 hujung hadapan web
hujung hadapan web html tutorial
html tutorial Fahami proses pemaparan halaman html sebagai persediaan untuk mempelajari pengoptimuman prestasi bahagian hadapan (bersambung)_HTML/Xhtml_Pengeluaran halaman web
Fahami proses pemaparan halaman html sebagai persediaan untuk mempelajari pengoptimuman prestasi bahagian hadapan (bersambung)_HTML/Xhtml_Pengeluaran halaman webFahami proses pemaparan halaman html sebagai persediaan untuk mempelajari pengoptimuman prestasi bahagian hadapan (bersambung)_HTML/Xhtml_Pengeluaran halaman web
Semalam saya menulis esei tentang proses pemaparan penyemak imbas, tetapi ia hanya diterangkan melalui sekeping kod yang tidak lulus ujian penyemak imbas dan terdapat banyak ketidaksempurnaan Saya mengujinya dalam penyemak imbas dan berkongsi keputusan ujian dengan semua orang Proses ujian mungkin agak tidak kemas, saya harap semua orang faham.
Uji penyemak imbas: Chrome v24.0.1312.52 m, Firefox v18.0, Opera v12.12.
Dalam kernel WebKit, apabila halaman web dipaparkan, akan ada penghurai (Parser) untuk menghuraikan dokumen html, kemudian menjana pepohon rendering (Render Tree), dan akhirnya memaparkan halaman tersebut. Ini dilakukan dalam benang, jadi kedua-duanya tidak dilakukan pada masa yang sama.
Saya membahagikan dua situasi berikut dan mengujinya dalam pelayar yang berbeza masing-masing.
Fail gaya berada di kepala, dan dua fail skrip yang lain berada di permulaan badan dan satu lagi di bahagian bawah badan. Fail gaya berada di permulaan badan, dan lokasi fail skrip adalah sama seperti di atas.Keputusan ujian adalah seperti berikut Dalam Chrome, lokasi fail gaya akan mempengaruhi masa muat turun imej, tetapi tiada perbezaan antara dua situasi dalam dua penyemak imbas yang lain. Berikut ialah proses ujian terperinci.
Ujian 1: Fail gaya berada di kepala, dan dua fail skrip yang lain berada di permulaan badan dan satu lagi di bahagian bawah badan.
Hai, sekali lagi!



1. Menguji dalam Chrome
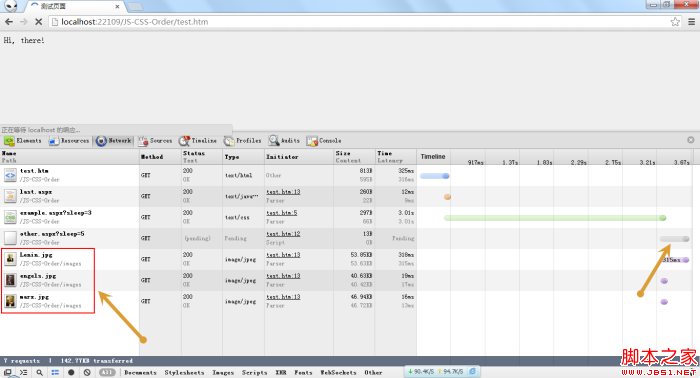
Selepas saya membuka halaman dalam penyemak imbas, saya dengan cepat mengambil tangkapan skrin halaman web, seperti yang ditunjukkan di bawah (klik untuk melihat imej yang lebih besar, sama di bawah):

Seperti yang dapat dilihat daripada gambar di atas, dokumen test.htm telah dimuatkan dan tiada apa-apa yang dipaparkan pada halaman example.css berada dalam keadaan belum selesai, tetapi last.js di bahagian bawah telah dimuatkan. Ini menunjukkan bahawa Chrome telah pramuat, memuat turun lebih awal dan meletakkannya dalam cache penyemak imbas. Walaupun last.js telah dimuatkan, ia masih belum dilaksanakan kerana fail gaya di hadapannya akan menyekat pelaksanaan skrip.
Seterusnya, apabila example.css dimuatkan, Hai di sana dipaparkan pada skrin, dan tangkapan skrin penyemak imbas adalah seperti berikut :

Ia boleh dilihat daripada permintaan rangkaian bahawa example.css telah dimuatkan dan other.js berada dalam keadaan belum selesai Walau bagaimanapun, tiga imej di bawah teg skrip telah dimuat turun pada masa ini fungsi pramuat. Walau bagaimanapun, kerana pemaparan penyemak imbas disekat oleh skrip other.js, ketiga-tiga gambar ini dan "Hai sekali lagi" padanya tidak akan dipaparkan. Selain itu, kod dalam last.js belum dilaksanakan lagi.
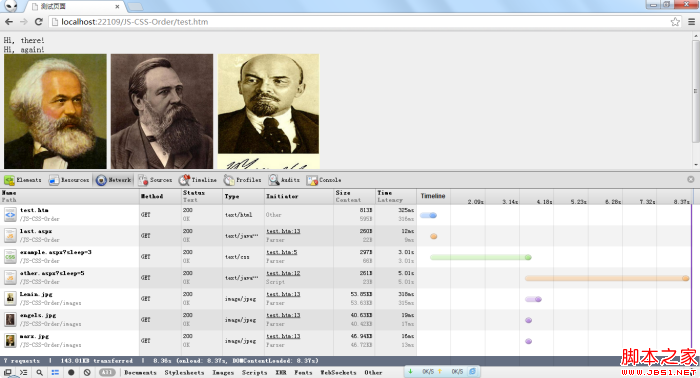
Seterusnya, apabila other.js dimuatkan, penyemak imbas akan membina pepohon pemaparan, memaparkan "Hai sekali lagi", dan memaparkan imej. Memandangkan last.js telah dimuat turun sebelum ini, last.js akan dilaksanakan serta-merta. Keseluruhan proses rendering selesai. Seperti yang ditunjukkan di bawah:

Dari sini dapat dilihat bahawa Chrome akan pramuat sumber skrip dalam badan (fail gaya belum diuji JS yang dimuatkan secara dinamik oleh skrip JavaScript tidak akan menjejaskan muat turun fail imej, tetapi akan menjejaskan). paparan imej di bawahnya.
2. Keputusan ujian dalam Firefox
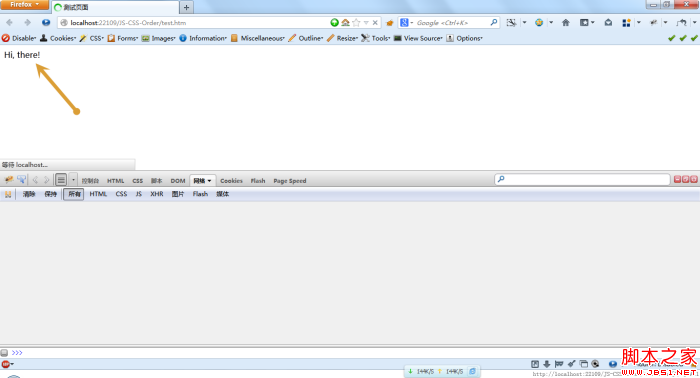
Ambil tangkapan skrin dengan pantas selepas membuka halaman dalam Firefox, seperti yang ditunjukkan di bawah: 
Ia jelas berbeza daripada Chrome, "Hai di sana!" Walau bagaimanapun, ia tidak akan dipaparkan dalam Chrome sehingga fail gaya dimuatkan.
Seterusnya, apabila seluruh halaman dimuatkan, tangkapan skrin adalah seperti berikut:
 Seperti yang dapat dilihat daripada aliran air terjun permintaan, serupa dengan Chrome, pelayar pramuat terakhir.js Tidak seperti Chrome, Firefox tidak pramuat imej, tetapi menunggu sehingga Pemuatan lain selesai selepas .js dimuatkan. .
Seperti yang dapat dilihat daripada aliran air terjun permintaan, serupa dengan Chrome, pelayar pramuat terakhir.js Tidak seperti Chrome, Firefox tidak pramuat imej, tetapi menunggu sehingga Pemuatan lain selesai selepas .js dimuatkan. .
Dalam Firefox, fail gaya tidak menjejaskan pemaparan dokumen (fenomena yang paling tipikal ialah halaman web dipaparkan dalam cara yang tidak kemas pada mulanya dan tidak mempunyai gaya. Selepas fail gaya dimuat turun, ia memaparkan biasa). Dalam badan, fail JS yang dimuatkan secara dinamik akan menyekat muat turun imej di belakangnya.
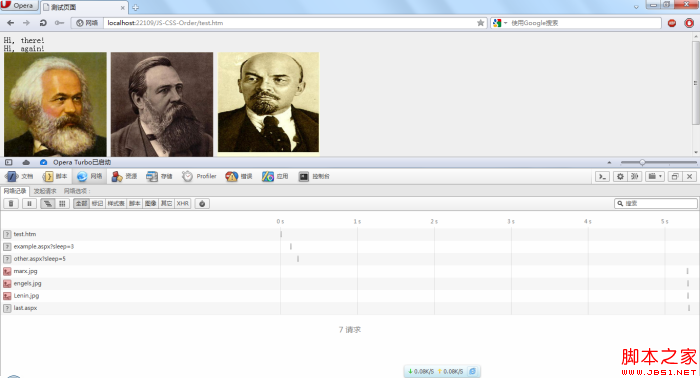
3. Dalam penyemak imbas Opera
Selepas menguji dalam Opera, saya mendapati bahawa penyemak imbas Opera lebih "memerhati".

Ujian 2. Fail gaya berada di permulaan kandungan Lokasi fail skrip adalah sama dengan ujian 1.
<br><div class="msgheader">
<div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode91'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode91">
<br><br> <br> <br> <title>测试页面</title>
<br> <br> <br> <link rel="stylesheet" type="text/css" href="example.aspx?sleep=3">
<br> <div>
<br> Hi, there!</div>
<br> <br> <script type="text/javascript"><br /> document.write("<script src='other.aspx?sleep=5'>" + "ipt>");<br /> </script><br> <br> <div>
<br> Hi, again!</div>
<br> <img src="/static/imghwm/default1.png" data-src="images/marx.jpg" class="lazy" alt="Fahami proses pemaparan halaman html sebagai persediaan untuk mempelajari pengoptimuman prestasi bahagian hadapan (bersambung)_HTML/Xhtml_Pengeluaran halaman web"><br> <img src="/static/imghwm/default1.png" data-src="images/engels.jpg" class="lazy" alt="Engels"><br> <img src="/static/imghwm/default1.png" data-src="images/Lenin.jpg" class="lazy" alt="Lenin"><br> <br> <script src="last.aspx" type="text/javascript"></script><br> <br> <br> <br>
</div><br>经过测试,发现在火狐和Opera中,结果和测试一的一样,而在Chrome中稍微有些不同,在测试一中,图片要等到head中样式文件加载完之后才会下载,但是测试二中会和样式文件并行下载,如下图:

Ringkasan:
Pramuat memang wujud, tetapi ia tidak ditemui dalam Opera. Imej Chrome boleh dimuat turun selari dengan fail gaya dalam badan, tetapi tidak selari dengan fail gaya di kepala. Skrip dilaksanakan selepas fail gaya di hadapannya dimuatkan. Dalam Chrome dan Opera, sumber yang tidak dimuatkan akan menyekat pemaparan elemen di belakangnya, tetapi Firefox tidak. Keputusan ujian mungkin berkaitan dengan versi penyemak imbas.
Setelah membaca ini, adakah anda berasa sedikit keliru? lakukan sendiri dan lihat.
(Tamat)^_^
 Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AM
Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AMHTML adalah bahasa yang digunakan untuk membina laman web, menentukan struktur laman web dan kandungan melalui tag dan atribut. 1) HTML menganjurkan struktur dokumen melalui tag, seperti,. 2) Penyemak imbas menghancurkan HTML untuk membina DOM dan menjadikan laman web. 3) Ciri -ciri baru HTML5, seperti, meningkatkan fungsi multimedia. 4) Kesilapan biasa termasuk label yang tidak terkawal dan nilai atribut yang tidak disebutkan. 5) Cadangan pengoptimuman termasuk menggunakan tag semantik dan mengurangkan saiz fail.
 Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AMWebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AM
Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AMPeranan HTML adalah untuk menentukan struktur dan kandungan laman web melalui tag dan atribut. 1. HTML menganjurkan kandungan melalui tag seperti, menjadikannya mudah dibaca dan difahami. 2. Gunakan tag semantik seperti, dan lain -lain untuk meningkatkan kebolehcapaian dan SEO. 3. Mengoptimumkan kod HTML boleh meningkatkan kelajuan pemuatan laman web dan pengalaman pengguna.
 HTML dan Kod: Melihat lebih dekat pada istilahApr 10, 2025 am 09:28 AM
HTML dan Kod: Melihat lebih dekat pada istilahApr 10, 2025 am 09:28 AMHtmlisaspecifictypeofcodefocusedonstructuringwebcontent, manakala "kod" secara meluas ini
 HTML, CSS, dan JavaScript: Alat penting untuk pemaju webApr 09, 2025 am 12:12 AM
HTML, CSS, dan JavaScript: Alat penting untuk pemaju webApr 09, 2025 am 12:12 AMHTML, CSS dan JavaScript adalah tiga tiang pembangunan web. 1. HTML mentakrifkan struktur laman web dan menggunakan tag seperti, dan sebagainya. 2. CSS mengawal gaya laman web, menggunakan pemilih dan atribut seperti warna, saiz font, dan lain-lain.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab TerasApr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab TerasApr 08, 2025 pm 07:05 PMHTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Adakah HTML mudah belajar untuk pemula?Apr 07, 2025 am 12:11 AM
Adakah HTML mudah belajar untuk pemula?Apr 07, 2025 am 12:11 AMHTML sesuai untuk pemula kerana mudah dan mudah dipelajari dan dapat melihat hasilnya dengan cepat. 1) Keluk pembelajaran HTML adalah lancar dan mudah dimulakan. 2) Hanya menguasai tag asas untuk mula membuat laman web. 3) Fleksibiliti yang tinggi dan boleh digunakan dalam kombinasi dengan CSS dan JavaScript. 4) Sumber pembelajaran yang kaya dan alat moden menyokong proses pembelajaran.
 Apakah contoh tag permulaan dalam html?Apr 06, 2025 am 12:04 AM
Apakah contoh tag permulaan dalam html?Apr 06, 2025 am 12:04 AMAnexampleofastartartingtaginhtmlis, yangbeginsaparagraph.startingtagsareessentialinhtmlasttheyinitiateelements, definetheirtypes, andarecrucialforstructuringwebpagesandconstructionthedom.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan




