Rumah >hujung hadapan web >html tutorial >Gunakan HTML untuk menulis templat e-mel mudah_HTML/Xhtml_Penghasilan halaman web
Gunakan HTML untuk menulis templat e-mel mudah_HTML/Xhtml_Penghasilan halaman web
- WBOYasal
- 2016-05-16 16:36:252219semak imbas
Hari ini, saya ingin menulis tentang soalan "berteknologi rendah".
Saya telah melanggan banyak surat berita, seperti JavaScript Weekly. Dapatkan e-mel mingguan dengan kisah-kisah besar minggu ini. 
Pada suatu hari, saya terfikir, bolehkah saya juga membuat e-mel seperti ini?
Kemudian, saya mendapati bahawa ia tidak semudah itu. Mengetepikan latar belakang dan kerja penyuntingan, hanya mereka bentuk templat E-mel memerlukan banyak pemikiran. 
Oleh kerana e-mel yang diformat ini sebenarnya adalah halaman web, nama rasminya ialah E-mel HTML. Sama ada ia dipaparkan dengan betul bergantung sepenuhnya pada klien mel. Kebanyakan klien e-mel (seperti Outlook dan Gmail) menapis tetapan HTML, menjadikan e-mel tidak dapat dikenali.
Saya mendapati bahawa helah untuk menulis e-mel HTML adalah dengan menggunakan kaedah penciptaan halaman web dari 15 tahun yang lalu. Di bawah adalah panduan menulis yang saya susun.
1. Doctype
Pada masa ini, Doctype yang paling serasi ialah XHTML 1.0 Strict Malah, Gmail dan Hotmail akan memadamkan Doctype anda dan menggantikannya dengan Doctype ini.
- >
- <html xmlns="http: //www.w3.org/1999/xhtml">
- <kepala>
- <meta http-equiv=" Jenis Kandungan" kandungan="teks/html; charset=UTF-8" />
- <tajuk>Panduan Penulisan E-mel HTMLtajuk>
- <meta nama="viewport" kandungan="width=device-width, initial-scale=1.0"/>
- kepala>
- html>
Menggunakan Doctype ini bermakna sintaks HTML5 tidak boleh digunakan.
2. Reka letak
Reka letak halaman web mesti menggunakan jadual. Pertama, letakkan jadual paling luar yang besar untuk menetapkan latar belakang.
- <badan gaya="margin: 0; padding : 0;">
- <jadual sempadan="1" pelapis sel="0" jarak sel="0" lebar="100%">
- <tr>
- <td> Helo! td>
- tr>
- jadual>
- badan>
表格的 sempadan 属性等于1, 是为了方便开发。正式发布的时候,再把这个從丧这个從丧这个從性记。
在内层,放置第二个表格。用来展示内容。第二个table的宽度定为600像紇的用管示宽度。
- <jadual sejajarkan="pusat" sempadan="1" cellpadding="0" jarak sel="0" lebar ="600" gaya="sempadan-runtuh: runtuh;" >
- <tr>
- <td> Baris 1 td>
- tr>
- <tr>
- <td> Baris 2 <><🎜 🎜>td> tr>
- <
- tr>
<
- td> Baris 3 td>
tr- >
- > 邮件内容有几个部分,就设置几行(baris)。
图片是唯一可以引用的外部资源。其他的外部资源,比如样式表文如样式表文他件、文他件、件等,一概不能引用。
有些客户端会给图片链接加上边框,要去除边框。
Kod CSS
复制内容到剪贴板
- :tiada; teks-hiasan:tiada; -ms-interpolation-mod: bicubic;} a img {
- sempadan :
- tiada;}
- "0" style="display:block ;">
Perlu diingat bahawa ramai pelanggan tidak memaparkan imej secara lalai (seperti Gmail), jadi pastikan kandungan utama boleh dibaca walaupun tanpa imej.
4. Gaya sebaris
Sebaik-baiknya gunakan gaya sebaris untuk semua peraturan CSS. Kerana gaya yang diletakkan di kepala halaman web berkemungkinan akan dipadamkan oleh pelanggan. Untuk sokongan pelanggan untuk peraturan CSS, sila lihat di sini.
Selain itu, jangan gunakan bentuk singkatan CSS, sesetengah pelanggan tidak menyokongnya. Contohnya, jangan tulis sesuatu seperti ini:
Kod XML/HTMLSalin kandungan ke papan keratan- gaya="font: 8px/14px Arial, sans-serif;"
Kalau nak luahkan
Kod XML/HTMLSalin kandungan ke papan keratan- <p "margin: 1em 0;"> Ia hendaklah ditulis seperti berikut:
Kod XML/HTML
Salin kandungan ke papan keratan
1<pAdalah perlu untuk memastikan bahawa kod akhir boleh lulus pengesahan W3C, kerana sesetengah pelanggan akan menanggalkan atribut yang tidak layak. Juga gunakan alat ujian (- gaya="margin-top: 1em ; jidar bawah: 1em; jidar-kiri: 0;"> 5. Alat ujian semak W3C
, 2,
3) untuk melihat hasil paparan pada pelanggan yang berbeza. Apabila menghantar E-mel HTML, jangan lupa bahawa jenis MIME tidak boleh digunakan
Kod XML/HTML
Salin kandungan ke papan keratan
Jenis Kandungan: teks/biasa;- Sebaliknya gunakan
Kod XML/HTML
Salin kandungan ke papan keratan
Jenis Kandungan: Berbilang Bahagian/Alternatif.- Untuk menghantar alatan, pertimbangkan untuk menggunakan MailChimp dan
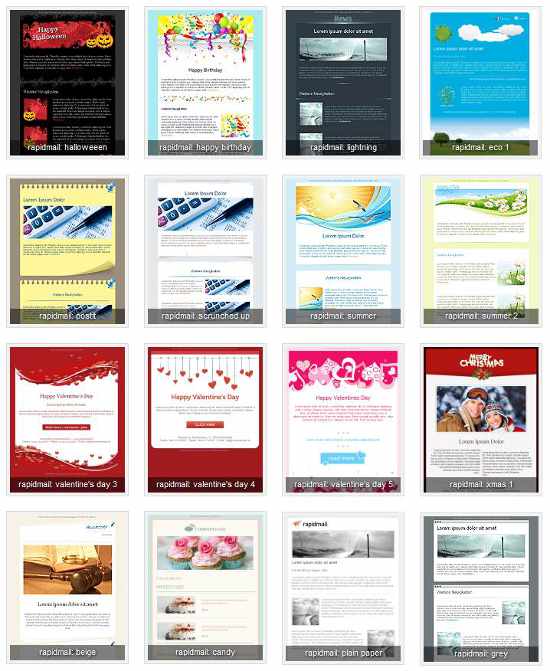
6. Templat Menggunakan templat yang telah dibuat oleh orang lain ialah pilihan yang baik (di sini dan di sini), dan anda boleh mendapatkan lebih banyak lagi dalam talian.
Jika anda ingin membangunkannya sendiri, anda boleh merujuk kepada HTML Email Boilerplate dan
Emailology.

