Rumah >hujung hadapan web >tutorial js >Biarkan angularjs menyokong pengisian borang automatik pelayar_AngularJS
Biarkan angularjs menyokong pengisian borang automatik pelayar_AngularJS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:31:461420semak imbas
Baru-baru ini, ramai pelajar front-end mengadu bahawa borang log masuk tidak boleh merekod akaun mereka sendiri. Ini masih menjadi masalah biasa untuk aplikasi satu halaman dan halaman web yang banyak menggunakan Ajax.
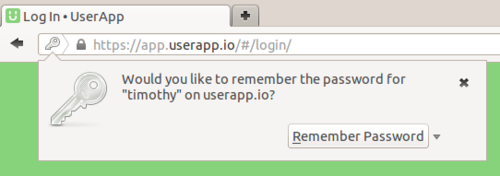
UserApp ialah WebApp yang dibina menggunakan angularjs, tetapi ia tidak dapat menyokong ciri "simpan kata laluan" penyemak imbas.
Berikut ialah beberapa isu yang ditemui:
Borang tidak boleh dimasukkan secara dinamik ke dalam DOM menggunakan js.
Borang mesti benar-benar membuat permintaan POST. (Anda tidak boleh mendapatkan kandungan borang dan kemudian membuat permintaan dengan ajax)
Apabila penyemak imbas mengisi borang secara automatik, $scope tidak boleh mendapatkan data yang dikemas kini.
Firefox adalah agak mudah selagi elemen borang mempunyai atribut nama dan peristiwa serah dicetuskan, ia akan secara automatik mengingatkan pengguna sama ada untuk merekodkan data.
Keperluan untuk firefox merekod data agak mudah

Tetapi terdapat masalah dengan Firefox Selepas mengisi borang secara automatik, data dalam $scope tidak akan dikemas kini. Jadi saya google dan jumpa beberapa hacks untuk masalah ini. Tetapi saya sentiasa merasakan bahawa penyelesaian ini tidak perlu, kerana apa yang saya perlukan ialah membawa data semasa menyerahkan borang, bukan teknologi pengikatan data dua hala yang sangat licin. Jadi saya menggunakan kaedah yang sangat mudah: dapatkan nilai elemen borang semasa menyerahkan borang.
$scope.login = function() {
$scope.user = {
Log masuk: $("#login").val(),
Kata laluan: $("#password").val()
};
...
Kembalikan palsu;
};
OK, sekarang tiada masalah dengan firefox, tetapi bagaimana pula dengan chrome?
Chrome hanya akan menggesa pengguna sama ada untuk menyimpan kata laluan apabila borang sebenarnya memulakan permintaan POST, tetapi dalam kes ini ia tidak boleh dikendalikan dengan Ajax.
Ini penyelesaiannya:
Apabila borang mengeluarkan permintaan Post, gunakan ng-submit untuk memintasnya, kembalikan false untuk menyekatnya dan gunakan ajax untuk menyerahkan data.
Apabila ajax berjaya kembali, sesi disimpan dalam kuki dan borang diserahkan semula.
Apabila halaman dimuat semula, ia akan didapati bahawa ia telah disahkan, dan ia akan diubah hala ke halaman utama.
Ini akan menyebabkan halaman dimuat semula sekali, tetapi ia hanya perlu dimuat semula apabila log masuk. Cuma pastikan halaman itu kembali ke alamat yang sama.
Tetapi jika borang ditambah secara dinamik pada DOM, kaedah ini masih tidak akan berfungsi. Penyelesaiannya adalah dengan menambah borang tersembunyi dalam index.html, dan apabila anda perlu menyerahkan data, salin data yang dibawa oleh borang lain ke dalam borang tersembunyi.
Saya membungkusnya ke dalam arahan:
app.directive("ngLoginSubmit", function(){
kembali {
hadkan: "A",
Skop: {
onSubmit: "=ngLoginSubmit"
},
Pautan: fungsi(skop, elemen, attrs) {
$(elemen)[0].onsubmit = function() {
$("#login-login").val($("#log masuk", elemen).val());
$("#login-password").val($("#password", element).val());
skop.onSubmit(function() {
$("#login-borang")[0].serahkan();
});
pulangan palsu;
};
}
};
});
Borang tersembunyi dalam index.html:
Borang log masuk sementara
Pengawal untuk log masuk:
$scope.login = fungsi(serahkan) {
$scope.user = {
Log masuk: $("#login").val(),
Kata laluan: $("#password").val()
};
fungsi ajaxCallback() {
serahkan();
}
kembali palsu;
};
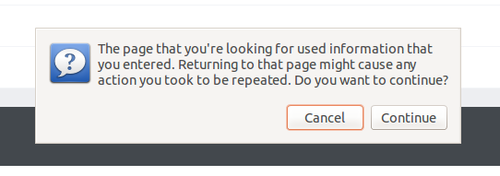
Apabila memuat semula, anda akan digesa sama ada untuk menyerahkan semula borang

Sekarang masalah ini telah selesai, tetapi setiap kali anda menekan f5, penyemak imbas akan mengingatkan anda sama ada untuk menghantar semula borang. Ini agak menyusahkan, jadi saya menambah fail pra-login.html di mana borang tersembunyi akan menyerahkan data dan kemudian mengubah hala ke index.html.
Sekarang OK~
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

