Rumah >hujung hadapan web >tutorial js >Nota Kajian JavaScript (7) Kod Status Ajax dan Http_Pengetahuan Asas
Nota Kajian JavaScript (7) Kod Status Ajax dan Http_Pengetahuan Asas
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:34:452341semak imbas
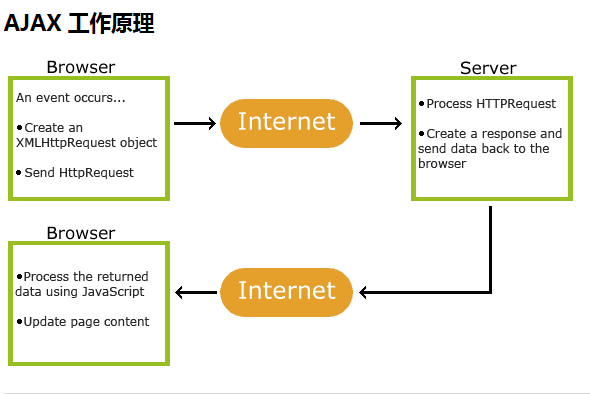
Ajax dan cara ia berfungsi
AJAX ialah teknologi yang bertukar-tukar data dengan pelayan tanpa menyegarkan halaman web pertama kali digunakan oleh Google dalam Peta Google dan cepat menjadi popular.
AJAX tidak boleh merentas domain Jika anda perlu merentas domain, anda boleh menggunakan document.domain='a.com' atau menggunakan proksi pelayan untuk memproksi fail XMLHttpRequest
AJAX adalah berdasarkan piawaian Internet sedia ada dan menggunakannya bersama-sama:
Objek XMLHttpRequest (bertukar data secara tidak segerak dengan pelayan)
JavaScript/DOM (paparan/interaksi maklumat)
CSS (takrifkan gaya untuk data)
XML (sebagai format untuk mengubah data)

Buat objek XMLHttpRequest
Semua penyemak imbas moden (IE7, Firefox, Chrome, Safari dan Opera) mempunyai objek XMLHttpRequest terbina dalam.
Buat objek Ajax:
//IE6 dan ke atas
var oAjax = XMLHttpRequest();
//IE6
var oAjax =new ActiveXObject("Microsoft.XMLHTTP")
Sambung ke pelayan
oAjax.open(kaedah, url, sama ada tak segerak)
Kita semua tahu bahawa Ajax bermaksud "Asynchronous Javascript And XML" (asynchronous JavaScript and XML), yang merujuk kepada teknologi pembangunan web untuk mencipta aplikasi web interaktif. Oleh itu, Ajax secara semula jadi berfungsi dalam mod tak segerak (tak segerak adalah benar, segerak adalah palsu)
Segerak dan tak segerak
Penyegerakan merujuk kepada kaedah komunikasi di mana pengirim menghantar data dan menunggu penerima menghantar semula respons sebelum menghantar paket data seterusnya.
Asynchronous merujuk kepada kaedah komunikasi di mana pengirim menghantar data, menunggu penerima menghantar semula respons, dan kemudian menghantar paket data seterusnya.
(Ringkasnya: penyegerakan bermakna anda hanya boleh melakukan satu perkara, manakala tak segerak bermaksud anda boleh melakukan berbilang perkara pada masa yang sama)
Hantar permintaan hantar()
- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

