Rumah >hujung hadapan web >tutorial js >Pemikiran dan amalan tentang pemisahan bahagian hadapan dan belakang berdasarkan NodeJS (5) Multi-terminal adaptation_node.js
Pemikiran dan amalan tentang pemisahan bahagian hadapan dan belakang berdasarkan NodeJS (5) Multi-terminal adaptation_node.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:35:181305semak imbas
Kata Pengantar
Dalam beberapa tahun kebelakangan ini, penyesuaian berbilang terminal berasaskan web bagi pelbagai tapak telah giat dijalankan, dan industri juga telah membangunkan penyelesaian yang bergantung pada pelbagai teknologi. Contohnya, reka bentuk responsif berdasarkan Pertanyaan Media CSS3 asli penyemak imbas, penyelesaian "penyesuaian awan" berdasarkan aliran semula pintar awan, dsb. Artikel ini terutamanya membincangkan penyelesaian penyesuaian berbilang terminal berdasarkan pemisahan bahagian hadapan dan belakang.
Mengenai pemisahan bahagian hadapan dan belakang
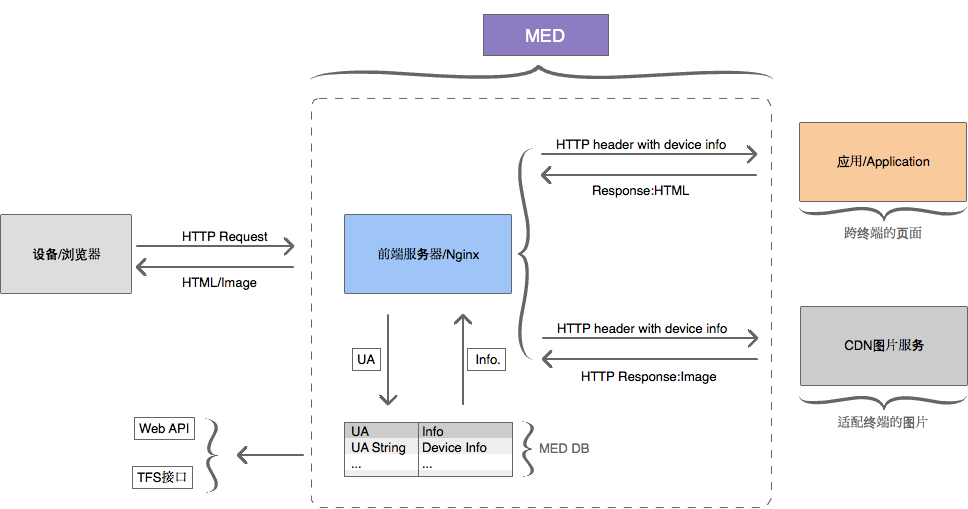
Mengenai penyelesaian pemisahan front-end dan back-end, terdapat penjelasan yang sangat jelas dalam "Pemikiran dan Amalan Pemisahan Front-end dan Front-end Berdasarkan NodeJS (1)". Kami memperkenalkan NodeJS sebagai lapisan pemaparan antara antara muka pelayan dan penyemak imbas Kerana lapisan NodeJS dipisahkan sepenuhnya daripada data dan tidak perlu mengambil berat tentang banyak logik perniagaan, ia sangat sesuai untuk kerja penyesuaian berbilang terminal pada masa ini. lapisan.
Pengesanan UA
Perkara pertama yang perlu diselesaikan untuk penyesuaian berbilang terminal ialah masalah pengesanan UA Untuk permintaan masuk, kita perlu mengetahui jenis peranti untuk mengeluarkan kandungan yang sepadan untuknya. Terdapat perpustakaan tandatangan Agen Pengguna yang sangat matang dan alat pengesanan di pasaran yang serasi dengan sejumlah besar peranti Berikut ialah senarai yang disusun oleh Mozilla. Antaranya, ada yang dijalankan di bahagian pelayar dan ada yang dijalankan pada lapisan kod sisi pelayan Sesetengah alat juga menyediakan modul Nginx/Apache, yang bertanggungjawab untuk menghuraikan maklumat UA bagi setiap permintaan.
Kami sebenarnya mengesyorkan cara terakhir. Penyelesaian berdasarkan pemisahan bahagian hadapan dan bahagian belakang menentukan bahawa pengesanan UA hanya boleh dijalankan pada bahagian pelayan, tetapi menggandingkan kod pengesanan dan perpustakaan ciri dalam kod perniagaan bukanlah penyelesaian yang cukup mesra. Kami memindahkan tingkah laku ini lebih jauh dan menggantungnya pada Nginx/Apache Mereka bertanggungjawab untuk menghuraikan maklumat UA bagi setiap permintaan dan kemudian menghantarnya kepada kod perniagaan melalui kaedah seperti Pengepala HTTP.
Terdapat beberapa kelebihan untuk melakukan ini:
Dalam kod kami, kami tidak perlu lagi memberi perhatian kepada cara UA dihuraikan, kami boleh terus mendapatkan maklumat yang dihuraikan dari lapisan atas. Jika terdapat berbilang aplikasi pada pelayan yang sama, mereka boleh bersama-sama menggunakan maklumat UA yang sama yang dihuraikan oleh Nginx, menjimatkan kehilangan penghuraian antara aplikasi yang berbeza.

Penyelesaian pengesanan UA berasaskan Nginx yang dikongsi oleh Tmall
Pelayan Web Tengine Taobao juga menyediakan modul ngx_http_user_agent_module yang serupa.
Perlu dinyatakan bahawa apabila memilih alat pengesanan UA, anda mesti mempertimbangkan kebolehselenggaraan pangkalan data tandatangan, kerana terdapat lebih banyak jenis peranti baharu di pasaran, dan setiap peranti akan mempunyai Ejen Pengguna bebas, jadi ini Perpustakaan ciri mesti menyediakan strategi kemas kini dan penyelenggaraan yang baik untuk menyesuaikan diri dengan peranti yang berubah-ubah.
Beberapa penyelesaian penyesuaian yang dibina dalam corak MVC
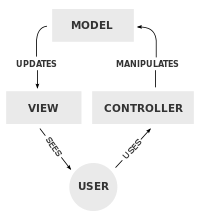
Selepas mendapatkan maklumat UA, kita mesti mempertimbangkan cara melakukan penyesuaian terminal mengikut UA yang ditentukan. Walaupun dalam lapisan NodeJS, walaupun kebanyakan logik perniagaan telah hilang, kami masih membahagikan bahagian dalam kepada tiga model: Model / Pengawal / View.

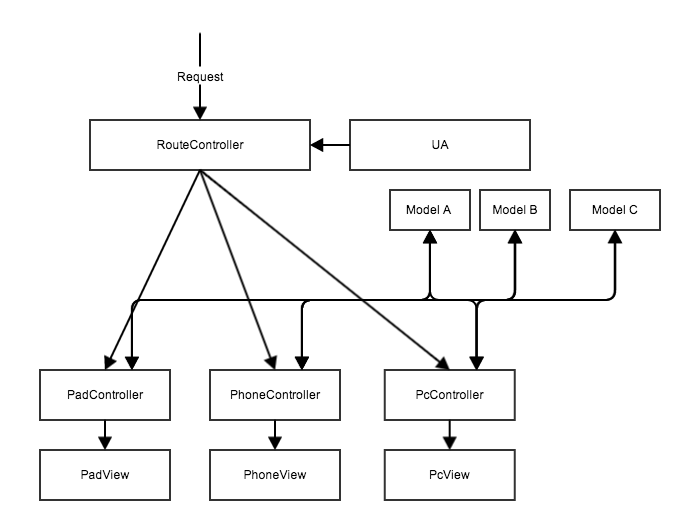
Mari kita gunakan angka di atas dahulu untuk menganalisis beberapa penyelesaian penyesuaian berbilang terminal sedia ada.
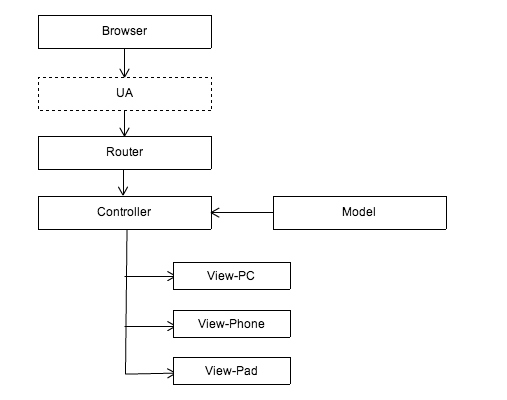
Penyelesaian penyesuaian yang dibina pada Pengawal

Penyelesaian ini sepatutnya menjadi cara yang paling mudah dan paling kasar untuk menanganinya. Lulus URL yang sama ke lapisan kawalan yang sama (Pengawal) melalui penghalaan (Penghala). Lapisan kawalan kemudian menggunakan maklumat UA untuk menghantar data dan logik model ke paparan yang sepadan (Paparan) untuk pemaparan Lapisan pemaparan menyediakan templat yang disesuaikan dengan beberapa terminal mengikut perjanjian yang telah dipersetujui.
Kelebihan penyelesaian ini ialah ia mengekalkan kesatuan data dan lapisan kawalan, dan logik perniagaan hanya perlu diproses sekali dan boleh digunakan pada semua terminal. Walau bagaimanapun, senario ini hanya sesuai untuk aplikasi interaksi rendah seperti halaman paparan Setelah perniagaan menjadi lebih kompleks, Pengawal setiap terminal mungkin mempunyai logik pemprosesan sendiri Jika Pengawal masih dikongsi, Pengawal akan menjadi sangat kembung sukar untuk mengekalkan pilihan yang salah.
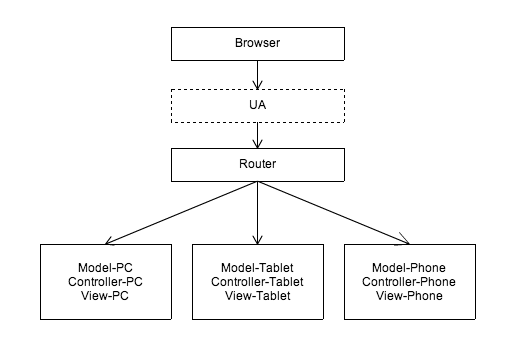
Penyelesaian penyesuaian yang dibina pada Penghala
Untuk menyelesaikan masalah di atas, kami boleh membezakan peranti pada Penghala dan mengedarkannya kepada Pengawal yang berbeza untuk terminal yang berbeza:

Ini juga merupakan salah satu penyelesaian yang paling biasa, kebanyakannya ditunjukkan dalam menggunakan set aplikasi berasingan untuk terminal yang berbeza. Seperti halaman utama PC Taobao dan versi WAP halaman utama Taobao Apabila peranti berbeza mengakses www.taobao.com, pelayan akan diubah hala ke laman utama versi WAP Taobao atau versi PC halaman utama Taobao melalui kawalan Router. Mereka adalah dua set sepenuhnya bebas.
Walau bagaimanapun, penyelesaian ini sudah pasti membawa masalah bahawa data dan sebahagian daripada logik tidak boleh dikongsi pelbagai terminal tidak boleh berkongsi data dan logik perniagaan yang sama, menyebabkan banyak kerja berulang dan kecekapan rendah.
Untuk mengurangkan masalah ini, seseorang telah mencadangkan penyelesaian yang dioptimumkan: masih dalam set aplikasi yang sama, setiap sumber data diabstraksikan ke dalam setiap Model, yang disediakan kepada pengawal terminal yang berbeza untuk kegunaan gabungan:

Penyelesaian ini menyelesaikan masalah sebelumnya iaitu data tidak dapat dikongsi. Setiap terminal pada Pengawal masih bebas antara satu sama lain, tetapi mereka boleh bersama-sama menggunakan kumpulan sumber data yang sama Sekurang-kurangnya dari segi data, tidak perlu membangunkan antara muka bebas untuk jenis terminal.
Untuk dua penyelesaian berasaskan Penghala di atas, disebabkan oleh kebebasan Pengawal, setiap terminal boleh melaksanakan logik interaksi yang berbeza untuk halamannya sendiri, memastikan fleksibiliti yang mencukupi bagi setiap terminal itu sendiri. Itulah sebabnya kebanyakan aplikasi menggunakan penyelesaian ini sebab.
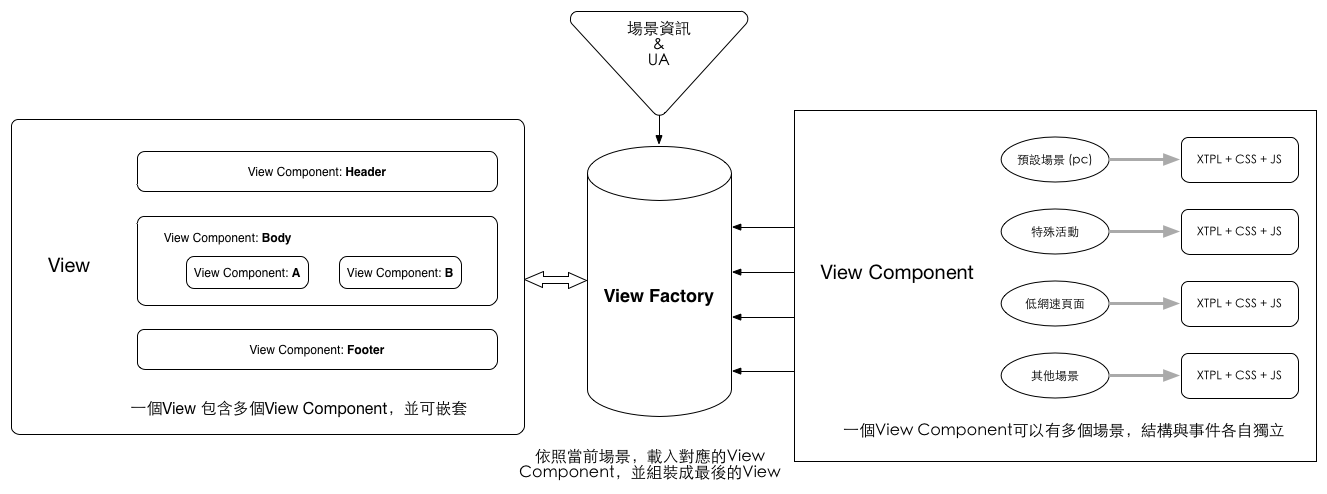
Skim penyesuaian yang dibina pada lapisan Lihat
Ini ialah penyelesaian yang digunakan oleh halaman pesanan Taobao, tetapi perbezaannya ialah halaman pesanan meletakkan keseluruhan lapisan pemaparan pada bahagian penyemak imbas dan bukannya lapisan NodeJS. Walau bagaimanapun, sama ada ia penyemak imbas atau NodeJS, idea reka bentuk keseluruhan masih sama:

Dalam penyelesaian ini, Penghala, Pengawal dan Model tidak perlu memberi perhatian kepada maklumat peranti, dan pertimbangan jenis terminal diserahkan sepenuhnya kepada lapisan pembentangan. Modul utama dalam rajah ialah "Lihat Kilang". Selepas Model dan Pengawal menghantar data dan logik pemaparan, Kilang Lihat menggunakan maklumat peranti dan status lain (bukan sahaja maklumat UA, tetapi juga persekitaran rangkaian, kawasan pengguna, dsb. .) Dapatkan komponen tertentu daripada sekumpulan komponen pratetap (Lihat Komponen) dan gabungkannya ke halaman akhir.
Penyelesaian ini mempunyai beberapa kelebihan:
Lapisan atas tidak perlu memberi perhatian kepada maklumat peranti (UA Video berbilang terminal masih dikendalikan oleh lapisan Lihat, yang mempunyai hubungan yang paling hebat dengan paparan akhir, sebagai tambahan; kepada maklumat UA, setiap Komponen Lihat juga boleh berdasarkan status pengguna Tentukan templat yang hendak dikeluarkan sendiri, seperti menyembunyikan gambar secara lalai di bawah kelajuan rangkaian rendah dan mengeluarkan sepanduk acara di kawasan yang ditetapkan. Templat yang berbeza bagi setiap Komponen Paparan boleh memutuskan sama ada untuk menggunakan data dan logik perniagaan yang sama, menyediakan kaedah pelaksanaan yang sangat fleksibel.
Tetapi jelas sekali, penyelesaian ini juga paling kompleks, terutamanya apabila mempertimbangkan beberapa senario aplikasi interaksi yang kaya, Penghala dan Pengawal mungkin tidak dapat kekal sebegitu tulen. Khususnya untuk beberapa perniagaan yang agak bersepadu yang tidak boleh dibahagikan kepada komponen, penyelesaian ini mungkin tidak boleh digunakan dan untuk sesetengah perniagaan mudah, menggunakan seni bina ini mungkin bukan pilihan terbaik.
Ringkasan
Penyelesaian di atas setiap satu dicerminkan dalam satu atau lebih bahagian model MVC Dari segi perniagaan, jika satu penyelesaian tidak memenuhi keperluan, berbilang penyelesaian boleh diterima pakai pada masa yang sama. Atau boleh difahami bahawa kerumitan perniagaan dan atribut interaksi menentukan penyelesaian penyesuaian berbilang terminal yang lebih sesuai untuk produk.
Berbanding dengan penyelesaian reka bentuk responsif berasaskan penyemak imbas, kerana kebanyakan pengesanan terminal dan logik pemaparan telah dipindahkan ke pelayan, penyesuaian pada lapisan NodeJS sudah pasti akan membawa prestasi dan pengalaman pengguna yang lebih baik sebagai tambahan, berbanding kualiti penukaran masalah yang disebabkan oleh beberapa penyelesaian yang dipanggil "penyesuaian awan" tidak akan wujud dalam penyelesaian "tersuai" berdasarkan pemisahan bahagian hadapan dan belakang. Penyelesaian penyesuaian pemisahan bahagian hadapan dan belakang mempunyai kelebihan semula jadi dalam aspek ini.
Akhir sekali, untuk menyesuaikan diri dengan keperluan penyesuaian yang lebih fleksibel dan berkuasa, penyelesaian penyesuaian berdasarkan pemisahan bahagian hadapan dan belakang akan menghadapi lebih banyak cabaran!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

