 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Rangka kerja UI bahagian hadapan Javascript Panduan penggunaan kit - kemahiran component_javascript dialog kitjs
Rangka kerja UI bahagian hadapan Javascript Panduan penggunaan kit - kemahiran component_javascript dialog kitjsRangka kerja UI bahagian hadapan Javascript Panduan penggunaan kit - kemahiran component_javascript dialog kitjs
Kit ialah perpustakaan UI Saya tidak berhasrat untuk semua orang mempelajari inti Kit saya dan menghafal API saya Kaedah pembelajaran seperti ini tidak bermakna sama sekali . , SeaJs akan menjadi popular esok, dan semua orang akan membuat spekulasi tentang SeaJs, jadi saya telah menyediakan gula sintaks (Suger.js) dalam KitJs khusus untuk pengguna jQ, yang sepenuhnya mensimulasikan API jQ sebagai tambahan kepada pelaksanaan, antara muka adalah sama, yang sesuai untuk semua orang Gunakan terus komponen kit untuk mengubahnya. Sudah tentu, sebagai peminat teknikal yang tulen, adalah lebih menarik untuk mempunyai pemahaman yang mendalam tentang bagaimana teknologi itu dilaksanakan daripada menggunakannya sebagai doktrin ^_^. Sudah tentu, jika anda menggunakan bonus projek bos bos anda untuk menciplak kod komponen Kit untuk melengkapkan KPI anda kerana pertimbangan untuk KPI, saya tidak kisah kelakuan sedemikian, asalkan anda minum air dan jangan lupa penggali perigi . , saya akan sangat berterima kasih kepada anda jika anda boleh mempromosikan KitJ apabila anda berseronok dengan rakan sekerja anda. Pada masa yang sama, Kit juga merupakan perpustakaan yang sangat muda Disebabkan pembangunan berterusan, terdapat beberapa pepijat dan masalah keserasian pelayar Dialu-alukan bersama rakan gaynya, dia akan membesar dan membuat kemajuan bersama.
Pada masa yang sama, komponen dialog kitjs telah dikeluarkan hari ini Alamat demo ialah http://xueduany.github.com/KitJs/KitJs/demo/Dialog/demo.html

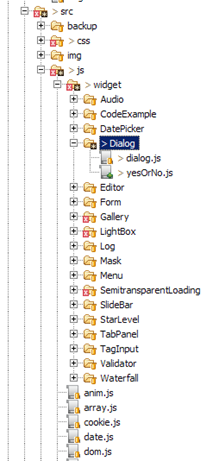
(1) Format direktori Kit
Berbalik kepada subjek, dalam KitJs, kit.js wujud sebagai fail Teras teras Ia mengandungi beberapa Dom dan Objek yang paling biasa digunakan, operasi yang diwarisi dan sekumpulan rentetan dikembangkan mengikut bahagian fungsi dalam. direktori tahap yang sama, js, math.js, dsb. semuanya direka untuk merealisasikan pengembangan fungsi dalam arah tertentu. Setiap fail js bebas mengandungi pembina Kelas dan contoh objek global,
Mengambil kit.js sebagai contoh, ia mengandungi kelas $Kit dan contoh $kit kelas $Kit (bermula dengan $ untuk mengelakkan konflik dengan pembolehubah yang biasa digunakan),
Jenis lain digantung pada tika $Kit dan $kit dalam bentuk Pautan, seperti math.js, yang mengandungi contoh kelas $Kit.Math dan $kit.math, dengan itu memastikan skop global Terdapat hanya dua pencemaran, $Kit dan $kit. Pada masa yang sama, dalam kit.js, kami telah mentakrifkan ruang nama yang dipanggil $kit.ui Dalam direktori fizikal, terdapat direktori Widget pada tahap yang sama dengan kit.js, dibarisi dengan berbilang direktori dengan huruf pertama dengan huruf besar <.>

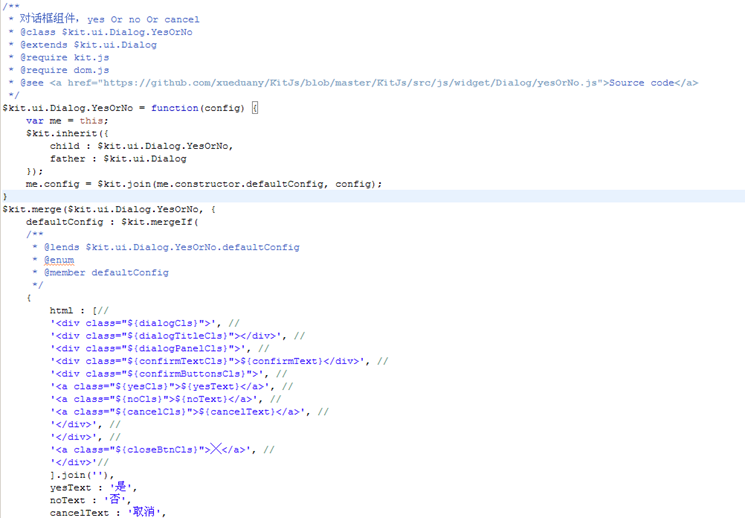
(2) Templat kod lalai komponen kit, ulasan mematuhi spesifikasi jsdoc
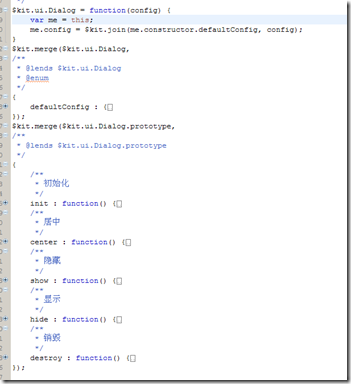
Mari kita ambil komponen dialog sebagai contoh Setiap komponen adalah serupa dengan yang berikut

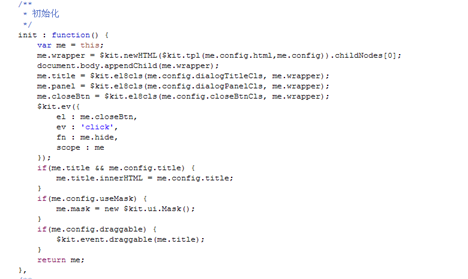
(3) Pembina dan kaedah permulaan
Setiap kelas mentakrifkan pembina dalam cara standard function(config){} Perlu diperhatikan di sini bahawa pembina setiap komponen kitjs menyimpan parameter konfigurasi secara lalai sebagai input untuk konfigurasi diperibadikanPada masa yang sama, dalam pembina kelas, terdapat ahli statik, objek defaultConfig, yang digunakan untuk menyimpan konfigurasi lalai komponen kitjs
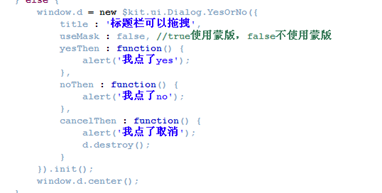
Apabila menggunakan komponen kitjs, anda perlu memulakan objek contoh baharu melalui kaedah Contoh baharu $kit.ui.Dialog.YesOrNo Ini hanya memulakan objek komponen js dan tiada HTML, anda perlu melakukannya laksanakan kaedah init, cipta HTML, dan tambahkannya pada dokumen, yang sama dengan mencurahkan darah dan daging ke jiwa ^_^.
 Sesetengah pelajar mungkin bertanya, mengapa tidak meletakkan kaedah init terus dalam pembina, tetapi meletakkannya secara berasingan?
Sesetengah pelajar mungkin bertanya, mengapa tidak meletakkan kaedah init terus dalam pembina, tetapi meletakkannya secara berasingan?
1 adalah kerana kelas induk perlu dijadikan instantiated semasa pewarisan Apabila subkelas mewarisi daripada kelas induk, objek prototaip subkelas akan ditetapkan kepada Instance baharu kelas induk Kaedah permulaan init akan menyebabkan HTML kelas induk dilaksanakan secara langsung, menghasilkan kod sampah,
2 adalah kerana mempertimbangkan pemuatan malas, kod HTML perlu dilaksanakan pada masa yang sesuai, bukannya serta-merta selepas pemula
Jadi cara lalai untuk menggunakan komponen kitjs ialah
 Selepas instantiasi, laksanakan kaedah init (kaedah init akan mengembalikan objek komponen semasa, dengan kod pulangan 7)
Selepas instantiasi, laksanakan kaedah init (kaedah init akan mengembalikan objek komponen semasa, dengan kod pulangan 7)
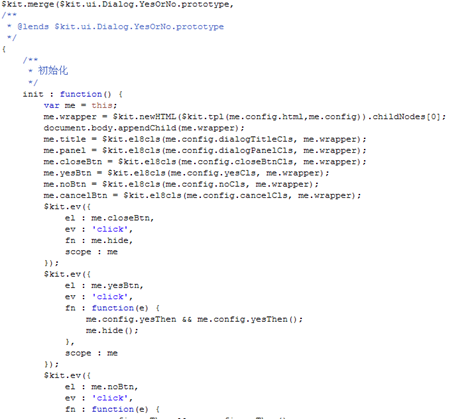
 Seperti yang dapat dilihat daripada rajah di atas, semua kaedah API dalam dialog digantung pada prototaip, dan pewarisan dilaksanakan melalui sambungan prototaip dan diserahkan kepada objek contoh
Seperti yang dapat dilihat daripada rajah di atas, semua kaedah API dalam dialog digantung pada prototaip, dan pewarisan dilaksanakan melalui sambungan prototaip dan diserahkan kepada objek contoh

Perhatikan kod pembina komponen $kit.ui.Dialog.YesOrNo,

(4) Warisan KitJ
Dia mengisytiharkan hubungan pewarisan dengan objek $kit.ui.Dialog melalui kaedah $kit.inherit Sesetengah pelajar di sini akan bertanya, mengapa kita harus mewarisi dalam pembina dan bukannya menulisnya terus di luar?
Sebabnya ialah:
1.kitjs ialah alat yang mengekalkan hubungan warisan berdasarkan prototaip
2. Untuk menggunakan komponen kitjs, anda mesti membuat instantiat objek komponen Setiap komponen dicipta melalui pembina melalui Instance baharu
Jadi, saya meletakkan pelaksanaan perhubungan warisan dalam pembina kod, supaya apabila komponen baharu dijadikan instantiated, ia akan mewarisi kaedah pewarisan kelas induknya langkah demi langkah di sepanjang pembina komponen semasa dan kaedah.
Apabila subkelas perlu mengubah suai kaedah kelas induk, ia hanya perlu mentakrifkan kaedah dengan nama yang sama dalam prototaip subkelas untuk mengatasi kaedah warisan kelas induk.


Dari segi penamaan, kitjs mengikuti Subkelas meneruskan nama kelas kelas induk sebagai Ruang Nama, dan meneruskan rantaian, seperti yang ditunjukkan dalam gambar di atas $kit.ui.Dialog, $kit.ui.Dialog. YaAtauTidak
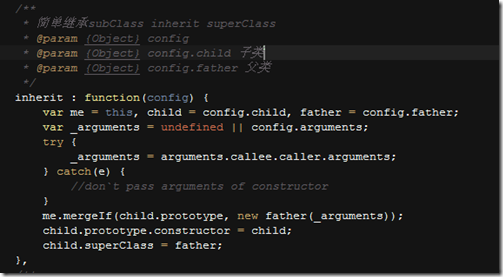
Pelaksanaan warisan kitjs juga sangat mudah

Sebutkan objek kelas induk, salin semua ahli contoh kelas induk kepada prototaip subkelas, kemudian tetapkan semula pembina prototaip subkelas kepada pembina subkelas, dan kemudian lampirkan pautan kepada pembina subkelas, menunjuk kepada kelas induk, melalui kaedah $kit.inherit, semasa proses instantiasi subkelas $kit.ui.Dialog.YesOrNo, anda boleh mewarisi semua ahli subkelas yang tidak wujud bagi kelas induk $kit.ui.Dialog , dan laksanakan Warisan serupa dengan bahasa statik
(5) parameter konfigurasi , menggandingkan pembongkaran/pengulitan HTML dan Css?
Pembina komponen Kit digunakan untuk menghantar parameter jenis Peta untuk memperibadikan komponen Apabila komponen kit dimulakan, ia akan secara automatik menulis ganti defaultConfig dengan parameter konfigurasi yang diserahkan oleh pengguna dan kemudian memulakan pemulaan.
Untuk mana-mana komponen, perubahan dalam struktur HTML dan gaya CSS tidak dapat dielakkan
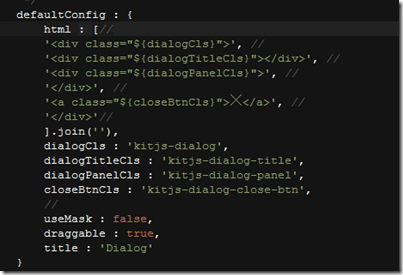
kit menguraikan gandingan ini dalam konfigurasi parameter konfigurasi,
Yang pertama ialah menggunakan teknologi templat HTML penyokong Kit menggunakan kaedah $kit.newHTML untuk menghapuskan Rentetan HTML secara langsung, menjana DOM HTML dan memasukkannya ke dalam aliran dokumen,
Jadi kami mengekstrak anggaran kandungan HTML komponen, merangkumkannya ke dalam templat String HTML dan menyimpannya dalam defaultConfig komponen tersebut Jika pengguna perlu mengubah suai templat HTML, dia boleh menggunakan konfigurasi tersuai semasa permulaan untuk menulis ganti templat dalam medan defaultConfig,
Dalam penguraian gandingan templat HTML dan Css, Kit menggunakan helah iaitu untuk menguraikan className menggunakan templat js

Ganti html dalam konfigurasi dengan ${xxx} sepadan dengan xxx dalam konfigurasi melalui $kit.tpl dalam kaedah init

Pada masa yang sama, semua gaya ditetapkan dalam css,
Jika terdapat berbilang set kulit yang perlu ditukar, anda boleh memilih untuk mengubah suai className templat dengan menyatakan className sebenar sepadan dengan ${cls} melalui konfigurasi semasa pemulaan untuk mencapai kesan perubahan kulit.
(6) Ringkasan
Pada asasnya, melalui analisis kod komponen $kit.ui.Dialog.YesOrNo, kami mempunyai pemahaman umum tentang struktur pelaksanaan komponen kitjs. Sebenarnya, tidak sukar untuk mereka bentuk komponen halaman, tetapi ia adalah keperluan yang sukar untuk mereka bentuk yang boleh menyesuaikan diri dengan pelbagai keperluan, boleh berubah bentuk dengan cepat dalam pelbagai situasi, dan menyesuaikan diri dengan pembangunan. Kit membahagi templat HTML dan Css, dan bekerjasama dengan parameter konfigurasi tersuai dan defaultConfig memperoleh atribut dan kaedah kelas induk melalui warisan, dan pada masa yang sama membina semula kod yang berkaitan mengikut keperluan perniagaan yang berbeza Pada asasnya, kit boleh menjadi fleksibel Meet keperluan komponen UI perniagaan di pelbagai peringkat dan dalam pelbagai persekitaran.
KitJs termasuk perpustakaan asas dan perpustakaan UI,
Pustaka asas: fungsi pemilih, fungsi operasi dom, fungsi animasi, acara dom yang dipertingkatkan, menambah struktur data hashtree, fungsi io, fungsi storan setempat, pelbagai benang, julat, dsb.
Terdapat juga suger.js
yang menyerupai format operasi jquery
Pustaka UI termasuk: elemen borang yang dipertingkatkan, lapisan timbul, pemain media, rangka kerja pengesahan, aliran air terjun, pautan, tayangan slaid, kalendar, komponen muat naik, enjin templat, dsb.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AMJavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AM
Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AMPython lebih sesuai untuk sains data dan pembelajaran mesin, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python terkenal dengan sintaks ringkas dan ekosistem perpustakaan yang kaya, dan sesuai untuk analisis data dan pembangunan web. 2. JavaScript adalah teras pembangunan front-end. Node.js menyokong pengaturcaraan sisi pelayan dan sesuai untuk pembangunan stack penuh.
 Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AM
Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AMJavaScript tidak memerlukan pemasangan kerana ia sudah dibina dalam pelayar moden. Anda hanya memerlukan editor teks dan penyemak imbas untuk memulakan. 1) Dalam persekitaran penyemak imbas, jalankan dengan memasukkan fail HTML melalui tag. 2) Dalam persekitaran Node.js, selepas memuat turun dan memasang node.js, jalankan fail JavaScript melalui baris arahan.
 Bagaimana cara menghantar pemberitahuan sebelum tugas bermula di kuarza?Apr 04, 2025 pm 09:24 PM
Bagaimana cara menghantar pemberitahuan sebelum tugas bermula di kuarza?Apr 04, 2025 pm 09:24 PMCara Menghantar Pemberitahuan Tugas di Quartz terlebih dahulu Apabila menggunakan pemasa kuarza untuk menjadualkan tugas, masa pelaksanaan tugas ditetapkan oleh ekspresi cron. Sekarang ...
 Dalam JavaScript, bagaimana untuk mendapatkan parameter fungsi pada rantaian prototaip dalam pembina?Apr 04, 2025 pm 09:21 PM
Dalam JavaScript, bagaimana untuk mendapatkan parameter fungsi pada rantaian prototaip dalam pembina?Apr 04, 2025 pm 09:21 PMCara mendapatkan parameter fungsi pada rantaian prototaip dalam JavaScript dalam pengaturcaraan JavaScript, pemahaman dan memanipulasi parameter fungsi pada rantaian prototaip adalah tugas yang biasa dan penting ...
 Apakah sebab kegagalan perpindahan gaya dinamik Vue.js dalam program WeChat Mini Webview?Apr 04, 2025 pm 09:18 PM
Apakah sebab kegagalan perpindahan gaya dinamik Vue.js dalam program WeChat Mini Webview?Apr 04, 2025 pm 09:18 PMAnalisis sebab mengapa kegagalan anjakan gaya dinamik menggunakan vue.js dalam pandangan web applet weChat menggunakan vue.js ...
 Bagaimana untuk melaksanakan permintaan GET serentak untuk pelbagai pautan di Tampermonkey dan menentukan hasil pulangan dalam urutan?Apr 04, 2025 pm 09:15 PM
Bagaimana untuk melaksanakan permintaan GET serentak untuk pelbagai pautan di Tampermonkey dan menentukan hasil pulangan dalam urutan?Apr 04, 2025 pm 09:15 PMBagaimana untuk membuat permintaan serentak untuk pelbagai pautan dan hakim mengikut urutan untuk mengembalikan hasil? Dalam skrip Tampermonkey, kita sering perlu menggunakan pelbagai rantai ...


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Dreamweaver Mac版
Alat pembangunan web visual

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan




