Rumah >hujung hadapan web >tutorial js >Pemalam pengesahan borang JQuery EasyValidator analisis penggunaan_jquery
Pemalam pengesahan borang JQuery EasyValidator analisis penggunaan_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:31:142501semak imbas
Contoh dalam artikel ini menerangkan penggunaan pemalam pengesahan borang JQuery EasyValidator. Kongsikan dengan semua orang untuk rujukan anda. Butirannya adalah seperti berikut:
Tujuan pemalam ini ialah: pengguna tidak perlu menulis baris kod pengesahan JS, mereka hanya perlu menambah atribut pengesahan yang sepadan pada borang yang akan disahkan, menjadikan fungsi pengesahan mudah diselenggara, berskala , dan lebih mudah digunakan.
DEMO sudah mengandungi ungkapan biasa yang biasa digunakan, yang boleh digunakan semula secara langsung Untuk mempertimbangkan kebolehskalaan, anda boleh menulis ungkapan biasa anda sendiri mengikut keperluan khas pengguna yang berbeza.
Fungsi yang dilaksanakan oleh EasyValidator:
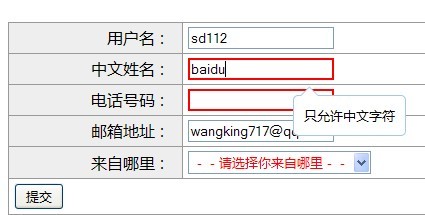
1. Fungsi petua (tambah tip="teks yang anda mahu digesa" dalam borang atau tag lain)
Contohnya:
atau
2. Pengesahan borang biasa (tambah reg="ungkapan biasa" pada borang)
Contohnya:
DEMO pengesahan borang biasa: http://easyvalidator.googlecode.com/svn/trunk/index.html
3. Pengesahan borang AJAX (tambah url="alamat sistem pengesahan" pada borang)
Contohnya:
DEMO pengesahan AJAX: Tiada demonstrasi dalam talian Sila jalankan ajax_demo.html secara tempatan dan minta fail PHP jauh Sudah tentu ia boleh menjadi JSP atau ASP.
4. Pengesahan borang biasa Pengesahan borang AJAX (selepas lulus pengesahan biasa, lakukan pengesahan AJAX)
Contohnya:
5. Pengesahan borang fungsi lanjutan (beberapa keperluan perniagaan khas):
Keperluan khas ini berdasarkan perniagaan Berikut adalah beberapa situasi:
1. Pengesahan bilangan kotak pilihan kotak pilihan, seperti mengehadkan orang lain untuk memilih sekurang-kurangnya 1 kotak pilihan dan sehingga 5 kotak pilihan.
2. Bandingkan berbilang borang Sebagai contoh, [Borang Masa Mula] mestilah kurang daripada atau sama dengan [Borang Masa Tamat] atau dua borang kata laluan mestilah sama apabila digunakan untuk pendaftaran, dsb.
Disebabkan kekhususan situasi ini, pengguna perlu menulis kod logik perniagaan mereka sendiri. Pegawai telah menyediakan fungsi sambungan extendsValidate, dan hanya menulis kod logik mereka sendiri di dalamnya.
DEMO pengesahan borang fungsi lanjutan: http://easyvalidator.googlecode.com/svn/trunk/extends_demo.html

Log pembetulan BUG:
24-09-2010: Betulkan berbilang pepijat penyerahan FORM pada halaman yang sama, pepijat salah letak TIP
26-09-2010: Menambah pemalam bgiframe untuk menyelesaikan masalah yang TIP tidak boleh ditutup di bawah IE6
2010-9-27: Tambahkan API sambungan dan bina semula pustaka teras
2011-1-1 : Asingkan TIP pengesahan borang, jadikan TIP, URL dan REG wujud sebagai komponen berasingan, yang lebih fleksibel!
2011-1-28: Mengubah suai pepijat pembetulan ralat TIP AJAX, mengubah suai logik dan menetapkan pengekodan program jauh validate_user.php permintaan AJAX kepada GB2312.
Alamat muat turun rasmi: http://code.google.com/p/easyvalidator/downloads/list
Atau klik di sini untuk memuat turun dari tapak ini. http://www.jb51.net/jiaoben/32303.html
Pengesah regex dalam talian: http://regexpal.com/
Saya harap artikel ini akan membantu reka bentuk pengaturcaraan web semua orang.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

