Rumah >hujung hadapan web >tutorial js >Nota belajar semasa panggilan dan gunakan dalam kemahiran Javascript_javascript
Nota belajar semasa panggilan dan gunakan dalam kemahiran Javascript_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:35:591050semak imbas
Mari kita lihat dahulu penjelasan panggilan dalam MDN
Kaedah panggilan() memanggil fungsi atau kaedah menggunakan nilai ini yang ditentukan dan beberapa nilai parameter yang ditentukan.
Nota: Fungsi kaedah ini adalah serupa dengan kaedah apply() Satu-satunya perbezaan ialah kaedah call() menerima senarai beberapa parameter, manakala kaedah apply() menerima tatasusunan yang mengandungi berbilang parameter.
Tatabahasa
fun.call(thisArg[, arg1[, arg2[, ...]]])
Parameter
thisArg
Nilai ini ditentukan apabila fungsi keseronokan sedang berjalan. Perlu diingatkan bahawa nilai ini yang dinyatakan tidak semestinya nilai ini sebenar apabila fungsi dilaksanakan Jika fungsi dalam mod tidak ketat, nilai ini yang dinyatakan sebagai null dan undefined akan secara automatik menunjuk ke objek global (dalam. penyemak imbas, ini adalah objek tetingkap), dan ini yang nilainya ialah nilai primitif (nombor, rentetan, nilai Boolean) akan menunjuk ke objek pembalut automatik bagi nilai primitif.
arg1, arg2, ...
Senarai parameter yang ditentukan.
Contoh di MDN pada mulanya tidak mudah difahami, jadi saya menyiarkannya di sini Jika anda berminat, anda boleh menyemaknya sendiri call-Javascript
ThisArg di sini ditafsirkan sebagai nilai ini yang dinyatakan semasa keseronokan berjalan, maksudnya, selepas menggunakan panggilan, ini dalam keseronokan menunjuk ke thisArg? Tengok kod
var p="456";
function f1(){
this.p="123";
}
function f2() {
console.log(this.p);
}
f2(); //456 f2.call(f1()); //123 f2.apply(f1()); //123
Output pertama ialah pembolehubah global panggilan Kemudian, disebabkan penggunaan panggilan dan guna, ini dalam f2 menunjuk kepada f1, jadi output menjadi 123. Malah, f1 meminjam kaedah f2 dan mengeluarkannya. p sendiri
Pada masa ini, padamkan this.p dalam f1(), dan tiga 456s akan dikeluarkan, yang mengesahkan bahawa apabila ini adalah batal atau tidak ditentukan, ia sebenarnya menunjukkan kepada pembolehubah global
Bagi menunjuk kepada nilai asal, ia menunjukkan kepada objek pembungkusannya Memandangkan objek pembungkusan yang saya faham adalah sementara, dan ujian hanya mengeluarkan jenis nilai asal dan bukannya objek, bagaimana saya boleh membuktikannya di sini sesiapa tahu, saya harap anda boleh Berbincang dengan saya, terima kasih!
Memandangkan panggilan boleh merealisasikan satu objek meminjam objek lain, bukankah ia juga boleh merealisasikan warisan? Tengok kod
function f1(){
this.father="father"
}
function f2() {
f1.call(this);
this.child="child";
} var test=new f2();
console.log(test.father); //father
Tiada bapa dalam ujian, kerana
dalam f2()f1.panggil(ini);
Ini di sini menunjukkan kepada f2, yang bermaksud bahawa f2 meminjam kaedah f1, yang sebenarnya merealisasikan warisan
Mari bincangkan tentang parameter di sini Parameter di sini dihantar untuk menyeronokkan
function f1(){
this.p="123";
}
function f2(x) {
console.log(this.p);
console.log(x);
}
f2.call(f1(),456); //123
//456
Perkara utama ialah memberi perhatian kepada perbezaan antara parameter dalam panggilan dan digunakan
panggilan dihantar satu demi satu, dan permohonan dihantar dalam tatasusunan
function f1(){
this.p="测试call";
}
function f2(x,y,z) {
console.log(this.p);
console.log(x);
console.log(y);
console.log(z);
}
function f3(){
this.p="测试apply";
}
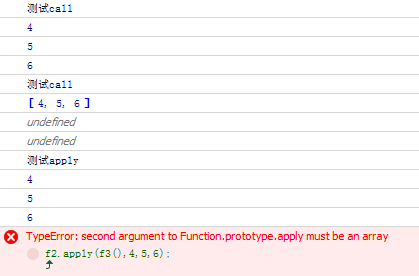
f2.call(f1(),4,5,6);
f2.call(f1(),[4,5,6]);
f2.apply(f3(),[4,5,6]);
f2.apply(f3(),4,5,6);

Memandangkan panggilan ujian kedua dihantar dalam tatasusunan, ia mula-mula mengeluarkan tatasusunan dan kemudian dua tidak ditentukan
Bahagian ketiga ujian menggunakan output dengan betul
Perenggan keempat secara langsung melaporkan ralat disebabkan format parameter yang salah
Perbezaan di sini sepatutnya jelas
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

