 hujung hadapan web
hujung hadapan web html tutorial
html tutorial Penjelasan terperinci tentang penggunaan praktikal susun atur jadual HTML_HTML/Xhtml_Pengeluaran halaman web
Penjelasan terperinci tentang penggunaan praktikal susun atur jadual HTML_HTML/Xhtml_Pengeluaran halaman webPenjelasan terperinci tentang penggunaan praktikal susun atur jadual HTML_HTML/Xhtml_Pengeluaran halaman web
Bilakah borang akan digunakan
Pada masa kini, jadual
Kesan intuitif jadual ialah ia terdiri daripada berbilang sel yang disusun dengan kemas, dan baris serta lajur dapat dilihat dengan jelas. Ini boleh dikaitkan dengan Excel Berdasarkan status Excel dalam pemprosesan data dan statistik, kita boleh memahami maksud jadual pada halaman web.
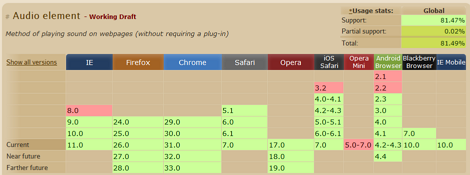
Ringkasnya, apabila anda secara intuitif dapat merasakan berbilang elemen disusun dalam baris dan lajur, menggunakan jadual akan menjadikannya lebih mudah untuk anda. Seperti contoh borang permohonan dalam caniuse.com: 
Pengiraan susun atur jadual
Menggunakan jadual adalah sangat mudah, tetapi kadangkala keadaan akhir yang dibentangkan oleh jadual untuk setiap grid mungkin tidak seperti yang anda mahukan. Contohnya, jika sesetengah grid mempunyai pemisah baris, keseluruhan jadual akan kelihatan sangat tidak sedap dipandang kerana pemisah baris. Terutamanya untuk jadual yang digunakan untuk pembentangan data, peruntukan lebar adalah topik yang sangat penting Anda mungkin perlu mengira dengan teliti jumlah lebar jadual untuk data yang mungkin dikemukakan oleh setiap lajur grid.
Ini kerana jadual mempunyai ciri tersendiri dalam susun atur Ia akan mengikut prinsip tertentu dan menentukan susun aturnya yang sebenar melalui pengiraan. Seterusnya, artikel ini menggunakan contoh ujian jadual sebenar untuk meneroka cara jadual mengira reka letaknya sendiri.
Pernyataan Awal
Artikel ini hanya menumpukan pada kaedah yang paling biasa untuk menggunakan jadual, dan tidak menyenaraikan semua situasi. Pelayar yang berbeza mempunyai tafsiran yang berbeza bagi beberapa konsep jadual, tetapi pengiraan susun atur pada dasarnya adalah sama (jika terdapat perbezaan, ia akan disebut secara berasingan).
Borang ujian yang digunakan seterusnya akan kelihatan seperti ini (kandungan diambil dari Zero Track): 
Pada masa yang sama, jadual akan menetapkan sempadan-collapse:collapse; dan jarak sempadan:0;. Ini juga merupakan cara yang paling biasa untuk menggunakan jadual Normalize.css menggunakan bahagian ini sebagai definisi permulaan.
Dua algoritma
Susun atur jadual atribut css yang ditakrifkan pada elemen
Perbezaan antara kedua-dua algoritma ini ialah sama ada reka letak lebar jadual berkaitan dengan kandungan data dalam jadual. Artikel ini akan membincangkan prinsip pengiraan susun atur jadual dalam dua nilai ini.
Susun atur jadual automatik-auto
Ciri reka letak jadual automatik ialah reka letak lebar jadual berkaitan dengan semua kandungan data dalam jadual Ia perlu mendapatkan semua kandungan jadual untuk menentukan reka letak lebar akhir, dan kemudian memaparkannya bersama-sama.
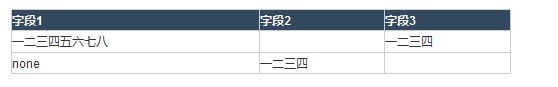
Dari sudut pandangan ini, perkara utama ialah "berkaitan dengan kandungan". Apakah yang berlaku jika jadual mentakrifkan lebar tetap (500px di sini), tetapi semua sel tidak mempunyai lebar yang ditentukan (hanya lebar yang ditentukan CSS dibincangkan)? Mari lihat hasilnya: 
Dalam jadual di atas, bahagian kosong ditulis dengan ruang. Selepas perbandingan, perkara berikut boleh didapati:
Lajur 2 dan lajur 3 mempunyai lebar yang sama.
Nisbah antara lebar lajur pertama dan lebar mana-mana lajur berikutnya nampaknya ialah 2:1.
Termasuk jidar dan pelapik, jumlah lebar semua lajur adalah sama dengan lebar yang ditakrifkan oleh jadual.
Setiap sel tidak mempunyai lebar yang ditentukan, jadi reka letak lebar ditentukan sepenuhnya oleh data kandungan tertentu (maklumat teks). Bagaimana untuk menerangkan keputusan sedemikian? Mula-mula anda boleh membuat spekulasi secara intuitif tentang logik ini:
Langkah 1, pilih yang mempunyai kandungan teks yang paling banyak (difahamkan sebagai lebar terluas teks tanpa pembalut baris) daripada setiap lajur sebagai "wakil".
Langkah 2, bandingkan lebar "wakil" setiap lajur, dan kemudian tetapkan mereka jumlah lebar jadual, termasuk jidar dan pelapik, mengikut hubungan berkadar lebarnya.
Merujuk kepada logik di atas, mari kita semak jadual sebelumnya. Perhatikan bahawa sebelum ini dikatakan bahawa nisbah lebar "nampaknya" adalah 2:1 Mungkinkah ini? Mari kita lihat versi tanpa padding: 
Gunakan alat penyahpepijatan bahagian hadapan untuk melihat dengan lebih dekat pada lebar sel di atas Anda akan mendapati bahawa jadual ini berbeza daripada sebelumnya dan nisbahnya sangat hampir dengan 2:1 (ya, titik kecil ini. adalah kerana sempadan, tetapi tidak ada Sempadan tidak dapat membezakan lajur).
Dapat dilihat bahawa apabila menganalisis hubungan nisbah lebar, lebar kandungan, padding, dan sempadan akan diambil kira. Ini juga menunjukkan bahawa ia bukan ukuran bilangan aksara, tetapi ukuran lebar yang boleh diduduki oleh aksara tanpa pemisah baris (2:1 di sini berasal daripada fakta bahawa aksara Cina mempunyai lebar yang sama). Sememangnya, menggunakan padding hanyalah untuk membuat meja yang lebih cantik :).
Apa yang berlaku apabila terdapat definisi lebar? Berikut ialah jadual dengan takrifan lebar untuk sesetengah sel: 
Kod html yang sepadan ialah:
- meja kelas="meja_pameran" >
- tr>
- th>一二ke>
- ke gaya="lebar: 200px;"> th>
- th> >
- tr>
- tr>
- td gaya="lebar: 5px;"> td>
- td>td>
- td> >
- tr> tr> td> >
- td gaya="lebar: 70px;"> td>
- td>一二三四td> tr
- > jadual
-
>
Perkara berikut boleh didapati dalam jadual di atas:
Lebar sebenar sel dengan lebar 5px ialah 13px, iaitu tepat lebar satu aksara Cina Sel dengan aksara Cina dalam lajur yang sama menyusun teks dalam bentuk lebar sel minimum (jadi,. garisan diubah).
Sel yang lebarnya ditetapkan kepada 200px mempunyai lebar sebenar 200px, walaupun terdapat takrifan lebar 70px dalam lajur yang sama.
Lajur ketiga, yang tidak mempunyai definisi lebar yang tepat, akhirnya mendapat keseluruhan baki lebar jadual selepas memperuntukkan lajur 1 dan 2.Inferensnya ialah apabila terdapat lajur dengan takrifan lebar dan lajur tanpa takrifan lebar:
Jika lebar sel yang ditentukan adalah kurang daripada lebar susunan minimum kandungannya (bertentangan dengan susunan bukan balutan, lebar yang diperlukan oleh sel apabila seberapa banyak baris yang mungkin disusun dalam sel), maka lajur di mana sel berada, Kandungan akan dibentangkan dalam susunan terkecil yang mungkin.
Jika lebar kandungan sel dalam lajur yang sama (tanpa pembalut baris, perkataan ini bermaksud ini kemudian) adalah lebih kecil daripada takrifan lebar terbesar dalam lajur, maka lebar sebenar lajur adalah sama dengan takrifan lebar.
Untuk lajur tanpa takrifan lebar, jadual akan memperuntukkan lebar kepada lajur dengan takrifan lebar dahulu, dan kemudian memberikannya kepada lajur tersebut (sekali lagi, nisbah antara lajur bergantung pada lebar kandungan).Lajur hadapan tanpa definisi lebar boleh dianggap sebagai kes 1. Sesetengah lajur di sini mempunyai takrif lebar, dan ada yang tidak, yang boleh dianggap sebagai kes 2. Berikut ialah kes 3, iaitu, apabila semua lajur mempunyai takrifan lebar:

Kod html yang sepadan:
Kod XML/HTMLSalin kandungan ke papan keratan- meja kelas="meja_pameran meja_pameran"<_tiada_padding>>
- tr>
- ke gaya="lebar: 50px;"> th>
- ke gaya="lebar: 50px;"> th>
- ke gaya="lebar: 100px;"> th>
- tr>
- tr>
- td> >
- td> >
- td> >
- tr> tr> td> >
- td> > td
- > > tr
- > jadual
- >
Dalam jadual di atas, pelapik dialih keluar, jadi nilai boleh ditakrifkan dengan jelas mengikut lebar dan nisbah lebar ketiga-tiga lajur ini ialah 2:1:1. Terdapat satu lagi syarat di sini, iaitu, lebar kandungan dalam sel tidak melebihi nilai definisi lebar. Selepas ujian, IE7 dan ke bawah berkelakuan berbeza daripada pelayar lain apabila kandungan melebihi nilai definisi lebar.
Daripada contoh jadual ini, kita boleh tahu bahawa jika semua lajur mempunyai takrifan lebar dan jumlah nilai takrifan lebar ini adalah kurang daripada lebar jadual, jadual akan terus memperuntukkan lebar yang sepadan dengan lebarnya. nilai definisi lebar Baki lebar, mengikut kadar lebarnya, juga diperuntukkan kepada mereka.
Di atas ialah analisis tiga situasi apabila susun atur jadual automatik ditakrifkan dan jadual itu sendiri mempunyai lebar tetap. Jika jadual itu sendiri tidak mentakrifkan lebar, akan ada lebih banyak situasi, dan ia akan berkaitan dengan blok yang mengandungi (butiran) jadual Jika ada peluang yang sesuai pada masa hadapan, kita akan membincangkannya (sehingga-. dipanggil ruang artikel adalah terhad...).
Susun atur meja tetap-tetapCiri susun atur jadual tetap ialah susun atur lebar jadual tidak ada kaitan dengan kandungan data dalam jadual Ia hanya perlu menerima maklumat baris pertama jadual untuk menentukan susun atur lebar akhir dan mula memaparkan.
Reka letak jadual tetap adalah "bebas kandungan" dan ia menekankan "baris pertama". Sila lihat contoh jadual berikut:

Kod html yang sepadan:
Kod XML/HTMLSalin kandungan ke papan keratan- meja kelas="meja_pameran meja_pameran_ditetapkan">
- tr>
- ke gaya="lebar: 50px;">ke>
- th>一二ke>
- th>一二三四ke>
- tr>
- tr>
- td>艾丝蒂尔·布莱>特;> /td> td lebar=;"10 "> td> td> >
- tr>
- tr>
- td gaya="lebar: 5px;"> td>
- td> > td
- > > tr
- > jadual
- >
Logik susun atur jadual tetap adalah lebih mudah dan dinyatakan seperti berikut:
Hanya ambil maklumat baris pertama, abaikan kandungan semua sel selepas baris pertama dan definisi lebar
Dalam baris pertama, jika sel mempunyai definisi lebar, peruntukkan lebar yang diperlukan dahulu, dan kemudian baki lebar diagihkan sama rata kepada sel tanpa definisi lebar
Taburan lebar sel dalam baris pertama akan menentukan reka letak lebar jadual dan kandungan selepas baris pertama tidak akan mengubah reka letak.Perlu juga diambil perhatian bahawa apabila menggunakan reka letak jadual tetap, anda mesti menentukan lebar elemen jadual Jika lebarnya tidak ditentukan (iaitu, nilai lalai automatik), penyemak imbas akan menggunakan reka letak jadual automatik .
Kenyataan PenamatBerkaitan dengan jadual, sebenarnya terdapat elemen seperti
, , ,, tetapi dalam penggunaan yang paling biasa, ia tidak diperlukan. Malah, ia juga diambil kira dalam pengiraan susun atur jadual. Ditambah dengan situasi penggabungan sel, anda mungkin boleh bayangkan betapa rumitnya pengiraan susun atur jadual. Dokumen W3C menyebut bahawa pengiraan susun atur jadual (susun atur jadual automatik) belum lagi menjadi spesifikasi. Untuk penerangan W3C tentang pengiraan susun atur jadual, sila rujuk kepada algoritma lebar Jadual.
KesimpulanMalah, setakat prinsip pengiraan susun atur jadual, membuat inferens terperinci sedemikian tidak begitu praktikal. Saya hanya mengatakan bahawa maklumat ini boleh digunakan sebagai rujukan apabila anda perlu menyelesaikan butirannya, walaupun tidak banyak peluang seperti ini.
Walau bagaimanapun, kami boleh membuat kesimpulan yang lebih bermakna berdasarkan kandungan artikel ini: jadual mentakrifkan lebar, dan semua sel tidak menentukan lebar, maka jadual susun atur automatik akan cuba sedaya upaya untuk menghalang semua data anda daripada membalut, dan Jika anda menghadapi situasi di mana pemisah baris menjejaskan penampilan, ini bermakna anda mesti menyelaraskan data atau mengurangkan jidar dan bukannya cuba membuat semula peruntukan lebar sendiri.
Kali ini saya melakukan pengukuran dan inferens sebenar seperti ini, saya rasa lebih mudah untuk difahami selepas memecahkan situasi tertentu dan kemudian menerangkannya daripada memberikan kenyataan yang sistematik dan lengkap sekaligus berlatih?
 Apakah tag root dalam dokumen HTML?Apr 29, 2025 am 12:10 AM
Apakah tag root dalam dokumen HTML?Apr 29, 2025 am 12:10 AMTheroottaginanhtmldocumentis.itservesasthetop-levelementthatencapsulatesallotherContent, memastikanproperdocumentstructureandbrowserparsing.
 Adakah tag dan elemen HTML perkara yang sama?Apr 28, 2025 pm 05:44 PM
Adakah tag dan elemen HTML perkara yang sama?Apr 28, 2025 pm 05:44 PMArtikel ini menerangkan bahawa tag HTML adalah penanda sintaks yang digunakan untuk menentukan unsur -unsur, manakala unsur -unsur adalah unit lengkap termasuk tag dan kandungan. Mereka bekerjasama untuk menyusun laman web.Character Count: 159
 Apakah kepentingan & lt; kepala & gt; dan & lt; body & gt; Tag dalam html?Apr 28, 2025 pm 05:43 PM
Apakah kepentingan & lt; kepala & gt; dan & lt; body & gt; Tag dalam html?Apr 28, 2025 pm 05:43 PMArtikel ini membincangkan peranan & lt; kepala & gt; dan & lt; body & gt; Tag dalam HTML, kesannya terhadap pengalaman pengguna, dan implikasi SEO. Penstrukturan yang betul meningkatkan fungsi laman web dan pengoptimuman enjin carian.
 Apakah perbezaan antara & lt; strong & gt;, & lt; b & gt; tags dan & lt; em & gt;, & lt; i & gt; Tags?Apr 28, 2025 pm 05:42 PM
Apakah perbezaan antara & lt; strong & gt;, & lt; b & gt; tags dan & lt; em & gt;, & lt; i & gt; Tags?Apr 28, 2025 pm 05:42 PMArtikel ini membincangkan perbezaan antara tag HTML ,, dan, memberi tumpuan kepada kegunaan semantik dan presentasi mereka dan kesannya terhadap SEO dan kebolehaksesan.
 Sila jelaskan bagaimana untuk menunjukkan set aksara yang digunakan oleh dokumen dalam HTML?Apr 28, 2025 pm 05:41 PM
Sila jelaskan bagaimana untuk menunjukkan set aksara yang digunakan oleh dokumen dalam HTML?Apr 28, 2025 pm 05:41 PMArtikel membincangkan menentukan pengekodan aksara dalam HTML, memberi tumpuan kepada UTF-8. Isu Utama: Memastikan paparan teks yang betul, menghalang watak -watak yang dihiasi, dan meningkatkan SEO dan kebolehcapaian.
 Apakah pelbagai tag pemformatan dalam html?Apr 28, 2025 pm 05:39 PM
Apakah pelbagai tag pemformatan dalam html?Apr 28, 2025 pm 05:39 PMArtikel ini membincangkan pelbagai tag pemformatan HTML yang digunakan untuk penstrukturan dan gaya web kandungan, menekankan kesannya pada penampilan teks dan kepentingan tag semantik untuk akses dan SEO.
 Apakah perbezaan antara atribut 'ID' dan atribut 'kelas' elemen HTML?Apr 28, 2025 pm 05:39 PM
Apakah perbezaan antara atribut 'ID' dan atribut 'kelas' elemen HTML?Apr 28, 2025 pm 05:39 PMArtikel ini membincangkan perbezaan antara atribut 'ID' dan 'kelas' HTML, yang memberi tumpuan kepada keunikan, tujuan, sintaks CSS, dan kekhususan mereka. Ia menerangkan bagaimana penggunaan penggunaannya mempengaruhi gaya dan fungsi laman web, dan menyediakan amalan terbaik untuk
 Apakah atribut 'kelas' dalam HTML?Apr 28, 2025 pm 05:37 PM
Apakah atribut 'kelas' dalam HTML?Apr 28, 2025 pm 05:37 PMArtikel ini menerangkan peranan atribut kelas HTML 'dalam kumpulan penggabungan untuk gaya dan manipulasi JavaScript, membezakannya dengan atribut' ID 'yang unik.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa







