Rumah >hujung hadapan web >html tutorial >Satu artikel mengajar anda cara mempelajari penghasilan halaman web HTML_HTML/Xhtml_
Satu artikel mengajar anda cara mempelajari penghasilan halaman web HTML_HTML/Xhtml_
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:40:171535semak imbas
Jika anda tidak komited untuk menjadi seorang artis, maka sebagai pembangun, anda boleh membaca HTML dan membuat pengubahsuaian mudah apabila perlu. Ikuti idea saya di bawah untuk memastikan bahawa artikel ini akan membantu anda memahami HTML Sudah tentu, semasa proses membaca, sebaiknya cuba sendiri, supaya pemahaman anda akan lebih mendalam. Ok, mari mulakan: (Simbol di bawah semuanya dimasukkan dalam bahasa Inggeris)
1. Peraturan asas Satu artikel mengajar anda cara mempelajari penghasilan halaman web HTML_HTML/XSatu artikel mengajar anda cara mempelajari penghasilan halaman web HTML_HTML/Xhtml__
……………………..
……………….
artikel mengajar anda cara mempelajari penghasilan halaman web HTML_HTML/XSatu artikel mengajar anda cara mempelajari penghasilan halaman web HTML_HTML/Xhtml__>
Hampir semua halaman web mengikut format ini. Ini adalah teg yang mesti ada pada setiap teg dan berakhir dengan >, tetapi dalam banyak perkara yang tidak kemas telah ditambah, itulah yang kita lihat.
Salin kod di atas ke pad nota, dan kemudian simpannya sebagai fail a.Satu artikel mengajar anda cara mempelajari penghasilan halaman web HTML_HTML/XSatu artikel mengajar anda cara mempelajari penghasilan halaman web HTML_HTML/Xhtml__ Ia akan menjadi halaman web Cubalah
Seterusnya, bukanya dalam mod Notepad, tambah perkataan "Halaman Utama" di antara
, simpan dan buka semula untuk melihat perkara berikut:
Seterusnya, tambahkan tanda sebelum dan selepas halaman utama untuk menukarnya kepada Halaman Utama, simpan dan lihat kesannya semula?
Adakah hiperpautan yang sama yang biasa kita lihat dalam talian? Cuma tiada perubahan apabila mengklik "Home" di sini, kerana sambungan kosong yang kami tambahkan adalah untuk menyerang semasa seterika panas Kami mengikuti kaedah sebelumnya untuk membuat halaman, menyimpannya sebagai b.Satu artikel mengajar anda cara mempelajari penghasilan halaman web HTML_HTML/XSatu artikel mengajar anda cara mempelajari penghasilan halaman web HTML_HTML/Xhtml__, dan kemudian menggantikannya "#" di atas dengan b.Satu artikel mengajar anda cara mempelajari penghasilan halaman web HTML_HTML/XSatu artikel mengajar anda cara mempelajari penghasilan halaman web HTML_HTML/Xhtml__ Bukanya, klik pada halaman utama, adakah ia akan melompat ke halaman b? (Sudah tentu, halaman a dan b mesti berada dalam direktori yang sama.) Pada masa ini, anda harus memahami bahawa sebenarnya, semua fungsi pada halaman web dilaksanakan oleh teg berbeza yang serupa dengan Apabila anda perlu melakukan Just ingat fungsi tag ini.
2. Struktur halaman web
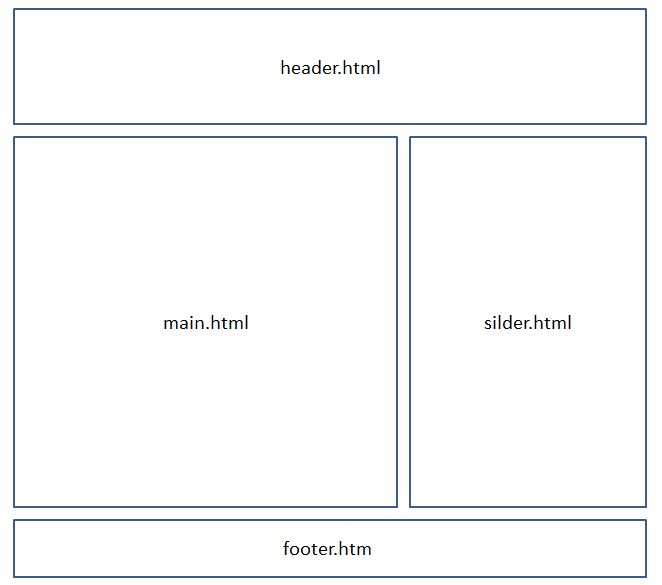
Jika anda memberi perhatian semasa melayari Internet, halaman web sebenarnya dibahagikan kepada blok, seperti yang ditunjukkan dalam gambar
Sudah tentu, ini hanya struktur kasar Anda juga boleh membahagikannya kepada banyak blok mengikut keperluan anda.
Ini dicapai terutamanya melalui teg
Simpan dan cuba buka semula Apakah kesannya?
Adakah ia masih sama seperti sebelum pengubahsuaian? Mari tambahkan beberapa pengubahsuaian padanya:
Semasa berlari, kawasan yang kami tandai akan ditunjukkan dengan latar belakang biru!
Anda boleh membahagikan halaman web kepada lapan bahagian dengan menambahkan banyak
Sudah tentu, banyak
Buat pad nota baharu, namakan semula kepada c.css dan bukanya, tulis:
#header{width:200px;height:100px;border-style:solid;}
dan padamkannya dalam a.Satu artikel mengajar anda cara mempelajari penghasilan halaman web HTML_HTML/XSatu artikel mengajar anda cara mempelajari penghasilan halaman web HTML_HTML/Xhtml__
然后再前加入 <strong><link rel="stylesheet" type="text/css" href="c.css"></strong>
也就是将c.css这个文件引入进来。将css放入单独的文件好处是:如果很多地方都引用了这个样式,我们只要修改这一个地方,就全部都变化了,不然我们得手动修改每一处,不利于后期维护。Akhir sekali tukar
Adakah kesannya sama seperti sebelum ini?
Hampir, pada ketika ini, anda sepatutnya boleh "boleh menyanyi walaupun anda tidak tahu cara mengarang puisi". Terdapat banyak tag yang belum ditutup, jadi anda perlu mencari buku reka bentuk web untuk membaca dan menghafalnya.

