Rumah >hujung hadapan web >html tutorial >Perbincangan tentang penyesuaian gaya dan isu keserasian penyemak imbas apabila elemen input [type='file']_HTML/Xhtml_Web page production
Perbincangan tentang penyesuaian gaya dan isu keserasian penyemak imbas apabila elemen input [type='file']_HTML/Xhtml_Web page production
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:40:071575semak imbas
Dalam dua hari yang lalu, saya menghadapi masalah seperti itu semasa membuat soalan ujian bertulis Baixing.com, saya menggunakan ciri baharu HTML5 untuk melaksanakan modul Baixing.com yang sedia ada memilih modul borang yang digunakan untuk menerbitkan maklumat , sebabnya adalah sangat mudah. Terdapat banyak ciri baru untuk borang dalam HTML5. Lagipun, terdapat terlalu banyak tempat dengan borang, seperti pendaftaran, log masuk , posting... ..(Hei, saya agak terkeluar dari topik, sayang.)

Pada masa ini, saya melihat elemen sedemikian dalam bentuk dalam halaman web asal

Reaksi pertama saya ialah, ha, ia hanyalah elemen input Hanya gunakan CSS untuk menyesuaikan gaya Kemudian saya secara semula jadi bersedia untuk "klik kanan" - "Inspect Element" untuk melihat cara gaya tertentu ditulis pada Baixin. com saya akan tahu nanti...


Kaedah pembukaan saya mesti salah... Dalam kes ini, sudah tentu saya mempunyai makanan dan pakaian yang mencukupi dengan sendirinya. Satu perkara yang boleh saya sahkan ialah jika kawalan borang untuk memuat naik fail tidak dapat dijalankan, ia mesti menggunakan input[jenis = "file"], okay, cuma tambah baris kod ini:
Salin kod
Kodnya adalah seperti berikut :Muat semula dalam penyemak imbas chrome untuk melihat:


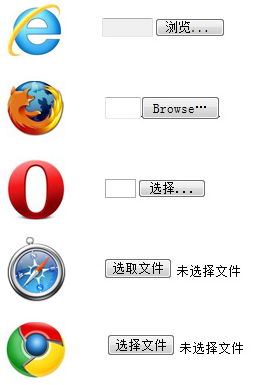
Tidak syak lagi bahawa ini adalah gaya lalai, dan saya mendapati bahawa gaya lalai ini sukar untuk diubah suai Perkara yang paling menjengkelkan ialah penyemak imbas yang berbeza mempunyai gaya lalai yang berbeza. Sangat jelas jika anda meminjam gambar daripada Internet :

(Jadi saya cuma cakap, anda pelayar tidak patuh sama sekali, dan anda tidak berkomunikasi dengan baik antara satu sama lain. Anda sangat bangga dengan diri sendiri, tetapi rakan sekelas yang paling depan menderita, kakak saya)
Tetapi kaedahnya masih sangat baik Apa yang saya fikirkan adalah untuk membalut input dengan elemen, menambah elemen lain yang diperlukan pada elemen, dan menetapkan gaya untuk mencapai kesan yang diingini Tetapkan nilai kedudukan elemen input kepada mutlak , isikan elemen sekeliling, dan kemudian jadikan input telus.
Kod HTML adalah seperti berikut:
Salin kod
Kod tersebut adalah seperti berikut: < div id="input-file">
Klik untuk memuat naik
Kod CSS yang sepadan adalah seperti berikut:
Salin kod
Kod adalah seperti berikut: #input-file {
position: relative; /* Pastikan kedudukan elemen anak*/
lebar : 120px;
tinggi: 30px;
latar belakang: #eee; >#teks {
paparan: inline-block ;
margin-top: 5px;
warna: #666;
}
#fail {
paparan:
kedudukan: mutlak;
kiri: 0; 120px; dan ketinggian selaras dengan elemen sekeliling*/
tinggi: 30px ;
opacity: 0;
-moz-opacity: 0; /* Serasi dengan pelayar lama*/
penapis: alpha(opacity= 0); /* Serasi dengan IE */
}
Kesan paparan adalah seperti yang ditunjukkan di bawah:
kimoji...
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn

