Rumah >hujung hadapan web >tutorial js >Penyelesaian kepada masalah bahawa innerHTML tbody tidak boleh diberikan nilai dalam kemahiran IE6-IE9_javascript
Penyelesaian kepada masalah bahawa innerHTML tbody tidak boleh diberikan nilai dalam kemahiran IE6-IE9_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:35:131675semak imbas
InnerHTML tbody tidak boleh diberikan nilai dalam IE6-IE9 Kod untuk menghasilkan semula adalah seperti berikut
Kod Js
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>IE6-IE9中tbody的innerHTML不能复制bug</title>
</head>
<body style="height:3000px">
<table>
<tbody>
<tr><td>aaa</td></tr>
</tbody>
</table>
<p>
<button id="btn1">GET</button><button id="btn2">SET</button>
</p>
<script>
var tbody = document.getElementsByTagName('tbody')[0]
function setTbody() {
tbody.innerHTML = '<tr><td>bbb</td></tr>'
}
function getTbody() {
alert(tbody.innerHTML)
}
btn1.onclick = function() {
getTbody()
}
btn2.onclick = function() {
setTbody()
}
</script>
</body>
</html>
Dua butang, yang pertama mendapat innerHTML tbody, dan yang kedua menetapkan innerHTML tbody.
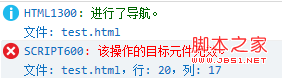
Semua penyemak imbas muncul rentetan tr apabila mendapatkannya, tetapi IE6-9 tidak menyokongnya semasa menetapkannya, dan ralat dilaporkan, seperti yang ditunjukkan dalam rajah

Anda boleh menggunakan pertimbangan ciri untuk melihat sama ada penyemak imbas menyokong tetapan innerHTML tbody
var isupportTbodyInnerHTML = function () {
var table = document.createElement('table')
var tbody = document.createElement('tbody')
table.appendChild(tbody)
var boo = true
try{
tbody.innerHTML = '<tr></tr>'
} catch(e) {
boo = false
}
return boo
}()
alert(isupportTbodyInnerHTML)
Klik untuk melihat sama ada penyemak imbas yang anda menyemak imbas blog ini pada masa ini menyokongnya
Klik Saya
<script type="text/javascript">// <![CDATA[ var isupportTbodyInnerHTML = function () { var table = document.createElement('table') var tbody = document.createElement('tbody') var tr = document.createElement('tr') var td = document.createElement('td') var txt = document.createTextNode('a') td.appendChild(txt) tr.appendChild(td) tbody.appendChild(tr) table.appendChild(tbody) var boo = true try{ tbody.innerHTML = '<tr><td>b</td></tr>' } catch(e) { boo = false } return boo }(); tbodyInnerHTML.onclick = function() { if (isupportTbodyInnerHTML) { alert('你的浏览器支持tbody的innerHTML赋值') } else { alert('你的浏览器是IE6-9内核,不支持tbody的innerHTML赋值') } } // ]]></script>
Jika anda ingin menetapkan innerHTML tbody dalam IE6-IE9, anda boleh menggunakan kaedah alternatif berikut
Kod Js
function setTBodyInnerHTML(tbody, html) {
var div = document.createElement('div')
div.innerHTML = '<table>' + html + '</table>'
while(tbody.firstChild) {
tbody.removeChild(tbody.firstChild)
}
tbody.appendChild(div.firstChild.firstChild)
}
Gunakan div untuk mengandungi jadual, kemudian padamkan semua elemen dalam tbody, dan akhir sekali tambahkan elemen pertama unsur pertama div pada tbody, iaitu div>table>tr.
Sudah tentu terdapat versi yang lebih diperkemas, yang secara langsung menggunakan kaedah replaceChild untuk menggantikan
Kod Js
function setTBodyInnerHTML(tbody, html) {
var div = document.createElement('div')
div.innerHTML = '<table>' + html + '</table>'
tbody.parentNode.replaceChild(div.firstChild.firstChild, tbody)
}
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

