Rumah >hujung hadapan web >html tutorial >Perbezaan antara CARTA ALIRAN dan UI FLOW_HTML/Xhtml_Pengeluaran halaman web
Perbezaan antara CARTA ALIRAN dan UI FLOW_HTML/Xhtml_Pengeluaran halaman web
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:36:301642semak imbas
Banyak konsep dalam reka bentuk UI mungkin tidak kelihatan sangat berbeza di atas kertas, tetapi sebenarnya ia sangat berbeza. Cikgu @Akane_Lee, pereka Taiwan yang sudah lama tidak membuat siaran, mengambil peluang untuk menganalisis konsep dan menghuraikan fungsi Carta Aliran dan Aliran UI~
Saya tidak menyiarkan apa-apa selama hampir sebulan. Saya sibuk menulis projek, membuat prototaip dan menjalankan laporan pelajar makmal. Saya perlu menyelesaikan banyak aliran UI baru-baru ini, dan semakin saya menyusunnya, semakin otak saya berasa seperti kucar-kacir. Mari bercakap tentang Aliran UI dan Carta Aliran. Aliran ialah "proses", Aliran UI ialah aliran halaman, dan Carta Aliran ialah carta alir Kedua-duanya adalah carta yang sama sekali berbeza.
Pereka UI sangat biasa dengan Aliran UI, tetapi mungkin tidak biasa dengan Carta Aliran. Dalam pembangunan perisian, Carta Aliran biasanya ditulis oleh SA, dan tumpuan adalah pada "penghakiman"... Anggaplah ia sebagai ujian psikologi yang dilampirkan pada majalah Jika anda memilih "Ya", pergi ke kanan, dan jika anda memilih "Tidak", pergi ke kiri.
Untuk RD, sebelum menulis program, anda mesti terlebih dahulu mengetahui "logik", iaitu struktur operasi yang terdiri daripada pelbagai "penghakiman". Logik juga sangat penting untuk UI, jika tidak apakah respons yang perlu diberikan kepada pengguna selepas operasi?
Log masuk ahli yang paling ceria
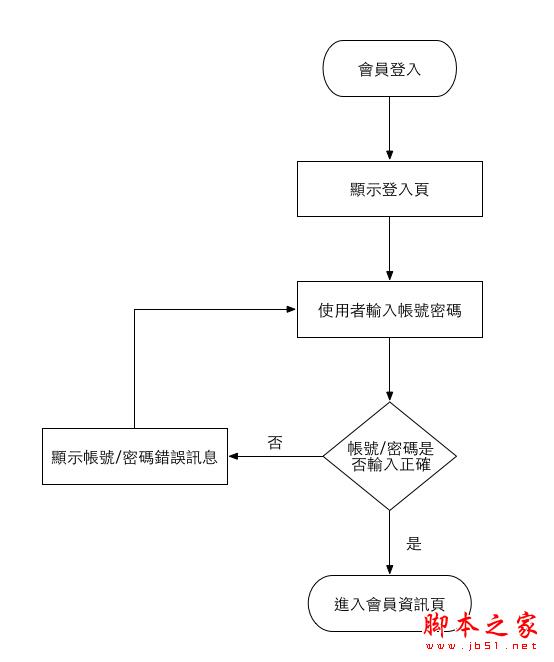
Mengambil "Log Masuk Ahli" sebagai contoh, pengguna memasukkan akaun dan kata laluan Jika input adalah betul, ia akan secara automatik melompat ke halaman maklumat ahli Jika input tidak betul, mesej ralat akan muncul.

Saya ingin melukis Aliran UI hanya dari Peta Fungsian Saya sering mengabaikan "apa yang perlu dilakukan jika pengguna membuat ralat operasi". daripada halaman yang hilang. Fungsi RD tidak elegan dan mesej ralat tidak Meletakkan sesuatu pada peringkat atau menebusnya apabila anda mempunyai masa yang tidak dilukis dan ditulis melalui mulut...
Jika anda masukkan secara rawak, anda akan diberikan kod pengesahan
Nampaknya sangat mudah? Apabila anda benar-benar melukis, anda akan mendapati bahawa terdapat banyak perkara yang mudah diabaikan dalam Aliran UI. (Dan bagaimana ia boleh menjadi seperti ini tanpa menambah fungsi?)
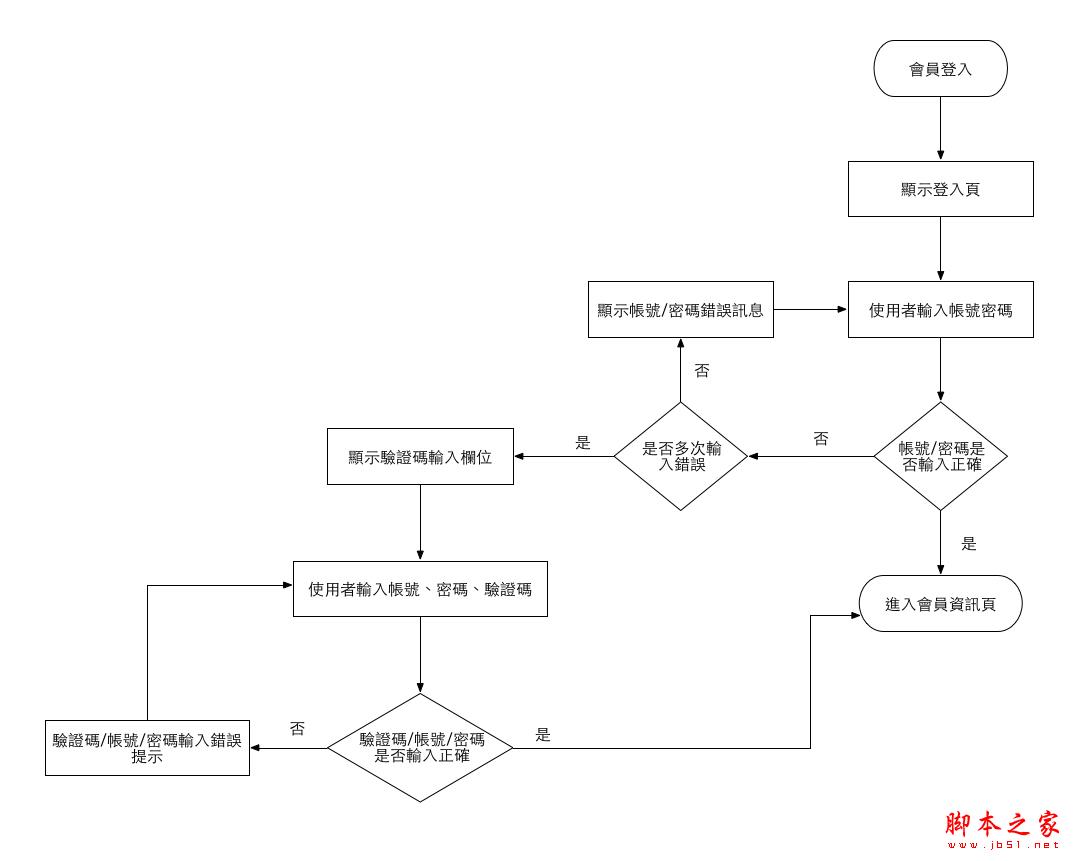
Kadangkala pengguna terus melakukan kesilapan. Adalah munasabah untuk meneka bahawa seseorang cuba mencuri akaun. Kaedah sekatan biasa ialah meminta pengguna yang membuat berbilang entri yang salah untuk mengisi medan kod pengesahan tambahan. Jadi Carta Aliran menjadi:

Gambar di atas hanyalah demonstrasi proses yang mudah Jika anda hanya berkata "Hei, bantu saya tambah fungsi kod pengesahan" secara santai, Carta Aliran akan menjadi lebih gemuk. Terdapat lebih banyak helah dan pertimbangan keselamatan dalam pengesahan log masuk ahli sebenar Sebagai contoh, jika anda tersalah log masuk sebanyak tiga kali, anda akan digesa dengan "terlupa kata laluan", dsb., atau lebih teruk lagi, akaun akan dikunci terus dan pengguna akan diminta untuk merayu kepada perkhidmatan pelanggan.
Carta Aliran dan Aliran UI saling melengkapi, malah Carta Aliran diutamakan sebelum Aliran UI. Apabila tiada Carta Aliran dan anda tidak tahu berapa banyak pertimbangan yang perlu diproses, Aliran UI terhasil Kebarangkalian kebocoran halaman disebabkan perancangan yang tidak betul adalah sangat tinggi.
Jika hanya ada Aliran UI dan tiada Carta Aliran, RD hampir tidak dapat membayangkan Carta Aliran dan cara menggunakan formula penghakiman berdasarkan skrin Namun, semakin besar sistem, semakin mudah untuk mempunyai pepijat pakej ditentukan berdasarkan nilai pengalaman RD. Tetapi tidak ada Aliran UI Hanya bergantung pada beberapa Wireframes atau Mockups hanyalah seorang lelaki buta yang cuba memikirkan gajah itu tidak akan tahu cara memautkan halaman dengan melihat satu imej statik pada sumbangsaran.
Jika anda tidak memberi saya apa-apa, hanya buang prototaip kepada RD dan minta dia menyalinnya. Mudah untuk membuat yang sama, bukan? kesilapan sebelum dia boleh melakukannya. Tahu bagaimana untuk menyambung fungsi. Betapa saya benci RD kerana mengusik orang begini...
Rujukan:
Carta Aliran – Ensiklopedia Think Tank MBA
Penerangan carta alir
Dari perspektif Pereka UI, Carta Aliran boleh dilihat sebagai "cara pengguna beroperasi untuk menyelesaikan tugasan dalam situasi ini, dan cara perisian bertindak balas", dan Aliran UI dilanjutkan kepada "kerana pengguna beroperasi. dengan cara ini, dan kami mempunyai fungsi dan keperluan maklumat ini" Pembentangan, jadi halaman disambungkan."
Pereka UI tidak semestinya perlu melukis Carta Alir, tetapi mesti boleh memahaminya. Simbol carta alir biasa ditetapkan Jangan reka gaya baharu hanya kerana ia kelihatan hodoh.
Terdapat pepatah terkenal, "Air di kepala anda sebelum berkahwin adalah air mata yang anda tumpahkan selepas berkahwin." Apabila digunakan untuk pembangunan perisian, "Otak yang dibelanjakan lebih sedikit sebelum memulakan kerja adalah hati yang akan terluka selepas itu memulakan kerja." Terdapat banyak fungsi yang tidak dijangka pada peringkat awal, dan terdapat banyak jam kerja yang tidak dijangka pada peringkat kemudian...

