Nota kajian Javascript: Array constructor_Pengetahuan asas
Pembina tatasusunan
Disebabkan oleh ketidakpastian pembina tatasusunan dalam mengendalikan hujah, adalah amat disyorkan untuk menggunakan tatatanda [] untuk mencipta tatasusunan baharu.
<code>[1, 2, 3]; // Result: [1, 2, 3]<br>new Array(1, 2, 3); // Result: [1, 2, 3]<br>[3]; // Result: [3]<br>new Array(3); // Result: []<br>new Array('3') // Result: ['3']</code>
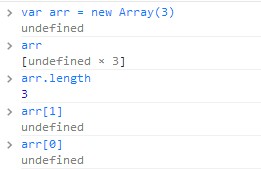
Apabila hanya satu hujah dihantar kepada pembina tatasusunan, dan hujahnya ialah nombor, pembina akan mengembalikan tatasusunan dengan nilai elemen undefined dan atribut length tatasusunan ini ditetapkan kepada Parameter angka dihantar ke dalam pembina. Tetapi sebenarnya indeks tatasusunan baru belum dimulakan.

Penggunaan ini hanya digunakan dalam kes yang jarang berlaku, seperti apabila menggelung rentetan, penggunaan ini boleh mengelak daripada menggunakan gelung.
<code>new Array(count + 1).join(stringToRepeat);</code>
Ringkasan
Ringkasnya, kita harus cuba menggunakan [] untuk mencipta fungsi baharu dan bukannya pembina tatasusunan, supaya kod itu boleh dibaca dengan lebih baik.
Operasi data biasa
Oleh kerana teks asal catatan blog ini agak pendek, saya bercadang untuk meringkaskan beberapa kaedah operasi tatasusunan yang biasa digunakan:
Tambah elemen
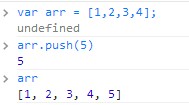
1.push - Menambah satu atau lebih elemen baharu pada penghujung tatasusunan dan mengembalikan panjang tatasusunan baharu.

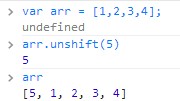
2.unshift - Tambahkan satu atau lebih elemen baharu pada permulaan tatasusunan, elemen dalam tatasusunan dialihkan ke belakang secara automatik dan panjang tatasusunan baharu dikembalikan.

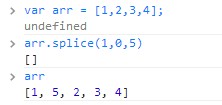
3.splice - Masukkan satu atau lebih elemen baharu ke dalam kedudukan tatasusunan yang ditentukan Unsur-unsur pada kedudukan sisipan dialihkan semula secara automatik dan [] dikembalikan.

Padam elemen
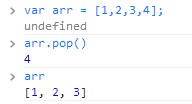
1.pop - Mengalih keluar elemen terakhir dan mengembalikan nilainya.

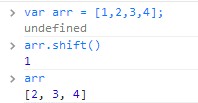
2.shift - Alih keluar elemen pertama dan kembalikan nilai elemen Elemen dalam tatasusunan dialihkan ke hadapan secara automatik.

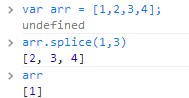
3.splice - Padamkan nombor yang ditentukan deletePos elemen bermula dari kedudukan yang ditentukan deleteCount, dan kembalikan elemen yang dialih keluar dalam bentuk tatasusunan. (Perhatikan perbezaan dalam parameter apabila menambah elemen)

Operasi lain
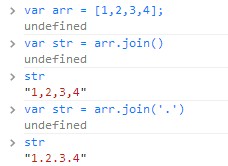
1.join - Mengembalikan rentetan yang menggabungkan setiap nilai elemen tatasusunan, dipisahkan oleh parameter separator.

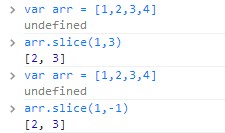
2.slice - Kaedah digunakan untuk memulangkan serpihan atau sub-tatasusunan dalam tatasusunan Jika hanya satu parameter ditulis, parameter itu dikembalikan ke penghujung tatasusunan Jika parameter kelihatan a nombor negatif, ia dikira dari hujung tatasusunan Jika start lebih besar daripada end mengembalikan tatasusunan kosong, slice tidak menukar tatasusunan asal, tetapi mengembalikan tatasusunan baharu.

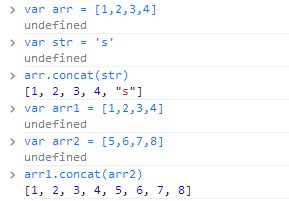
3.concat - Gabungkan berbilang tatasusunan (yang juga boleh menjadi rentetan, atau campuran tatasusunan dan rentetan) ke dalam satu tatasusunan dan kembalikan tatasusunan baharu yang digabungkan.

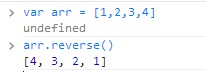
4.reverse - Balikkan elemen (pertama kepada terakhir, terakhir kepada pertama) dan kembalikan tatasusunan yang diubah suai.

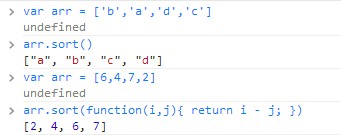
5.sort - Isih elemen tatasusunan dan kembalikan tatasusunan yang diubah suai. Apabila tiada parameter, ia akan diisih dalam susunan abjad menaik Anda juga boleh memasukkan kaedah pengisihan.

 Jenis data JavaScript: Adakah terdapat perbezaan antara penyemak imbas dan nodej?May 14, 2025 am 12:15 AM
Jenis data JavaScript: Adakah terdapat perbezaan antara penyemak imbas dan nodej?May 14, 2025 am 12:15 AMJenis data teras JavaScript adalah konsisten dalam penyemak imbas dan node.js, tetapi ditangani secara berbeza dari jenis tambahan. 1) Objek global adalah tetingkap dalam penyemak imbas dan global di Node.js. 2) Objek penampan unik Node.js, digunakan untuk memproses data binari. 3) Terdapat juga perbezaan prestasi dan pemprosesan masa, dan kod perlu diselaraskan mengikut persekitaran.
 Komen JavaScript: Panduan untuk menggunakan // dan / * * /May 13, 2025 pm 03:49 PM
Komen JavaScript: Panduan untuk menggunakan // dan / * * /May 13, 2025 pm 03:49 PMJavaScriptusestWotypesofcomments: Single-line (//) danMulti-line (//)
 Python vs JavaScript: Analisis Perbandingan untuk PemajuMay 09, 2025 am 12:22 AM
Python vs JavaScript: Analisis Perbandingan untuk PemajuMay 09, 2025 am 12:22 AMPerbezaan utama antara Python dan JavaScript ialah sistem jenis dan senario aplikasi. 1. Python menggunakan jenis dinamik, sesuai untuk pengkomputeran saintifik dan analisis data. 2. JavaScript mengamalkan jenis yang lemah dan digunakan secara meluas dalam pembangunan depan dan stack penuh. Kedua -duanya mempunyai kelebihan mereka sendiri dalam pengaturcaraan dan pengoptimuman prestasi yang tidak segerak, dan harus diputuskan mengikut keperluan projek ketika memilih.
 Python vs JavaScript: Memilih alat yang sesuai untuk pekerjaanMay 08, 2025 am 12:10 AM
Python vs JavaScript: Memilih alat yang sesuai untuk pekerjaanMay 08, 2025 am 12:10 AMSama ada untuk memilih Python atau JavaScript bergantung kepada jenis projek: 1) Pilih Python untuk Sains Data dan Tugas Automasi; 2) Pilih JavaScript untuk pembangunan front-end dan penuh. Python disukai untuk perpustakaannya yang kuat dalam pemprosesan data dan automasi, sementara JavaScript sangat diperlukan untuk kelebihannya dalam interaksi web dan pembangunan stack penuh.
 Python dan javascript: memahami kekuatan masing -masingMay 06, 2025 am 12:15 AM
Python dan javascript: memahami kekuatan masing -masingMay 06, 2025 am 12:15 AMPython dan JavaScript masing -masing mempunyai kelebihan mereka sendiri, dan pilihan bergantung kepada keperluan projek dan keutamaan peribadi. 1. Python mudah dipelajari, dengan sintaks ringkas, sesuai untuk sains data dan pembangunan back-end, tetapi mempunyai kelajuan pelaksanaan yang perlahan. 2. JavaScript berada di mana-mana dalam pembangunan front-end dan mempunyai keupayaan pengaturcaraan tak segerak yang kuat. Node.js menjadikannya sesuai untuk pembangunan penuh, tetapi sintaks mungkin rumit dan rawan kesilapan.
 Inti JavaScript: Adakah ia dibina di atas C atau C?May 05, 2025 am 12:07 AM
Inti JavaScript: Adakah ia dibina di atas C atau C?May 05, 2025 am 12:07 AMJavascriptisnotbuiltoncorc; it'saninterpretedlanguagethatrunsonenginesoftenwritteninc .1) javascriptwasdesignedasalightweight, interpratedlanguageforwebbrowsers.2)
 Aplikasi JavaScript: Dari Front-End ke Back-EndMay 04, 2025 am 12:12 AM
Aplikasi JavaScript: Dari Front-End ke Back-EndMay 04, 2025 am 12:12 AMJavaScript boleh digunakan untuk pembangunan front-end dan back-end. Bahagian depan meningkatkan pengalaman pengguna melalui operasi DOM, dan back-end mengendalikan tugas pelayan melalui Node.js. 1. Contoh front-end: Tukar kandungan teks laman web. 2. Contoh backend: Buat pelayan Node.js.
 Python vs JavaScript: Bahasa mana yang harus anda pelajari?May 03, 2025 am 12:10 AM
Python vs JavaScript: Bahasa mana yang harus anda pelajari?May 03, 2025 am 12:10 AMMemilih Python atau JavaScript harus berdasarkan perkembangan kerjaya, keluk pembelajaran dan ekosistem: 1) Pembangunan Kerjaya: Python sesuai untuk sains data dan pembangunan back-end, sementara JavaScript sesuai untuk pembangunan depan dan penuh. 2) Kurva Pembelajaran: Sintaks Python adalah ringkas dan sesuai untuk pemula; Sintaks JavaScript adalah fleksibel. 3) Ekosistem: Python mempunyai perpustakaan pengkomputeran saintifik yang kaya, dan JavaScript mempunyai rangka kerja front-end yang kuat.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Dreamweaver CS6
Alat pembangunan web visual

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan






