Rumah >hujung hadapan web >tutorial js >Cipta papan kekunci maya Jquery yang diperibadikan dan berkuasa (VirtualKeyboard)_jquery
Cipta papan kekunci maya Jquery yang diperibadikan dan berkuasa (VirtualKeyboard)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:34:092924semak imbas
Dalam projek baru-baru ini, saya bertanggungjawab ke atas bahagian hadapan halaman web Pelanggan perlu menggunakan skrin sentuh untuk operasi, tanpa tetikus dan papan kekunci luaran, tetapi dikehendaki boleh memasukkan teks, termasuk. nombor, Inggeris dan Cina. Selepas memikirkannya, saya memutuskan untuk menggunakan JS untuk melaksanakan papan kekunci maya.
Pertama sekali, saya mencari papan kekunci maya JS di Internet Selepas pemeriksaan yang teliti, saya jatuh cinta dengan VirtualKeyboard, pemalam papan kekunci maya JS yang berkuasa.
Mari perkenalkan secara ringkas VirtualKeyboard Ia mempunyai lebih daripada 100 susun atur papan kekunci terbina dalam, lebih daripada 200 kaedah input, 9 set pelan kulit pilihan, dan menyokong kaedah input binaan sendiri.
Lampirkan alamat muat turun dahulu Versi terkini ialah 3.94: http://www.corallosoftware.it/Download/download.html Tutorial ini menggunakan 3.71 dan tidak menyediakan muat turun yang berasingan memerlukannya boleh memuat turun versi ubah suai saya di penghujung artikel
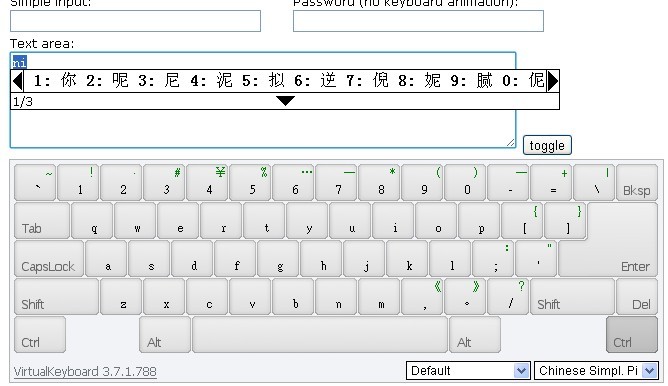
Selepas memuat turun, lihat dokumen tunjuk caranya dahulu, kemudian buka Jsvkjscriptsdemo_inline.html Anda dapat melihat bahawa papan kekunci maya agak cantik dan menyokong input pinyin Cina, yang benar-benar selaras dengan jangkaan. Seperti yang ditunjukkan di bawah:

Sepadukan ke dalam projek dan lakukan sahaja!
Mula-mula, salin fail dalam direktori Jsvkjscripts ke projek Fail teks dan fail demonstrasi html boleh dipadamkan.
Fail JS dirujuk dalam halaman projek:
Terangkan: vk_layout=CN Chinese Simpl. Pinyin bermaksud kaedah input lalai ditetapkan kepada Bahasa Cina Ringkas,
vk_skin=flat_gray bermaksud flat_gray dipilih sebagai kulit lalai. Kedua-dua ini boleh ditetapkan mengikut keperluan peribadi.
Fungsi untuk memanggil/menyembunyikan papan kekunci maya:
VirtualKeyboard.toggle("txt_Search", "softkey");
txt_Search ialah ID kotak teks dan kekunci lembut ialah ID elemen tempat papan kekunci maya dipaparkan.
Berikut ialah contoh mudah:

