Rumah >hujung hadapan web >tutorial js >Pemahaman mendalam tentang pembina javascript dan kemahiran objek_javascript prototaip
Pemahaman mendalam tentang pembina javascript dan kemahiran objek_javascript prototaip
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:35:501213semak imbas
Beberapa mod penciptaan objek yang biasa digunakan
Buat menggunakan kata kunci baharu
Kaedah penciptaan objek yang paling asas tidak lebih daripada sama seperti dalam kebanyakan bahasa lain: tiada objek, anda mencipta yang baharu!
var gf = new Object();
gf.name = "tangwei";
gf.bar = "c++";
gf.sayWhat = function() {
console.log(this.name + "said:love you forever");
}
Buat menggunakan literal
Ini nampaknya sesuai, tetapi bagaimanakah geeks menyukai cara yang rumit dan rendah untuk mentakrifkan pembolehubah Sebagai bahasa skrip, ia sepatutnya mempunyai gaya yang sama seperti saudara lain, jadi ia muncul Bagaimana literal objek ditakrifkan? 🎜>
var gf = {
name : "tangwei",
bar : "c++",
sayWhat : function() {
console.log(this.name + "said:love you forever");
}
}
Mod Kilang
function createGf(name, bar) {
var o = new Object();
o.name = name;
o.bar = bar;
o.sayWhat = function() {
alert(this.name + "said:love you forever");
}
return o;
}
var gf1 = createGf("bingbing","d");
var gf2 = createGf("mimi","a");
Pembina
function Gf(name,bar){
this.name = name;
this.bar = bar;
this.sayWhat = function(){
alert(this.name + "said:love you forever");
}
}
var gf1 = new Gf("vivian","f");
var gf2 = new Gf("vivian2","f");
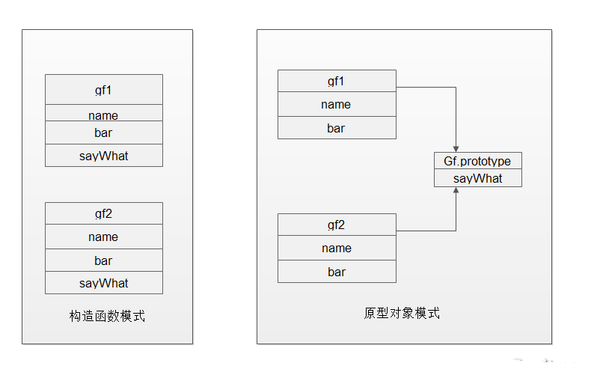
Nampaknya tidak ada yang salah dengan kaedah di atas, tetapi kita dapati bahawa kaedah sayWhat dalam pembina yang dipanggil dalam kedua-dua keadaan bukanlah contoh Fungsi yang sama:
console.log(gf1.sayWhat == gf2.sayWhat); //false
function Gf(name,bar){
this.name = name;
this.bar = bar;
this.sayWhat = sayWhat
}
function sayWhat(){
alert(this.name + "said:love you forever");
}
Corak Objek Prototaip
Memahami objek prototaip
Apabila kita mencipta fungsi, fungsi itu akan mempunyai atribut prototaip, yang menunjuk kepada objek prototaip fungsi yang dicipta melalui pembina. Dalam istilah orang awam, objek prototaip ialah objek dalam ingatan yang menyediakan sifat dan kaedah yang dikongsi untuk objek lain.

function Gf(){
Gf.prototype.name = "vivian";
Gf.prototype.bar = "c++";
Gf.prototype.sayWhat = function(){
alert(this.name + "said:love you forever");
}
}
var gf1 = new Gf();
gf1.sayWhat();
var gf2 = new Gf();

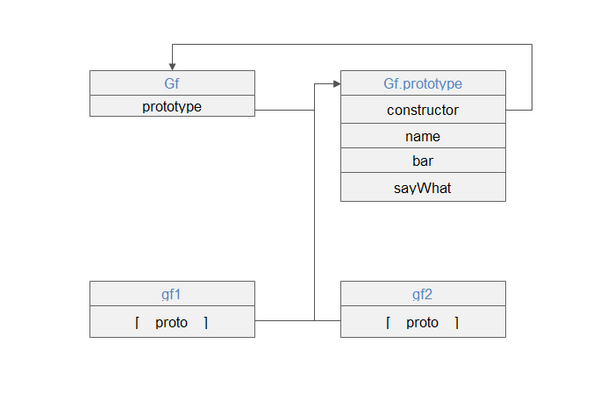
Gunakan objek prototaip
Dalam contoh sebelumnya, kami mendapati bahawa apabila menambahkan atribut pada objek prototaip, kami perlu menambahkan Gf.prototype pada setiap satu. Kerja ini sangat berulang Dalam mod penciptaan objek di atas, kami tahu bahawa kami boleh menggunakan literal bentuk Cipta objek, kami juga boleh memperbaikinya di sini:
function Gf(){}
Gf.prototype = {
name : "vivian",
bar : "c++",
sayWhat : function(){
alert(this.name + "said:love you forever");
}
}
var gf1 = new Gf(); console.log(gf1.constructor == Gf);//false console.log(gf1.constructor == Object)//true
一般情况下,这个微妙的改变是不会对我们造成影响的,但如果你对constructor有特殊的需求,我们也可以显式的指定下Gf.prototype的constructor属性:
Gf.prototype = {
constructor : Gf,
name : "vivian",
bar : "c++",
sayWhat : function() {
alert(this.name + "said:love you forever");
}
}
var gf1 = new Gf();
console.log(gf1.constructor == Gf);//true
通过对原型对象模式的初步了解,我们发现所有的实例对象都共享相同的属性,这是原型模式的基本特点,但往往对于开发者来说这是把“双刃剑”,在实际开发中,我们希望的实例应该是具备自己的属性,这也是在实际开发中很少有人单独使用原型模式的主要原因。
构造函数和原型组合模式
在实际开发中,我们可以使用构造函数来定义对象的属性,使用原型来定义共享的属性和方法,这样我们就可以传递不同的参数来创建出不同的对象,同时又拥有了共享的方法和属性。
function Gf(name,bar){
this.name = name;
this.bar = bar;
}
Gf.prototype = {
constructor : Gf,
sayWhat : function() {
alert(this.name + "said:love you forever");
}
}
var gf1 = new Gf("vivian", "f");
var gf2 = new Gf("vivian1", "c");
在这个例子中,我们再构造函数中定义了对象各自的属性值,在原型对象中定义了constructor属性和sayWhat函数,这样gf1和gf2属性之间就不会产生影响了。这种模式也是实际开发中最常用的对象定义方式,包括很多js库(bootstrap等)默认的采用的模式。
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

