Terdapat konsep seperti Skop (skop), rantai Skop (rantaian skop), Konteks Laksana (konteks pelaksanaan), Objek Aktif (objek aktif), Skop Dinamik (skop dinamik) dan Penutupan (penutupan) dalam JavaScript memahami konsep ini, kami menganalisisnya dari dua aspek: statik dan dinamik.
Mula-mula kita menulis fungsi mudah sebagai contoh:
fungsi tambah(num1, num2){
var sum = num1 num2;
pulangan jumlah;
}
Kami mentakrifkan fungsi tambah dengan dua parameter formal.
Aspek statik:
Apabila mencipta fungsi tambah, enjin Javascript akan mencipta rantaian Skop fungsi tambah ini menghala ke Konteks Global. Jika ia dinyatakan secara grafik seperti yang ditunjukkan di bawah:

Seperti yang dapat dilihat dari rajah di atas, apabila fungsi tambah dicipta, rantai skop telah pun dibuat Oleh itu, kita boleh membuat kesimpulan bahawa rantai skop fungsi telah dicipta apabila fungsi itu dicipta. dan bukannya secara dinamik. Mari kita lihat apa yang berlaku semasa masa jalan dinamik.
Aspek dinamik:
Apabila fungsi tambah dilaksanakan, JavaScript akan mencipta konteks Laksana, yang mengandungi semua maklumat yang diperlukan semasa masa jalan fungsi tambah. Konteks pelaksanaan juga mempunyai rantai Skopnya sendiri Apabila fungsi berjalan, enjin JavaScript akan mula-mula memulakan rantai skop konteks pelaksanaan daripada rantaian skop fungsi tambah, dan kemudian enjin JavaScript akan mencipta Objek Aktif, yang mengandungi Semua. pembolehubah tempatan, parameter, dan ini serta pembolehubah lain semasa masa jalan fungsi.
Jika anda menerangkan dengan jelas perkara yang berlaku semasa masa jalan dinamik fungsi tambah, anda boleh menggunakan angka berikut untuk menerangkannya:

Seperti yang dapat dilihat dari rajah di atas, konteks pelaksanaan adalah konsep dinamik Ia dicipta apabila fungsi dijalankan Pada masa yang sama, objek Active Object juga merupakan konsep dinamik rantaian konteks pelaksanaan. Oleh itu, kita boleh membuat kesimpulan: konteks pelaksanaan dan objek aktif ialah konsep dinamik, dan rantai skop konteks pelaksanaan dimulakan oleh rantai skop fungsi.
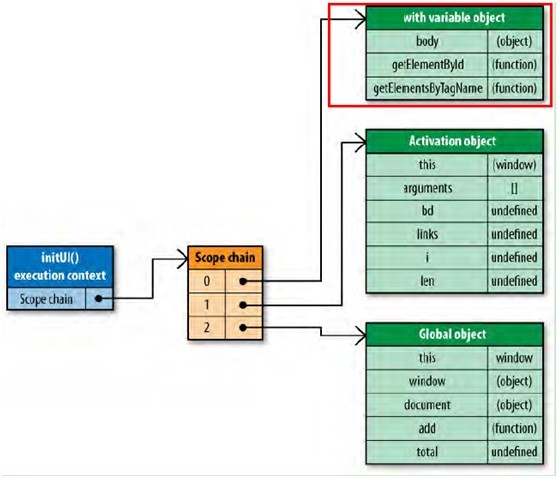
Skop fungsi dan skop konteks pelaksanaan yang disebutkan di atas Mari kita bincangkan tentang isu skop dinamik Apabila menggunakan pernyataan dengan, klausa tangkapan cuba-tangkap, dan kaedah eval dalam JavaScript, enjin JavaScript akan menukar secara dinamik. skop konteks pelaksanaan. Mari kita lihat melalui contoh:
fungsi initUI(){
dengan (dokumen){ //elakkan! var bd = badan,
pautan = getElementsByTagName("a"),
i= 0,
len = pautan.panjang; manakala(i kemas kini(pautan[i]); }
getElementById("go-btn").onclick = function(){
mula ();
};
bd.className = "aktif"; }
Apabila fungsi initUI di atas dilaksanakan, JavaScript akan mencipta skop yang sepadan dengan pernyataan dengan secara dinamik dan meletakkannya di hujung hadapan rantai skop konteks pelaksanaan Proses di atas boleh diterangkan dengan jelas melalui rajah berikut dalam rajah di bawah dipaparkan Skop yang dihasilkan oleh pernyataan dengan.

Apabila fungsi assignEvents di atas dilaksanakan, penutupan akan dibuat dan penutupan ini akan merujuk kepada pembolehubah id dalam skop assignEvents Jika anda mengikuti pendekatan bahasa pengaturcaraan tradisional, id ialah pembolehubah yang disimpan pada timbunan selepas fungsi itu dilaksanakan, jadi bagaimana ia boleh dirujuk semula? Jelas sekali JavaScript mengambil pendekatan lain di sini. Mari kita lihat cara JavaScript melaksanakan penutupan. Apabila fungsi assignEvents dilaksanakan, enjin JavaScript akan mencipta rantaian skop konteks pelaksanaan fungsi assignEvents ini mengandungi objek aktif apabila assignEvents dilaksanakan Pada masa yang sama, enjin JavaScript juga akan membuat penutupan skop penutupan Rantaian juga akan merujuk kepada objek aktif apabila assignEvent dilaksanakan, supaya apabila assignEvents dilaksanakan, walaupun rantai skop konteks pelaksanaannya sendiri tidak lagi merujuk kepada objek aktif, penutupan masih merujuk kepada objek aktif sepadan dengan assignEvents runtime This Ini menerangkan mekanisme penutupan dalam JavaScipt. Angka berikut boleh digunakan untuk menerangkan situasi dengan jelas semasa masa jalan fungsi assignEvents di atas:

Seperti yang dapat dilihat daripada di atas, selepas fungsi assignEvents dilaksanakan, document.getElementById("save-btn").onclick merujuk penutupan, supaya apabila pengguna mengklik save-btn, pelaksanaan penutupan akan dicetuskan, kemudian mari kita lihat situasi apabila penutupan dilaksanakan. Seperti yang dinyatakan sebelum ini, penutupan dalam JavaScript sebenarnya adalah fungsi, jadi keadaan apabila penutupan dilaksanakan adalah sama seperti apabila fungsi itu dilaksanakan Rajah berikut dengan jelas menerangkan penutupan yang dikaitkan dengan peristiwa onclick di atas.

Seperti yang dapat dilihat daripada rajah di atas, enjin JavaScript mula-mula mencipta konteks pelaksanaan penutupan, kemudian menggunakan rantai skop penutupan untuk memulakan rantai skop konteks pelaksanaan penutupan, dan akhirnya meletakkan objek aktif yang sepadan apabila penutupan dilaksanakan dengan memasukkan bahagian hadapan skop mengesahkan lagi penegasan bahawa penutupan adalah fungsi.
 Asal JavaScript: Meneroka Bahasa PelaksanaannyaApr 29, 2025 am 12:51 AM
Asal JavaScript: Meneroka Bahasa PelaksanaannyaApr 29, 2025 am 12:51 AMJavaScript berasal pada tahun 1995 dan dicipta oleh Brandon Ike, dan menyedari bahasa itu menjadi C. 1.C Language menyediakan keupayaan pengaturcaraan prestasi tinggi dan sistem untuk JavaScript. 2. Pengurusan memori JavaScript dan pengoptimuman prestasi bergantung pada bahasa C. 3. Ciri lintas platform bahasa C membantu JavaScript berjalan dengan cekap pada sistem operasi yang berbeza.
 Di sebalik tabir: Apa bahasa JavaScript?Apr 28, 2025 am 12:01 AM
Di sebalik tabir: Apa bahasa JavaScript?Apr 28, 2025 am 12:01 AMJavaScript berjalan dalam penyemak imbas dan persekitaran Node.js dan bergantung pada enjin JavaScript untuk menghuraikan dan melaksanakan kod. 1) menjana pokok sintaks abstrak (AST) di peringkat parsing; 2) menukar AST ke bytecode atau kod mesin dalam peringkat penyusunan; 3) Laksanakan kod yang disusun dalam peringkat pelaksanaan.
 Masa Depan Python dan JavaScript: Trend dan RamalanApr 27, 2025 am 12:21 AM
Masa Depan Python dan JavaScript: Trend dan RamalanApr 27, 2025 am 12:21 AMTrend masa depan Python dan JavaScript termasuk: 1. Kedua -duanya akan terus mengembangkan senario aplikasi dalam bidang masing -masing dan membuat lebih banyak penemuan dalam prestasi.
 Python vs JavaScript: Persekitaran dan Alat PembangunanApr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat PembangunanApr 26, 2025 am 12:09 AMKedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AM
Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AMYa, teras enjin JavaScript ditulis dalam C. 1) Bahasa C menyediakan prestasi yang efisien dan kawalan asas, yang sesuai untuk pembangunan enjin JavaScript. 2) Mengambil enjin V8 sebagai contoh, terasnya ditulis dalam C, menggabungkan kecekapan dan ciri-ciri berorientasikan objek C. 3) Prinsip kerja enjin JavaScript termasuk parsing, penyusun dan pelaksanaan, dan bahasa C memainkan peranan penting dalam proses ini.
 Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AM
Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AMJavaScript adalah di tengah -tengah laman web moden kerana ia meningkatkan interaktiviti dan dinamik laman web. 1) Ia membolehkan untuk menukar kandungan tanpa menyegarkan halaman, 2) memanipulasi laman web melalui Domapi, 3) menyokong kesan interaktif kompleks seperti animasi dan drag-and-drop, 4) mengoptimumkan prestasi dan amalan terbaik untuk meningkatkan pengalaman pengguna.
 C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AM
C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AMC dan JavaScript mencapai interoperabilitas melalui webassembly. 1) Kod C disusun ke dalam modul WebAssembly dan diperkenalkan ke dalam persekitaran JavaScript untuk meningkatkan kuasa pengkomputeran. 2) Dalam pembangunan permainan, C mengendalikan enjin fizik dan rendering grafik, dan JavaScript bertanggungjawab untuk logik permainan dan antara muka pengguna.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AMJavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular






