakannya untuk menyemak prestasi tapak web anda dengan mudah dalam aspek ini.

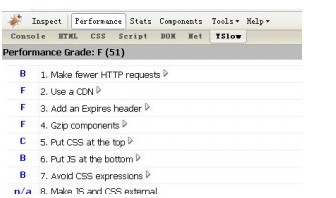
Ini adalah hasil menggunakan yslow untuk menilai tapak web saya Xifengfang, ia hanya mempunyai markah 51. hehe. Markah laman web Cina utama tidak tinggi. Saya baru sahaja mengambil ujian dan kedua-dua Sina dan NetEase mendapat markah 31. Maka markah Yahoo (AS) memang 97 mata! Ini menunjukkan usaha Yahoo dalam hal ini. Berdasarkan 14 peraturan yang mereka rumuskan dan 20 perkara yang baru ditambah, terdapat banyak butiran yang kita benar-benar tidak fikirkan langsung, malah ada amalan yang sedikit "terpesong".
Permintaan http adalah mahal dan mencari cara untuk mengurangkan bilangan permintaan secara semula jadi boleh meningkatkan kelajuan halaman web. Kaedah yang biasa digunakan termasuk menggabungkan css, js (menggabungkan fail css dan js dalam satu halaman masing-masing), peta imej dan sprite css, dsb. Sudah tentu, mungkin pemisahan fail css dan js kepada berbilang fail adalah disebabkan oleh pertimbangan seperti struktur css dan perkongsian. Pendekatan laman web Cina Alibaba pada masa itu adalah untuk membangunkannya secara berasingan, dan kemudian menggabungkan js dan css di latar belakang dengan cara ini ia masih merupakan satu permintaan untuk penyemak imbas, tetapi ia masih boleh dipulihkan kepada beberapa yang semasa pembangunan, yang memudahkan pengurusan dan. rujukan berulang. Yahoo malah mengesyorkan menulis css dan js halaman utama terus ke dalam fail halaman dan bukannya rujukan luaran. Oleh kerana bilangan lawatan ke halaman utama terlalu besar, ini juga boleh mengurangkan bilangan permintaan sebanyak dua. Malah, banyak portal domestik melakukan ini.
Css sprite hanya menggunakan imej latar belakang pada halaman untuk digabungkan menjadi satu, dan kemudian gunakan nilai yang ditakrifkan oleh sifat kedudukan latar belakang css untuk mendapatkan latar belakangnya. Laman web Taobao dan Alibaba Cina melakukan ini. Jika anda berminat, anda boleh melihat imej latar belakang Taobao dan Alibaba.
http://www.csssprites.com/ Ini ialah tapak web alat yang boleh menggabungkan imej yang anda muat naik secara automatik dan memberikan koordinat kedudukan latar belakang yang sepadan. Dan keluarkan hasilnya dalam format png dan gif.
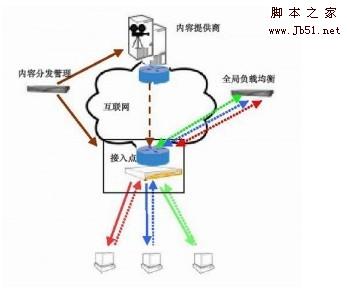
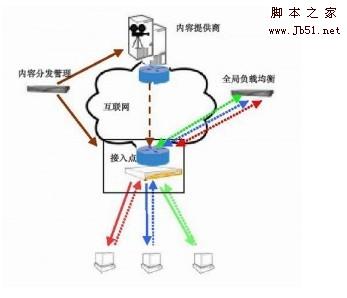
Perkara 2, gunakan CDN (rangkaian penghantaran kandungan): Gunakan Rangkaian Penghantaran KandunganSejujurnya, saya tidak tahu banyak tentang CDN Secara ringkasnya, dengan menambahkan lapisan baharu seni bina rangkaian pada Internet sedia ada, kandungan tapak web diterbitkan ke pelayan cache yang paling hampir dengan pengguna. Teknologi pengimbangan beban DNS menentukan sumber pengguna untuk mengakses pelayan cache berdekatan untuk mendapatkan kandungan yang diperlukan Pengguna di Hangzhou mengakses kandungan pada pelayan berhampiran Hangzhou, dan pengguna di Beijing mengakses kandungan pada pelayan berhampiran Beijing. Ini boleh mengurangkan masa penghantaran data pada rangkaian dengan berkesan dan meningkatkan kelajuan. Untuk maklumat lebih terperinci, anda boleh merujuk penjelasan CDN di Ensiklopedia Baidu. Yahoo! mengedarkan kandungan statik ke CDN dan mengurangkan masa impak pengguna sebanyak 20% atau lebih.
Rajah teknologi CDN:


Artikel 3. Tambah pengepala Tamat Tempoh/Kawalan Cache: Tambah Pengepala Tamat Tempoh
Kini, semakin banyak gambar, skrip, css dan flash dibenamkan ke dalam halaman Apabila kami mengaksesnya, kami pasti akan membuat banyak permintaan http. Sebenarnya, kita boleh cache fail ini dengan menetapkan pengepala Tamat Tempoh. Tamat tempoh sebenarnya menentukan masa cache bagi jenis fail tertentu dalam penyemak imbas melalui mesej pengepala. Kebanyakan gambar dalam Flash tidak perlu diubah suai dengan kerap selepas ia dikeluarkan Selepas cache, penyemak imbas tidak perlu memuat turun fail ini dari pelayan pada masa hadapan tetapi akan membacanya terus dari cache. Ini akan mempercepatkan akses halaman itu sekali lagi akan dipercepatkan. Maklumat pengepala biasa yang dikembalikan oleh protokol HTTP 1.1:
HTTP/1.1 200 OK
Tarikh: Jum, 30 Okt 1998 13:19:41 GMT
Pelayan: Apache/1.3.3 (Unix)
Cache-Control: max-age=3600, must-revalidate
Tamat tempoh: Jum, 30 Okt 1998 14:19:41 GMT
Terakhir Diubah Suai: Isn, 29 Jun 1998 02:28:12 GMT
ETag: “3e86-410-3596fbbc”
Panjang Kandungan: 1040
Jenis Kandungan: teks/html
Ini boleh dilakukan dengan menetapkan Kawalan Cache dan Tamat Tempoh melalui skrip sebelah pelayan.
Sebagai contoh, tetapkan tamat tempoh selepas 30 hari dalam php:
Ia juga boleh dilakukan dengan mengkonfigurasi pelayan itu sendiri. Saya tidak begitu jelas tentang perkara ini, haha. Rakan-rakan yang ingin tahu lebih lanjut boleh rujuk http://www.web-caching.com/
Setahu saya, masa tamat semasa tapak Alibaba China Tamat Tempoh ialah 30 hari. Walau bagaimanapun, terdapat masalah dalam tempoh tersebut, terutamanya penetapan masa tamat skrip perlu dipertimbangkan dengan teliti, jika tidak, ia mungkin mengambil masa yang lama untuk klien "melihat" perubahan tersebut selepas fungsi skrip yang sepadan dikemas kini. Saya pernah menghadapi masalah ini sebelum ini semasa saya bekerja pada [cadangkan projek]. Oleh itu, apa yang perlu dicache dan apa yang tidak boleh dicache harus dipertimbangkan dengan teliti.
Item 4. Dayakan pemampatan Gzip: Komponen Gzip
Idea Gzip adalah untuk memampatkan fail pada bahagian pelayan dahulu dan kemudian menghantarnya. Ini boleh mengurangkan saiz pemindahan fail dengan ketara. Selepas penghantaran selesai, penyemak imbas akan menyahmampat kandungan termampat semula dan melaksanakannya. Semua pelayar semasa menyokong gzip "baik". Bukan sahaja penyemak imbas boleh mengenalinya, tetapi juga "crawler" utama juga boleh mengenalinya. Selain itu, nisbah mampatan gzip adalah sangat besar Nisbah mampatan umum ialah 85%, yang bermaksud bahawa halaman 100K pada bahagian pelayan boleh dimampatkan kepada kira-kira 25K sebelum dihantar kepada pelanggan. Untuk prinsip mampatan Gzip tertentu, anda boleh merujuk artikel "Algoritma Mampatan Gzip" pada csdn. Yahoo terutamanya menekankan bahawa semua kandungan teks harus dimampatkan gzip: html (php), js, css, xml, txt... Laman web kami telah melakukan kerja yang baik dalam hal ini, dan ia adalah A. Pada masa lalu, halaman utama kami bukan A, kerana terdapat banyak js yang diletakkan oleh kod pengiklanan pada halaman utama Js tapak web pemilik kod pengiklanan ini tidak dimampatkan gzip, yang juga akan menyeret ke bawah tapak web kami.
Kebanyakan daripada tiga perkara di atas adalah kandungan sebelah pelayan, dan saya hanya mempunyai pemahaman yang cetek tentangnya. Tolong betulkan saya jika saya salah.
Item 5: Letakkan Lembaran Gaya di Bahagian Atas halaman
Letak css di bahagian atas halaman Mengapa ini? Kerana pelayar seperti IE dan Firefox tidak akan membuat apa-apa sehingga semua CSS dihantar. Sebabnya semudah apa yang Abang Ma cakap. css, nama penuh ialah Cascading Style Sheets (cascading style sheets). Lata bermaksud css berikut boleh meliputi css sebelumnya, dan css peringkat lebih tinggi boleh merangkumi css peringkat rendah. Dalam [css! penting] Hubungan hierarki ini telah disebut secara ringkas di bahagian bawah artikel ini Di sini kita hanya perlu tahu bahawa css boleh ditindih. Memandangkan yang sebelumnya boleh ditimpa, sudah pasti munasabah untuk penyemak imbas untuk memaparkannya selepas ia dimuatkan sepenuhnya Dalam banyak penyemak imbas, seperti IE, masalah dengan meletakkan helaian gaya di bahagian bawah halaman ialah ia melarangnya. paparan kandungan web secara berurutan. Paparan blok penyemak imbas untuk mengelakkan lukisan semula elemen halaman, dan pengguna hanya melihat halaman kosong. Firefox tidak menyekat paparan, tetapi ini bermakna beberapa elemen halaman mungkin perlu dicat semula selepas helaian gaya dimuat turun, yang menyebabkan masalah kelipan. Jadi kita harus membiarkan css dimuatkan secepat mungkin
Berikutan maksud ini, jika kita mengkaji dengan lebih teliti, sebenarnya ada kawasan yang boleh dioptimumkan. Contohnya, dua fail css yang disertakan pada tapak ini, and. Daripada media, anda boleh melihat bahawa css pertama adalah untuk penyemak imbas, dan fail css kedua adalah untuk gaya cetakan. Jika dilihat dari tabiat tingkah laku pengguna, tindakan mencetak halaman mesti berlaku selepas halaman tersebut dipaparkan. Oleh itu, kaedah yang lebih baik adalah dengan menambah css secara dinamik untuk peranti pencetak pada halaman ini selepas halaman dimuatkan, yang boleh meningkatkan sedikit kelajuan. (Haha)
Perkara 6. Letakkan Skrip di Bahagian Bawah halaman
Meletakkan skrip di bahagian bawah halaman mempunyai dua tujuan: 1. Untuk mengelakkan pelaksanaan skrip daripada menyekat muat turun halaman. Semasa proses pemuatan halaman, apabila penyemak imbas membaca pernyataan pelaksanaan js, ia akan mentafsir semuanya dan kemudian membaca kandungan berikut. Jika anda tidak percaya, anda boleh menulis gelung tak terhingga js untuk melihat sama ada perkara di bawah halaman akan keluar. (Pelaksanaan setTimeout dan setInterval agak serupa dengan multi-threading, dan pemaparan kandungan berikut akan diteruskan sebelum masa tindak balas yang sepadan.) Logik penyemak imbas melakukan ini adalah kerana js boleh melaksanakan location.href pada bila-bila masa atau sebaliknya sepenuhnya mengganggu halaman ini Fungsi proses, iaitu, sudah tentu perlu menunggu sehingga ia dilaksanakan sebelum memuatkan. Oleh itu, meletakkannya di penghujung halaman boleh mengurangkan masa pemuatan elemen visual halaman dengan berkesan. 2. Masalah kedua yang disebabkan oleh skrip ialah ia menyekat bilangan muat turun selari. Spesifikasi HTTP/1.1 mengesyorkan bahawa bilangan muat turun selari bagi setiap hos penyemak imbas tidak boleh melebihi 2 (IE hanya boleh 2, pelayar lain seperti FF ditetapkan kepada 2 secara lalai, tetapi ie8 baharu boleh mencapai 6) . Jadi, jika anda mengedarkan fail imej kepada berbilang mesin, anda boleh mencapai lebih daripada 2 muat turun selari. Tetapi semasa fail skrip sedang dimuat turun, penyemak imbas tidak memulakan muat turun selari yang lain.
Sudah tentu, untuk setiap tapak web, kemungkinan memuatkan skrip di bahagian bawah halaman masih dipersoalkan. Sama seperti halaman laman web Alibaba Cina. Terdapat js sebaris di banyak tempat, dan paparan halaman sangat bergantung pada ini Saya akui bahawa ini jauh daripada konsep skrip tidak mengganggu, tetapi banyak "masalah sejarah" tidak begitu mudah untuk diselesaikan.
Perkara 7: Elakkan menggunakan Ungkapan dalam CSS (Elak Ungkapan CSS)
Tetapi ini menambah dua lagi lapisan sarang yang tidak bermakna, yang pastinya tidak baik. Cara yang lebih baik diperlukan.
Perkara 8. Masukkan JavaScript dan CSS ke dalam fail luaran (Jadikan JavaScript dan CSS Luaran)
Saya rasa ini mudah difahami. Ini dilakukan bukan sahaja dari perspektif pengoptimuman prestasi, tetapi juga dari perspektif kemudahan penyelenggaraan kod. Menulis css dan js dalam kandungan halaman boleh mengurangkan 2 permintaan, tetapi ia juga meningkatkan saiz halaman. Jika css dan js telah dicache, tidak akan ada permintaan http tambahan. Sudah tentu, seperti yang saya katakan sebelum ini, beberapa pembangun halaman khas masih akan memilih fail css dan js sebaris.
Perkara 9, Kurangkan Carian DNS (Kurangkan Carian DNS)
Di Internet, terdapat surat-menyurat satu dengan satu antara nama domain dan alamat IP Nama domain (kuqin.com) mudah diingat, tetapi komputer tidak mengenalinya mesti ditukar kepada alamat IP. Setiap komputer pada rangkaian sepadan dengan alamat IP bebas. Penukaran antara nama domain dan alamat IP dipanggil resolusi nama domain, juga dikenali sebagai pertanyaan DNS. Proses penyelesaian DNS akan mengambil masa 20-120 milisaat Sebelum pertanyaan DNS selesai, penyemak imbas tidak akan memuat turun apa-apa di bawah nama domain. Oleh itu, mengurangkan masa pertanyaan DNS boleh mempercepatkan kelajuan memuatkan halaman. Yahoo mengesyorkan bahawa bilangan nama domain yang terkandung dalam halaman hendaklah dihadkan kepada 2-4. Ini memerlukan perancangan yang baik untuk halaman secara keseluruhan. Pada masa ini, kami tidak melakukannya dengan baik dalam hal ini, dan banyak sistem penyampaian pengiklanan menyeret kami ke bawah.
Perkara 10, Compress JavaScript dan CSS (Minify JavaScript)
Kesan memampatkan js dan css adalah jelas, mengurangkan bilangan bait pada halaman. Halaman dengan kapasiti kecil secara semula jadi akan dimuatkan dengan lebih cepat. Selain mengurangkan kelantangan, pemampatan juga boleh memberikan sedikit perlindungan. Kami melakukan ini dengan baik. Alat pemampatan yang biasa digunakan termasuk JsMin, pemampat YUI, dsb. Selain itu, http://dean.edwards.name/packer/ juga menyediakan kami alat pemampatan dalam talian yang sangat mudah. Anda boleh melihat perbezaan kapasiti antara fail js termampat dan fail js tidak termampat pada halaman web jQuery:

Sudah tentu, salah satu kelemahan pemampatan ialah kebolehbacaan kod itu hilang. Saya percaya ramai rakan front-end telah menghadapi masalah ini: kesan melihat Google adalah hebat, tetapi apabila melihat kod sumbernya, ia adalah banyak aksara yang bersesak-sesak, malah nama fungsinya telah diganti ! Bukankah sangat menyusahkan untuk mengekalkan kod anda sendiri seperti ini? Pendekatan semasa yang diterima pakai oleh semua tapak web Alibaba Cina adalah untuk memampatkan js dan css pada bahagian pelayan apabila ia dikeluarkan. Ini menjadikannya sangat mudah untuk kami mengekalkan kod kami sendiri.
Perkara 11, Elakkan Ubah Hala
Saya melihat artikel "Internet Explorer and Connection Limits" di ieblog tidak lama dahulu Sebagai contoh, apabila anda memasukkan http://www.kuqin.com/, pelayan akan menjana 301 secara automatik. Pelayan mengubah hala ke http://www.kuqin.com/, anda boleh melihatnya dengan melihat bar alamat penyemak imbas. Ubah hala jenis ini secara semula jadi memerlukan masa. Sudah tentu, ini hanyalah satu contoh Terdapat banyak sebab untuk pengalihan, tetapi apa yang tetap sama ialah setiap pengalihan tambahan akan meningkatkan permintaan web, jadi ia harus dikurangkan sebanyak mungkin.
Perkara 12. Alih Keluar Skrip Pendua
Saya tahu perkara ini tanpa mengatakannya, bukan sahaja dari perspektif prestasi, tetapi juga dari perspektif spesifikasi kod. Tetapi kita harus mengakui bahawa banyak kali kita akan menambah beberapa kod yang mungkin berulang kerana gambarnya sangat pantas. Mungkin rangka kerja css bersatu dan rangka kerja js boleh menyelesaikan masalah kami dengan lebih baik. Pandangan Xiaozhu adalah betul bukan sahaja ia tidak boleh diulang, tetapi ia juga harus digunakan semula.
Perkara 13. Konfigurasikan tag entiti (ETags) (Konfigurasi ETag)
Saya pun tak faham ni, haha. Saya menemui penjelasan yang lebih terperinci tentang inforQ "Menggunakan ETags untuk Mengurangkan Lebar Jalur dan Muatan Aplikasi Web." Pelajar yang berminat boleh menyemaknya.
Perkara 14. Jadikan Ajax Boleh Cacheable
Adakah ajax perlu dicache? Apabila membuat permintaan ajax, cap masa sering ditambahkan untuk mengelakkan caching. Adalah penting untuk diingat bahawa "tak segerak" tidak membayangkan "semerta". Ingat, walaupun AJAX dijana secara dinamik dan hanya mempengaruhi satu pengguna, mereka masih boleh dicache.

