Rumah >hujung hadapan web >tutorial js >Perbincangan ringkas tentang perbezaan antara wrap() wrapAll() dan wrapInner() dalam jQuery_jquery
Perbincangan ringkas tentang perbezaan antara wrap() wrapAll() dan wrapInner() dalam jQuery_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:31:311590semak imbas
Ketika saya membaca malam ini, saya mendapati bahawa jQuery mempunyai tiga kaedah membalut nod saya mencari jQuery wrap() / wrapAll() / wrapInner() pada Baidu, dan sudah pasti, dokumentasi W3School menduduki tempat pertama dalam hasil carian.
Walau bagaimanapun, penjelasan W3School ialah:
Kendalian dokumen jQuery - kaedah wrap()
Kaedahwrap() meletakkan setiap elemen yang dipilih dalam kandungan atau elemen HTML yang ditentukan.
Operasi dokumen jQuery - kaedah wrapAll()
wrapAll() meletakkan semua elemen yang dipilih dalam kandungan atau elemen HTML yang ditentukan.
Operasi dokumen jQuery - kaedah wrapInner()
wrapInner() menggunakan kandungan atau elemen HTML yang ditentukan untuk membalut semua kandungan (HTML dalaman) dalam setiap elemen yang dipilih.
Saya tidak banyak membaca, jadi sangat menjengkelkan melihat penjelasan seperti ini yang tidak segera menyelesaikan kekeliruan saya.
Adalah paling praktikal untuk melakukannya sendiri.
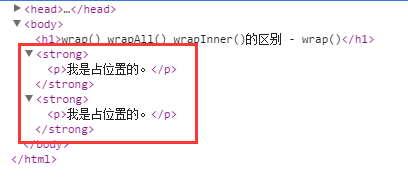
Ini ialah kod asal yang digunakan untuk perbandingan:
Saya sedang menduduki tempat duduk.
Saya sedang menduduki tempat duduk.
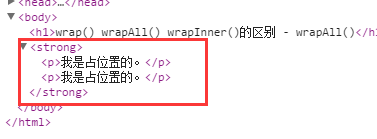
kaedah wrap()
$("p").wrap("");
Hasil:

Seperti yang dapat dilihat dari rajah, tag yang kuat mengelilingi setiap tag p yang sepadan.
kaedah wrapAll()
$("p").wrapAll("");
Hasil:

Seperti yang dapat dilihat dari gambar, tag yang kuat mengelilingi semua tag p yang sepadan sekaligus.
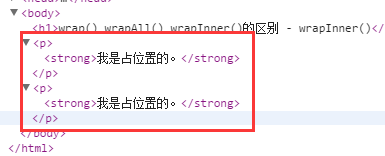
kaedah wrapInner()
$("p").wrapInner("");
Hasil:

Seperti yang dapat dilihat dari gambar, tag yang kuat dibenamkan dalam setiap tag p yang sepadan.
Sudah tentu, pada akhirnya, kesan ketiga-tiga kaedah adalah sama.

Sebaik sahaja anda mengklik.
Di atas adalah analisis peribadi saya tentang perbezaan antara wrap() wrapAll() dan wrapInner() dalam jQuery Ini hanyalah pemahaman peribadi saya.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

