Rumah >hujung hadapan web >html tutorial >Analisis dan penyelesaian kepada sebab mengapa fail CSS yang dirujuk secara luaran oleh HTML tidak berkuat kuasa_HTML/Xhtml_Pengeluaran halaman web
Analisis dan penyelesaian kepada sebab mengapa fail CSS yang dirujuk secara luaran oleh HTML tidak berkuat kuasa_HTML/Xhtml_Pengeluaran halaman web
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:36:042649semak imbas
Sebagai orang baru bahagian hadapan, saya telah bermain-main dengan bahagian hadapan selama beberapa hari. . Hari ini saya tiba-tiba mendapati bahawa sesuatu yang saya percayai mempunyai masalah. . Sebagai contoh, saya menulis dokumen gaya css di bawah direktori css: style.css. Pada masa ini hanya terdapat satu ayat di dalamnya:
- badan {
- warna latar belakang: #ddd;
- }
- <pautan rel="stylesheet" taip="teks/css" href="css/style.css">
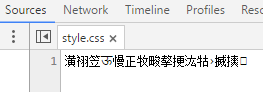
Muat semula penyemak imbas. . Wah, kao. Ia tidak bertindak balas, ia tidak berfungsi. . Saya menyemak laluan ini beberapa kali untuk memastikan tiada masalah, dan membuka penyahpepijat F12 chrome. Memastikan penyemak imbas memuatkan fail css, saya membuka fail dan melihat:

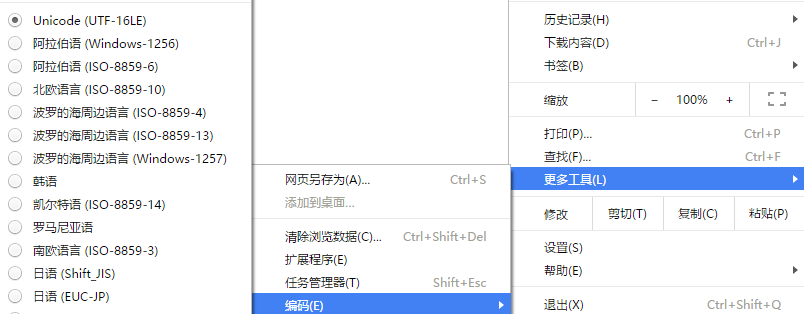
sebenarnya bercelaru. . Pasti ada sesuatu yang salah dengan pengekodan atau format, tetapi saya tidak dapat memikirkannya. . Selepas berunding dengan rakan kongsi bahagian hadapan, saya menyemak pengekodan semasa halaman web:

memaparkan pengekodan UTF-16LE. .
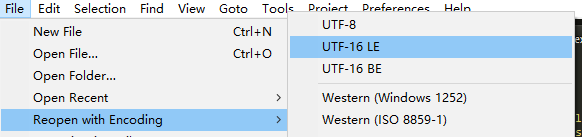
Saya mencubanya kemudian dan menggunakan editor sublime untuk mengubah suai format pengekodan fail css setempat kepada utf-16LE ini:

Kod css ditulis semula. Simpan dan jalankan. . Sudah tentu, itu sahaja. .
Tetapi html saya dinyatakan sebagai utf-8, dan css saya ialah utf-16, yang membuatkan saya sangat tidak berpuas hati. . Jadi saya meminta penyelesaian sekali lagi. Ia boleh diselesaikan, dan ia mudah. .
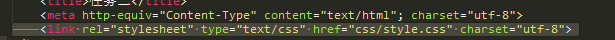
Tukar css kepada utf-8 dan edit kod di dalamnya. Hanya isytiharkan format pengekodan apabila memperkenalkan css ini dalam html:

Hanya tambahkan atribut pada teg pautan: charset="utf-8". . . Ia sangat mudah. . .
Mengenai analisis dan penyelesaian mengapa fail CSS rujukan luaran HTML tidak berkuat kuasa, editor akan memperkenalkannya kepada anda di sini, saya harap ia akan membantu semua orang!

