Rumah >hujung hadapan web >tutorial js >Menu navigasi terapung jQuery sesuai untuk membeli-belah jenis produk websites_jquery
Menu navigasi terapung jQuery sesuai untuk membeli-belah jenis produk websites_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:36:421443semak imbas
Halaman web satu halaman mempunyai banyak kandungan dan panjang halamannya besar. Ia perlu diletakkan dengan mudah dan cepat di lokasi yang berbeza pada halaman, jadi menu terapung secara beransur-ansur menjadi popular, seperti yang ditunjukkan di bawah untuk pakaian lelaki. , pakaian wanita, kecantikan, dll.

Fungsi menu ini terbahagi kepada dua bahagian:
1. Klik pada item menu dan halaman web akan menatal ke kedudukan yang sepadan ini boleh dicapai hanya melalui mata utama;
2. Apabila menatal halaman, status item menu yang dipilih perlu diubah dengan sewajarnya. Ini memerlukan pemantauan acara menatal halaman web dan melaksanakannya dengan sedikit pengiraan
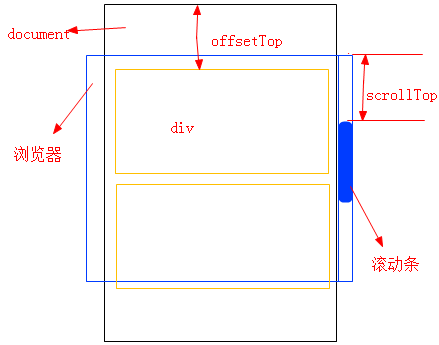
 Kira perhubungan saiz antara scrollTop dan offsetTop setiap div, tentukan tempat halaman web semasa dipaparkan, dan kemudian tambah gaya pada item menu yang sepadan berdasarkan hasil yang dikira. Contohnya, offset().atas div kedua = 300, offset().atas div ketiga = 600 dan scrollTop = 400 pada masa ini, menunjukkan bahawa kebanyakan kedudukan yang dipaparkan ialah kedudukan div kedua, dan 700 ialah div ketiga. Berikut ialah contoh mudah:
Kira perhubungan saiz antara scrollTop dan offsetTop setiap div, tentukan tempat halaman web semasa dipaparkan, dan kemudian tambah gaya pada item menu yang sepadan berdasarkan hasil yang dikira. Contohnya, offset().atas div kedua = 300, offset().atas div ketiga = 600 dan scrollTop = 400 pada masa ini, menunjukkan bahawa kebanyakan kedudukan yang dipaparkan ialah kedudukan div kedua, dan 700 ialah div ketiga. Berikut ialah contoh mudah:
<div id="menu"> <ul> <li><a href="#item1" class="current">1F 男装</a></li> <li><a href="#item2">2F 女装</a></li> <li><a href="#item3">3F 美妆</a></li> <li><a href="#item4">4F 数码</a></li> <li><a href="#item5">5F 母婴</a></li> </ul> </div> <div id="content"> <h1>网购</h1> <div id="item1" class="item"> <h2>1F 男装</h2> <ul> <li><a href="#"><img src="" alt=""/></a></li> <!-- 若干个li --> </ul> </div> <!-- 若干个item--> </div>
* {margin: 0;padding: 0;}
body {font-size: 12px;line-height: 1.7;}
li {list-style: none;}
#content {width: 800px;margin: 0 auto;padding: 20px;}
#content h1 {color: #0088bb;}
#content .item {padding: 20px;margin-bottom: 20px;border: 1px dotted #0088bb;}
#content .item h2 {font-size: 16px;font-weight: bold;border-bottom: 2px solid #0088bb;margin-bottom: 10px;}
#content .item li {display: inline;margin-right: 10px;}
#content .item li a img {width: 230px;height: 230px;border: none;}
#menu{position:fixed;left:50%;margin-left:400px;top:100px;}
#menu ul li a {
display: block;
margin: 5px 0;
font-size: 14px;
font-weight: bold;
color: #333;
width: 80px;
height: 50px;
line-height: 50px;
text-decoration: none;
text-align: center;
}
#menu ul li a:hover,#menu ul li a.current {color: #fff;background: #0088bb;}
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

