 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Persekitaran pembangunan untuk memasang dan menggunakan Egret di bawah Windows system_node.js
Persekitaran pembangunan untuk memasang dan menggunakan Egret di bawah Windows system_node.jsPersekitaran pembangunan untuk memasang dan menggunakan Egret di bawah Windows system_node.js
Perisian yang perlu dipasang adalah seperti berikut:
Node.js
TypeScript
Editor kod TypeScript
Pelayan HTTP (pilihan)
Chrome (pilihan)
Kuntul
Dalam dokumen ini, kami memperkenalkan pemasangan Egret dalam persekitaran Windows. Langkah-langkah pemasangan adalah seperti berikut.
1. Pasang Node.js
1.1 Muat Turun Node.js
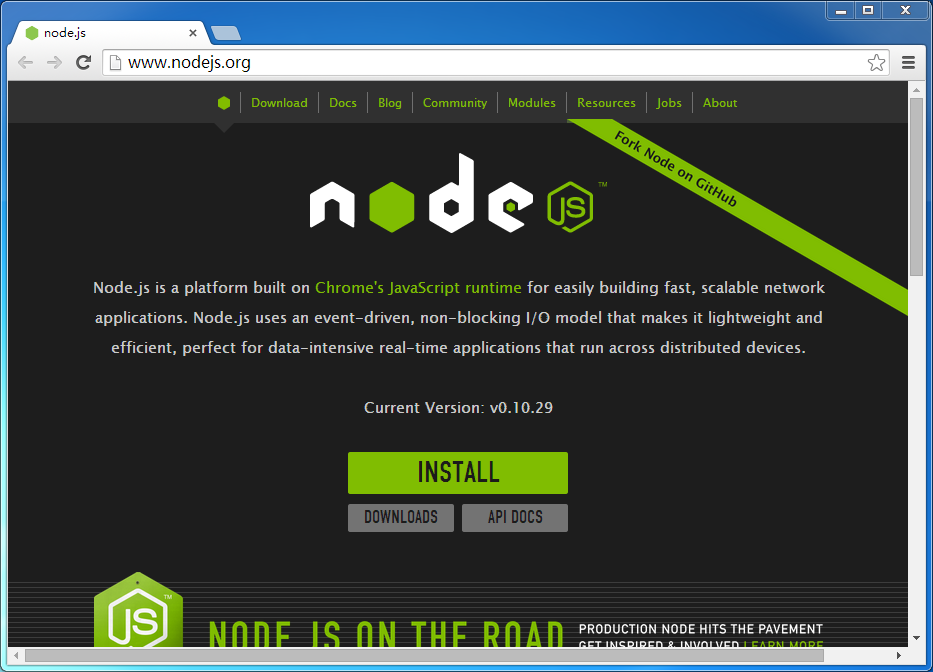
Kaedah pemasangan Node.js adalah sangat mudah Kami boleh melawati tapak web rasmi Node.js, dan kemudian klik butang PASANG pada halaman untuk memuat turun terus pakej fail pemasangan msi Node.js.

Apabila tutorial ini ditulis, versi Node.js ialah 0.10.29 Jika versi anda lebih tinggi daripada versi ini, kami akan memberikan arahan keserasian versi yang berkaitan. Jika tiada arahan keserasian versi diberikan, ini bermakna versi anda sesuai untuk Egret.
Klik dua kali pakej pemasangan msi dan kami mula memasang Node.js. Proses pemasangan adalah seperti yang ditunjukkan dalam rajah:

Pakej pemasangan Node.js yang dimuat turun
1.2 Pasang Node.js

Mulakan antara muka pemasangan

Arahan Kebenaran Lesen

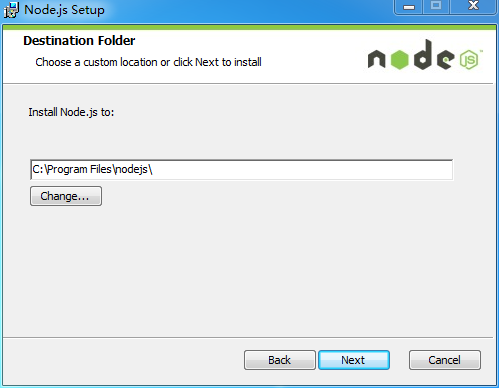
Pilih direktori pemasangan, kami mengekalkan pilihan lalai

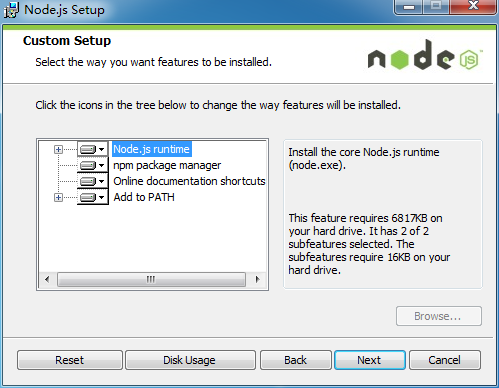
Pilih kandungan pemasangan dan kami akan memasang semua pakej alat

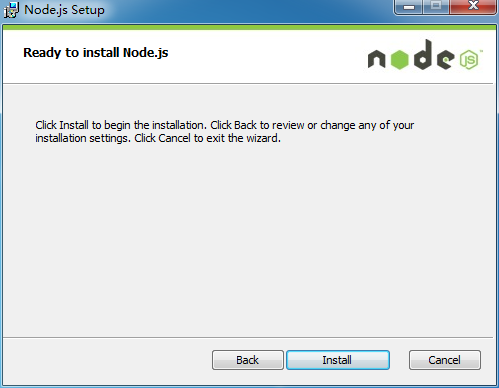
Sahkan pemasangan dan klik butang "Pasang"

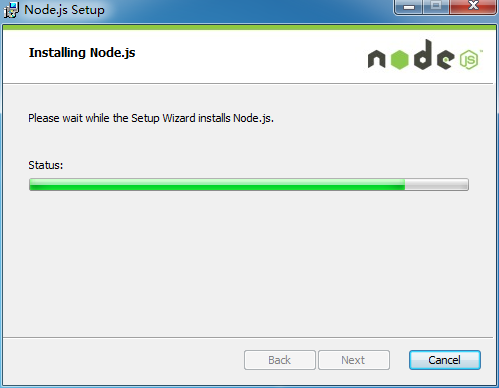
Proses pemasangan

Dalam antara muka penyelesaian pemasangan, Node.js anda dipasang dalam direktori C:Program Filesnodejs Pada masa yang sama, pakej pemasangan juga akan memasang alat npm untuk anda.
1.3 Pengesahan Node.js
Selepas pemasangan selesai, sila mulakan alat baris arahan anda dan masukkan perintah nod -v untuk menyemak versi Node.js semasa anda dan sahkan sama ada Persekitaran pembangunan untuk memasang dan menggunakan Egret di bawah Windows system_node.js anda berjaya dipasang. Jika dipasang dengan betul, kesannya akan muncul seperti yang ditunjukkan di bawah.

Masukkan cmd dalam Mula -> Cari untuk menjalankan alat baris arahan.


Jika nod bukan perintah dalaman atau luaran, dan bukan juga program atau fail kelompok yang boleh dikendalikan, ini bermakna pemasangan gagal Anda boleh merujuk kepada penyelesaian kegagalan pemasangan Node.js di bawah atau mendapatkan bantuan dalam komuniti pembangun kami.
1.4 npm disahkan
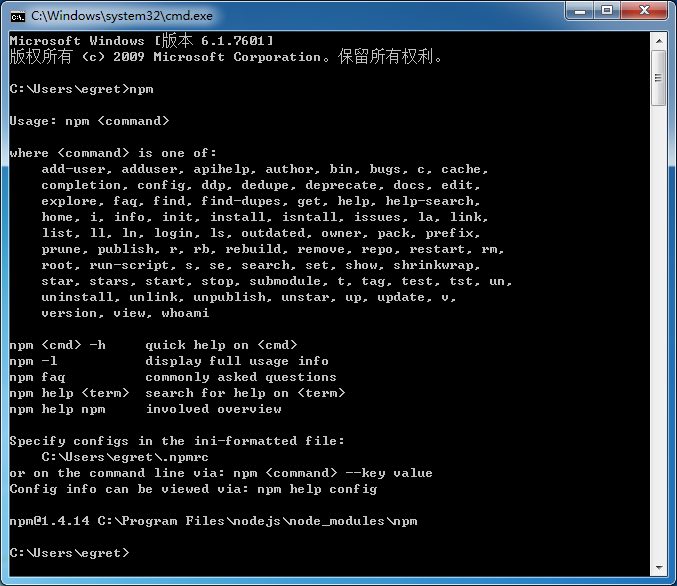
Laksanakan npm dalam alat baris arahan, dan imej berikut akan muncul, menunjukkan bahawa npm anda dipasang dengan betul.

Jika npm bukan perintah dalaman atau luaran, dan bukan juga program atau fail kelompok yang boleh dikendalikan, ini bermakna pemasangan gagal Anda boleh merujuk kepada penyelesaian kegagalan pemasangan Node.js di bawah atau mendapatkan bantuan dalam komuniti pembangun kami.
Penyelesaian kegagalan pemasangan 1.5Node.js
Selepas beberapa pemasangan Windows selesai, jika anda memasukkan terus nod dan npm dalam cmd, anda mungkin digesa bahawa arahan itu tidak dapat ditemui. Ini kerana Laluan yang baru ditambah perlu dimulakan semula untuk berkuat kuasa. Mulakan semula atau gunakan laluan mutlak nod dan npm untuk menjalankan arahan.
2. Pasang TypeScript
2.1 Pasang TypeScript
Apabila node.js berjaya dipasang, arahan nod dan npm boleh digunakan. TypeScript boleh dipasang terus menggunakan arahan npm. Untuk kaedah pemasangan terperinci, sila rujuk laman web rasmi TypeScript.
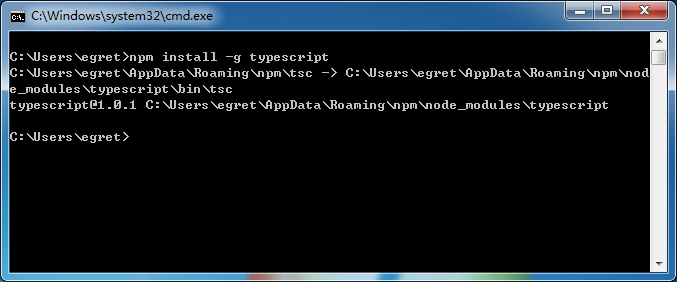
Masukkan arahan berikut dalam terminal: npm install -g typescript
Arahan pemasangan npm digunakan untuk memasang pustaka Node.js yang ditentukan dalam sistem skrip pembangun ialah nama pustaka -g bermaksud untuk memasang pustaka ini ke laluan global

Jika kelajuan pemasangan sangat perlahan disebabkan masalah rangkaian, sila gunakan perintah npm install -g typescript --registry=http://r.cnpmjs.org untuk mengakses versi cermin domestik untuk pemasangan.
2.2 Skrip Jenis Pengesahan
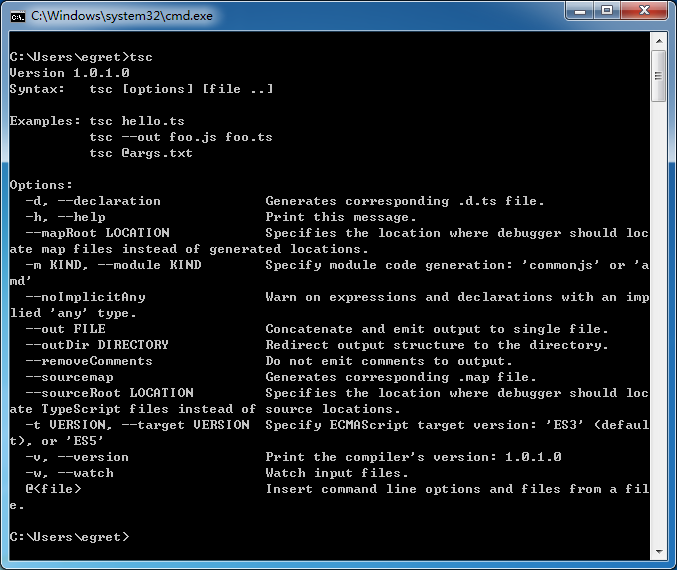
Selepas pemasangan berjaya, laksanakan arahan tsc dan anda akan melihat antara muka berikut

3. Pasang editor kod TypeScript
3.1 Pilih editor kod yang sesuai
Egret boleh digunakan dengan mana-mana editor kod yang menyokong bahasa skrip, termasuk:
Alamat muat turun rasmi WebStorm [syor rasmi]
Pemalam TypeScript Microsoft Visual Studio 2012
Plugin Sublime Text TypeScript
Untuk kaedah pemasangan editor terperinci dan kaedah konfigurasi pemalam, sila rujuk bab berkaitan alat dalam dokumen.
4. Pasang pelayan HTTP
4.1 Pilih pelayan HTTP yang sesuai
Pengguna Windows disyorkan untuk menggunakan XMAPP
Pengguna juga boleh melangkau langkah ini dan menggunakan pelayan HTTP mudah terbina dalam Egret berdasarkan Node.js. Walau bagaimanapun, untuk memastikan pengalaman pembangunan yang lebih baik, Egret mengesyorkan pengguna memasang pelayan HTTP yang lebih matang yang dinyatakan di atas
Untuk pemasangan perisian pelayan tertentu, anda boleh merujuk kepada bab berkaitan alat dalam dokumen.
5. Pasang penyemak imbas Chrome
Egret boleh dijalankan pada kebanyakan penyemak imbas moden, tetapi Egret pada masa ini mengesyorkan pembangun untuk menggunakan Chrome sebagai persekitaran pembangunan dan penyahpepijatan utama.
Buka penyemak imbas Chrome
Tetapan->Alat->JavaScript Console
Dalam konsol JavaScript (sudut kanan bawah) Tetapan (ikon gear) ->
Selepas tetapan di atas dibuat, selagi konsol JavaScript dibuka, tidak akan ada cache penyemak imbas, yang memudahkan penyahpepijatan.
6. Muat turun dan pasang Egret
6.1 Muat turun Egret dari laman web rasmi
Egret menyediakan dua saluran muat turun, satu ialah muat turun rasmi Egret, dan satu lagi ialah muat turun Egret Github.Kami mengesyorkan anda memuat turunnya dari tapak web rasmi Versi di sini ialah versi stabil semasa. Jika anda memuat turun versi pembangunan enjin daripada github, yang bukan versi stabil, anda mungkin menghadapi banyak masalah dalam pembangunan sebenar, yang biasanya tidak muncul dalam versi stabil.
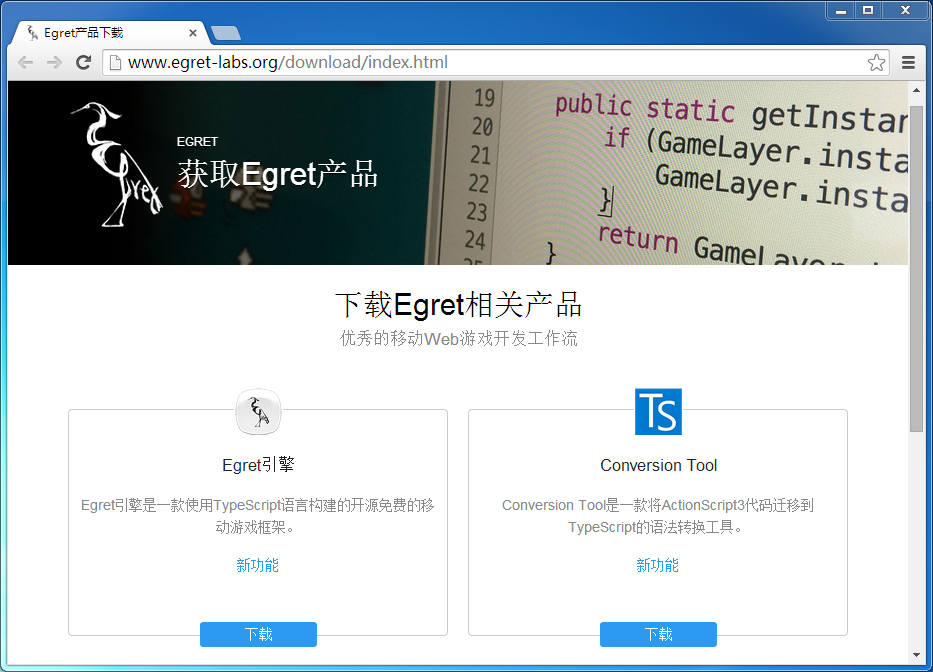
Kami membuka halaman muat turun rasmi, cari projek produk "Egret Engine", klik butang muat turun biru, dan muat turun versi terkini enjin Egret, seperti yang ditunjukkan dalam gambar.

6.2 Pasang Egret
Ekstrak pakej termampat enjin Egret yang dimuat turun ke direktori yang ditentukan, yang boleh menjadi direktori pada mana-mana cakera, seperti yang ditunjukkan dalam rajah:


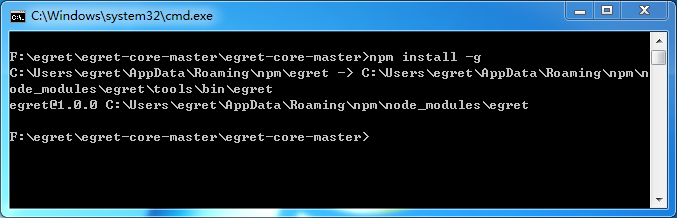
f:


pasang npm -g

Adakah laluan semasa dalam arahan itu betul?
Sama ada direktori semasa ialah direktori Egret (terdapat fail bernama package.json dalam direktori ini)
Semak sama ada pengguna semasa sistem mempunyai hak pentadbir Masalah ini mungkin berlaku jika Egret dinyahmampat ke pemacu C.
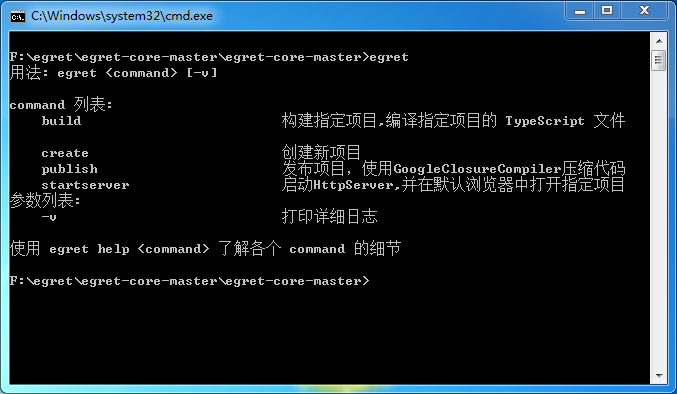
Pengesahan alat 6.3Egret
Selepas pemasangan selesai, kami melaksanakan arahan kuntul untuk menyemak sama ada Kuntul semasa berjaya dipasang. Jika pemasangan berjaya, ia akan muncul seperti yang ditunjukkan di bawah.

 JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AMAplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AMPenggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Dreamweaver Mac版
Alat pembangunan web visual

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa




