Rumah >hujung hadapan web >tutorial js >Beberapa perangkap yang perlu anda perhatikan apabila menggunakan operator jenis dalam petua JavaScript_javascript
Beberapa perangkap yang perlu anda perhatikan apabila menggunakan operator jenis dalam petua JavaScript_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:32:081605semak imbas
Typeof ialah operator, dan hasil yang dikembalikan kepada operan ialah rentetan Terdapat 6 jenis (hanya untuk ES, tidak termasuk objek persekitaran HOST).
1.'tidak ditentukan'
2.'boolean'
3. 'rentetan'
4.'nombor'
5.'objek'
6.'fungsi'
Oleh kerana ia adalah operator sendiri, ia bukan fungsi, jadi tidak perlu menambah kurungan apabila menggunakannya.
if (typeof(obj) === 'undefined') {
// ...
}
typeof digunakan untuk menentukan jenis, tetapi ia mempunyai beberapa perangkap
1. Mengembalikan null ialah 'objek', tetapi anda tidak boleh menggunakannya sebagai objek.
var obj = null
if (jenis obj === 'objek') {
Obj.a() // Ralat dilaporkan di sini
}
2. Nilai pulangan untuk NaN ialah 'nombor', tetapi anda tidak boleh menggunakannya untuk operasi aritmetik.
var obj = {}
var num = parseInt(obj.a)
jika (jenis nombor === 'nombor') {
num = num 10 // Selepas pelaksanaan, num masih NaN
}
3. Objek, tatasusunan dan ungkapan biasa tidak boleh dibezakan, dan operasi pada mereka semua mengembalikan 'objek'.
var obj = {}
var arr = []
var reg = /pop/g
console.log(typeof obj) // 'objek'
console.log(typeof arr) // 'objek'
console.log(typeof reg) // 'objek'
4. Safar5 dan versi sebelum Chrome7 mengembalikan 'fungsi' untuk objek biasa.
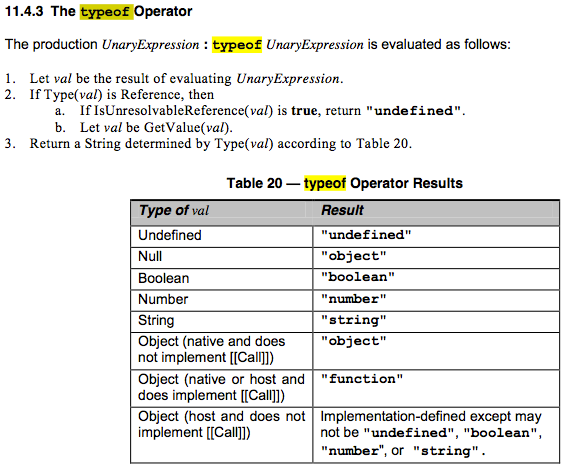
Akhir sekali, tampal penjelasan dalam spesifikasi

Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

