 hujung hadapan web
hujung hadapan web html tutorial
html tutorial Adobe Brackets penggunaan mudah grafik tutorial_HTML/Xhtml_penghasilan halaman web
Adobe Brackets penggunaan mudah grafik tutorial_HTML/Xhtml_penghasilan halaman webAdobe Brackets penggunaan mudah grafik tutorial_HTML/Xhtml_penghasilan halaman web
Adobe Brackets ialah sumber terbuka, persekitaran pembangunan bersepadu yang ringkas dan berkuasa untuk HTML, CSS dan JavaScript. Ia menyokong penambahan pemalam untuk menyediakan pemalam fungsi tambahan yang tersedia pada masa ini termasuk sokongan untuk menambah penyahpepijatan, pelayar-. awalan CSS tertentu, anotasi JSDoc, dsb. Editor di bawah memperkenalkan secara ringkas penggunaan dan tetapan Kurungan:
1. Tetapan projek
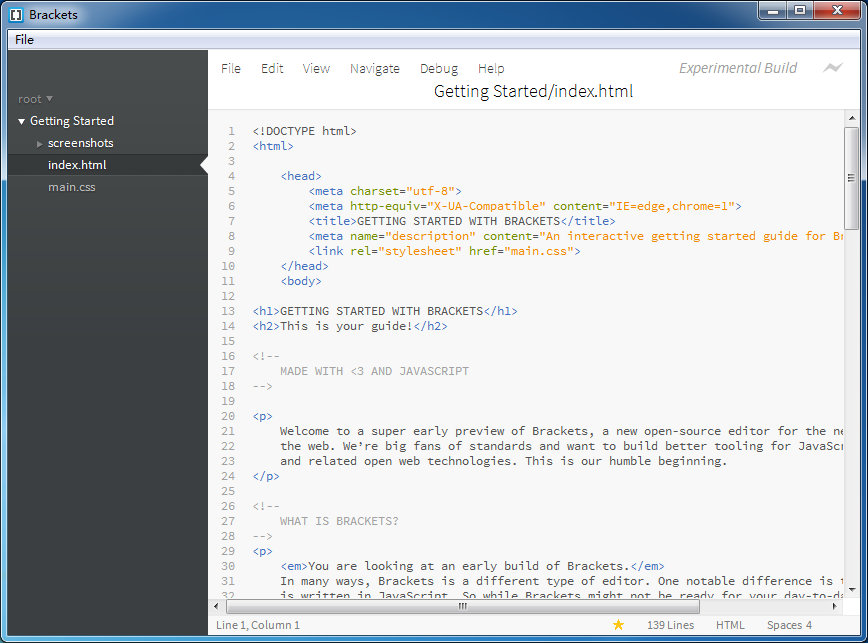
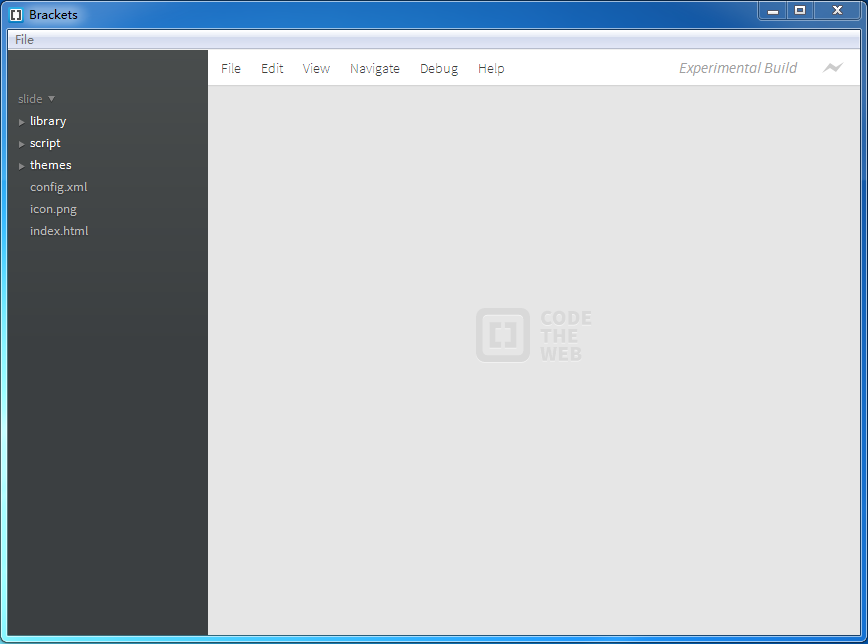
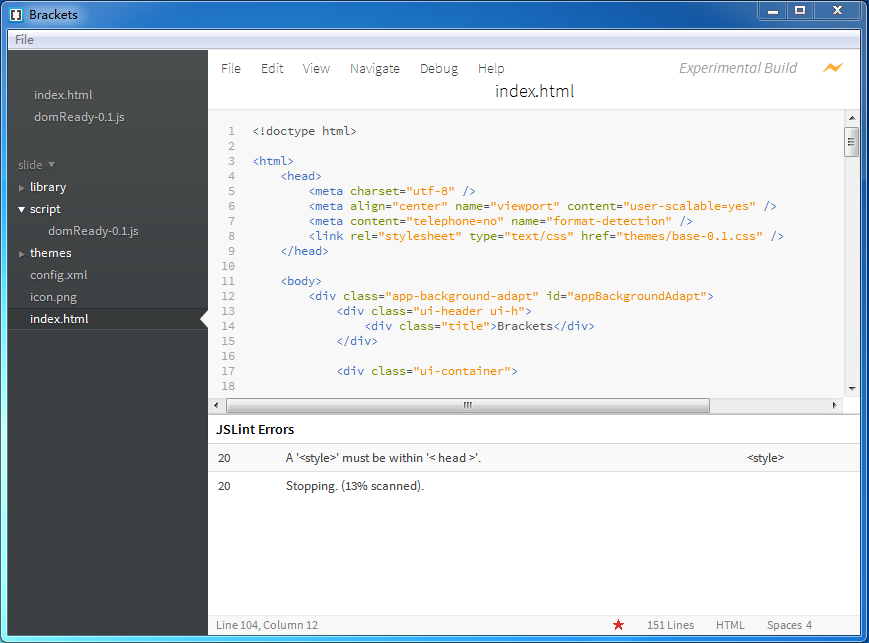
1. Open Brackets Keseluruhan antara muka adalah sangat mudah Bar menu atas hanya menyediakan fail > Di sebelah kiri ialah pepohon fail bagi struktur organisasi projek Gunakan Ctrl/Cmd Shift H untuk memanggil keluar dan menutup pepohon fail. Bahagian kanan ialah kawasan penyuntingan, bahagian atas ialah bar alat, bahagian tengah ialah kawasan dokumen, dan bahagian bawah ialah kawasan segera.

2. Buka projek Gunakan perintah Fail > Buka Folder untuk membuka folder projek Nama projek pepohon fail di sebelah kiri dikemas kini kepada nama folder projek dan pepohon fail dikemas kini kepada pepohon fail projek semasa.

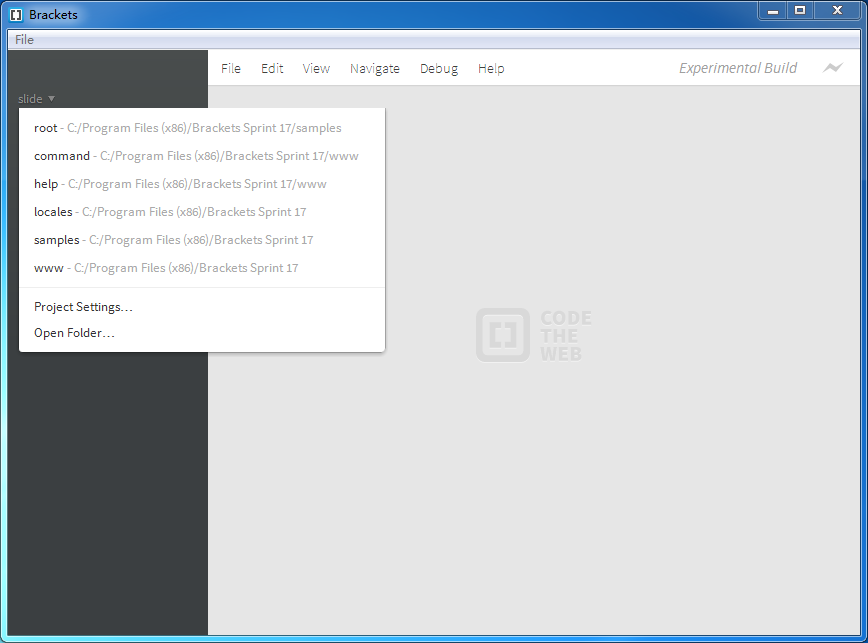
Klik kiri pada nama projek untuk muncul menu penyuntingan projek Menu pengeditan akan memaparkan projek sejarah dan arahan penyuntingan projek.

Perintah Buka Folder: Buka projek baharu.
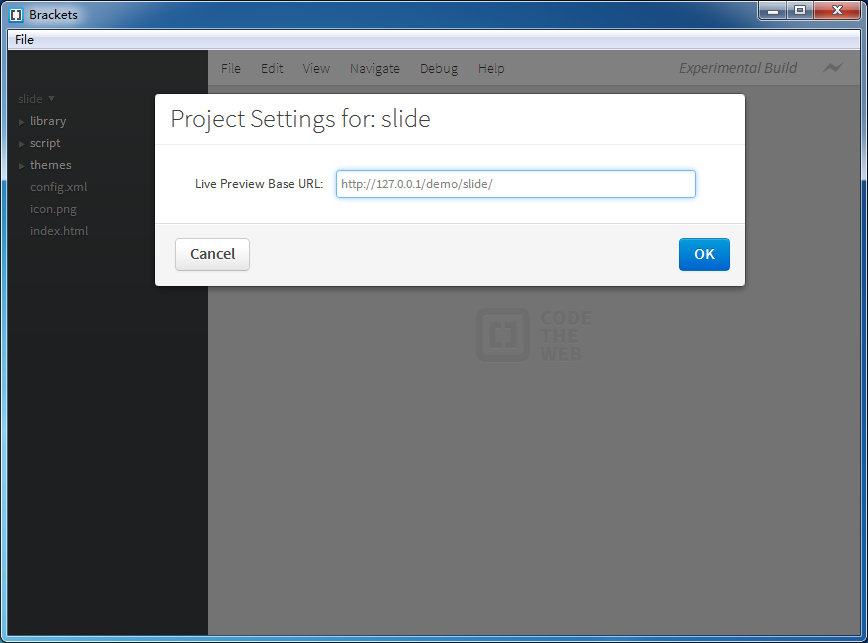
Arahan Tetapan Projek: Tetapkan alamat web projek semasa, yang akan digunakan semasa penyahpepijatan halaman dan pratonton.
Menetapkan keperluan: Ia mestilah alamat web bermula dengan http://.

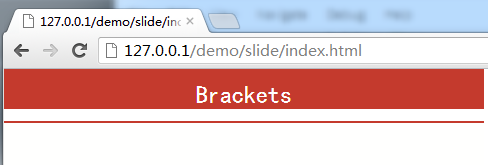
Seperti yang ditunjukkan di atas, apabila ditetapkan kepada http://127.0.0.1/demo/slide, halaman yang sepadan akan dibuka melalui alamat web semasa pratonton penyemak imbas.

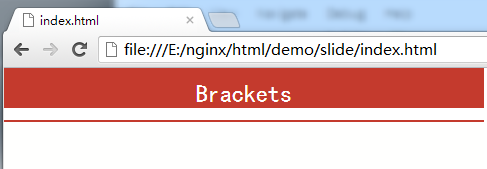
Jika tiada tetapan, halaman akan dibuka melalui alamat surat pemacu fail.

2. Penyuntingan fail
Klik index.html dalam pepohon fail untuk membuka dokumen index.html di kawasan utama.

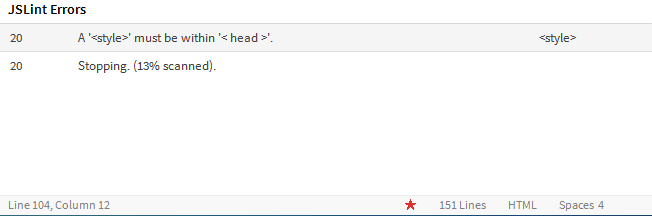
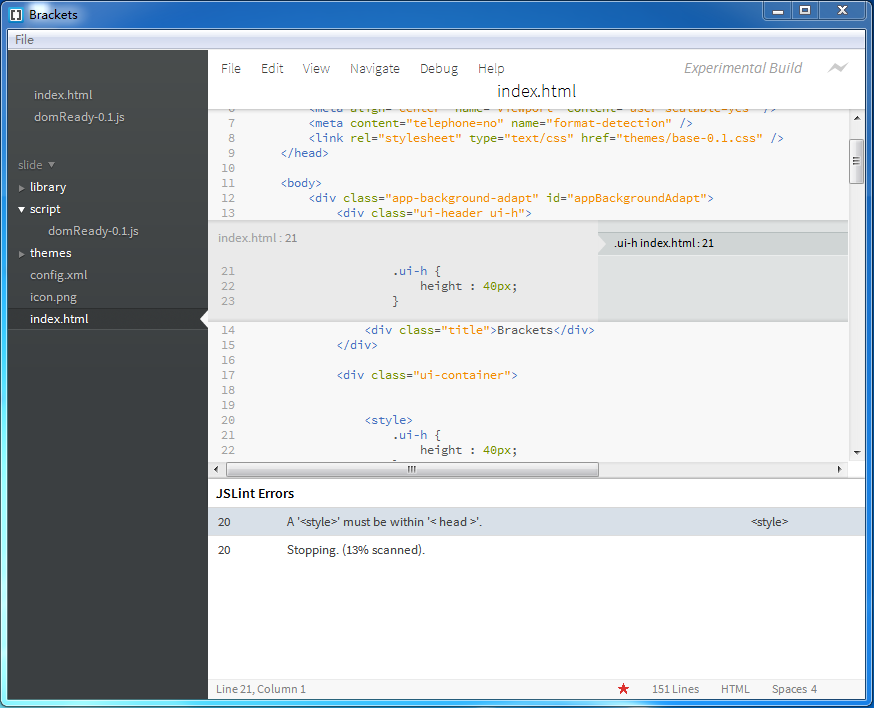
1. Brackest akan menyemak sama ada dokumen mematuhi spesifikasi HTML Seperti yang ditunjukkan dalam rajah di bawah, terdapat blok gaya pada baris 20 yang perlu diletakkan di nod kepala.

2. Letakkan kursor pada nama label kelas atau atribut id, dan tekan Ctrl/Cmd E ("Edit") atau keluar dari pengeditan. Brackets akan mencari semua fail CSS di bawah projek, dan kemudian membuka editor terbenam yang dibenamkan dalam fail HTML, membolehkan anda mengubah suai kod CSS dengan cepat.

Apabila teg kelas/id semasa mempunyai berbilang takrifan gaya, tetingkap pengeditan menyediakan butang suis untuk menukar gaya paparan Anda juga boleh menggunakan kekunci anak panah Alt Atas/Bawah untuk menukar.
Perlu diingat bahawa Brackets akan mengesan dokumen HTML semasa dan semua fail CSS di bawah projek untuk mencari gaya kelas/id, walaupun beberapa fail CSS tidak dirujuk dalam dokumen HTML semasa.
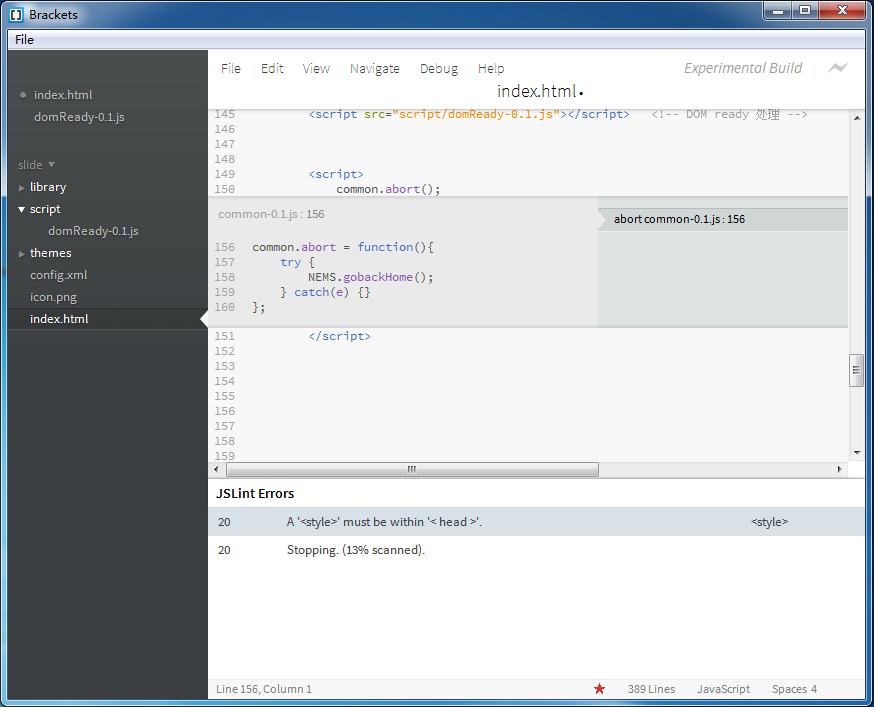
3. Kurungan juga menyokong pratonton/pengeditan pantas definisi objek JS. Letakkan kursor pada nama fungsi js dan tekan Ctrl/Cmd E ("Edit") atau keluar dari pengeditan.

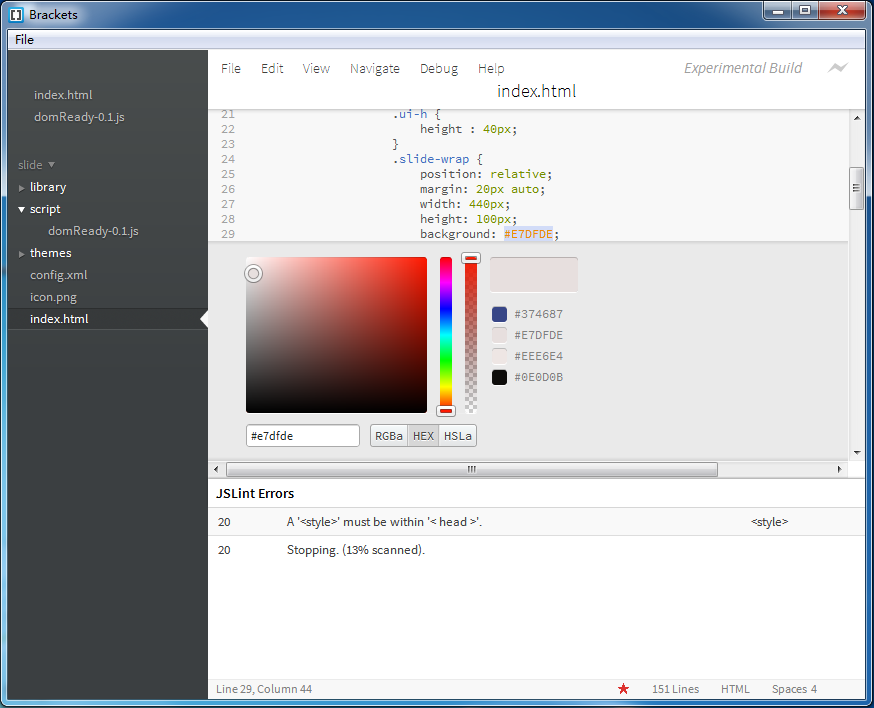
4. Kurungan mempunyai pemilih warna terbina dalam, menyediakan bentuk pengekodan warna RGBa, HEX dan HSLa. Letakkan kursor pada kod warna dan tekan Ctrl/Cmd E ("Edit").

3. Pratonton segera
Kurung menyediakan pratonton masa nyata halaman web. Apabila menggunakan fungsi ini, Brackets memanggil penyemak imbas Chrome untuk membuka halaman semasa Selepas itu, selepas mengubah suai html, css dan javascript dan menyimpannya, kandungan yang diubah suai akan segera dibalas ke halaman dalam penyemak imbas, tanpa perlu untuk. muat semula halaman secara manual. Ini adalah salah satu sorotan terbesar Brackets dengan dua monitor yang diberkati dan chrome boleh dipaparkan pada skrin berpecah, membolehkan pratonton segera pengubahsuaian tanpa perlu menukar editor/pelayar dan menyegarkan halaman.
Beberapa had fungsi pratonton segera semasa:
Ia hanya berfungsi dengan penyemak imbas Chrome sebagai penyemak imbas sasaran, anda mesti memasang Chrome.
Ia bergantung pada ciri penyahpepijatan jauh dalam Chrome, yang didayakan dengan bendera baris arahan. Pada Mac, jika anda sudah menggunakan Chrome dan melancarkan Pratonton Segera, Brackets akan bertanya kepada anda sama ada anda mahu memulakan semula Chrome untuk mendayakan penyahpepijatan jauh.
Hanya satu fail HTML boleh dipratonton pada masa yang sama - jika anda bertukar ke fail HTML yang lain, Brackets akan menutup pratonton asal.
4. Beberapa kekunci pintasan
Ctrl/Cmd Shift H boleh memanggil keluar dan menutup pepohon fail
Ctrl/Cmd E Pratonton pantas/edit gaya css/fungsi javascript
Ctrl/Cmd /- besarkan atau kecilkan saiz fon kawasan penyuntingan
Ctrl/Cmd 0 tetapkan semula saiz fon kawasan penyuntingan
Ctrl/Cmd Alt P membuka fungsi pratonton segera
Ctrl/Cmd / komen baris
Ctrl/Cmd Alt / Sekat ulasan
Nota: Apabila mengulas pada kod css dan kod html, anda hanya boleh menggunakan kekunci pintasan ulasan blok
 Masa Depan HTML: Evolusi dan TrendMay 13, 2025 am 12:01 AM
Masa Depan HTML: Evolusi dan TrendMay 13, 2025 am 12:01 AMMasa depan HTML akan berkembang dalam arah yang lebih semantik, berfungsi dan modular. 1) Semantikisasi akan menjadikan tag menggambarkan kandungan dengan lebih jelas, meningkatkan seo dan akses bebas penghalang. 2) Fungsian akan memperkenalkan elemen dan atribut baru untuk memenuhi keperluan pengguna. 3) Modulariti akan menyokong pembangunan komponen dan meningkatkan kebolehgunaan semula kod.
 Mengapa atribut HTML penting untuk pembangunan web?May 12, 2025 am 12:01 AM
Mengapa atribut HTML penting untuk pembangunan web?May 12, 2025 am 12:01 AMHTMLattributesarecrucialinwebdevelopmentforcontrollingbehavior,appearance,andfunctionality.Theyenhanceinteractivity,accessibility,andSEO.Forexample,thesrcattributeintagsimpactsSEO,whileonclickintagsaddsinteractivity.Touseattributeseffectively:1)Usese
 Apakah tujuan atribut alt? Mengapa penting?May 11, 2025 am 12:01 AM
Apakah tujuan atribut alt? Mengapa penting?May 11, 2025 am 12:01 AMAtribut alt adalah bahagian penting dari tag dalam HTML dan digunakan untuk menyediakan teks alternatif untuk imej. 1. Apabila imej tidak dapat dimuatkan, teks dalam atribut alt akan dipaparkan untuk meningkatkan pengalaman pengguna. 2. Pembaca skrin menggunakan atribut alt untuk membantu pengguna cacat penglihatan memahami kandungan gambar. 3. Enjin carian teks indeks dalam atribut alt untuk meningkatkan kedudukan SEO halaman web.
 HTML, CSS, dan JavaScript: Contoh dan Aplikasi PraktikalMay 09, 2025 am 12:01 AM
HTML, CSS, dan JavaScript: Contoh dan Aplikasi PraktikalMay 09, 2025 am 12:01 AMPeranan HTML, CSS dan JavaScript dalam pembangunan web adalah: 1. HTML digunakan untuk membina struktur laman web; 2. CSS digunakan untuk mencantikkan penampilan laman web; 3. JavaScript digunakan untuk mencapai interaksi dinamik. Melalui tag, gaya dan skrip, ketiga -tiga ini bersama -sama membina fungsi teras laman web moden.
 Bagaimana anda menetapkan atribut Lang pada tag ? Mengapa ini penting?May 08, 2025 am 12:03 AM
Bagaimana anda menetapkan atribut Lang pada tag ? Mengapa ini penting?May 08, 2025 am 12:03 AMMenetapkan atribut Lang dari tag adalah langkah utama dalam mengoptimumkan kebolehcapaian web dan SEO. 1) Tetapkan atribut Lang dalam tag, seperti. 2) Dalam kandungan berbilang bahasa, tetapkan atribut Lang untuk bahagian bahasa yang berbeza, seperti. 3) Gunakan kod bahasa yang mematuhi piawaian ISO639-1, seperti "en", "fr", "ZH", dan lain-lain. Menetapkan atribut Lang dapat meningkatkan akses laman web dan kedudukan enjin carian.
 Apakah tujuan atribut HTML?May 07, 2025 am 12:01 AM
Apakah tujuan atribut HTML?May 07, 2025 am 12:01 AMHtmlattributeseSessealforenhancingwebelements'functionalityandappearance.theyaddinformationTodefinebehavior, penampilan, dan interaction, makewebsitesinteractive, responsif, andvisuallyappealing.attributeslikesrc, href, class, type, type, type, type, type, type, jenis ,disablesTransform
 Bagaimana anda membuat senarai dalam html?May 06, 2025 am 12:01 AM
Bagaimana anda membuat senarai dalam html?May 06, 2025 am 12:01 AMTocreatealistinHTML,useforunorderedlistsandfororderedlists:1)Forunorderedlists,wrapitemsinanduseforeachitem,renderingasabulletedlist.2)Fororderedlists,useandfornumberedlists,customizablewiththetypeattributefordifferentnumberingstyles.
 HTML dalam Tindakan: Contoh struktur laman webMay 05, 2025 am 12:03 AM
HTML dalam Tindakan: Contoh struktur laman webMay 05, 2025 am 12:03 AMHTML digunakan untuk membina laman web dengan struktur yang jelas. 1) Gunakan tag seperti, dan tentukan struktur laman web. 2) Contoh menunjukkan struktur blog dan laman web e-dagang. 3) Elakkan kesilapan biasa seperti bersarang label yang salah. 4) Mengoptimumkan prestasi dengan mengurangkan permintaan HTTP dan menggunakan tag semantik.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa





